在本章中,我们将学习如何自定义主题.自定义主题可帮助您为网站赋予新面貌.在这里,您可以更改背景图像/颜色,添加标题,以及执行更多操作.
以下是自定义主题的步骤.
步骤(1) : 点击 Appearance → 自定义.
步骤(2) : 将显示以下屏幕.
可以看出,在左侧我们有自定义部分,在右侧我们有您选择的主题.因此,您在左侧所做的任何更改都将显示在页面的右侧.以下是您必须知道和减去的一些选项;
活跃主题 : 在本节中,您只需点击'更改'即可更改当前主题.
点击'更改'即可获得主题列表,点击任意一个主题,然后单击'保存&继续" 的.你的主题将被保存.
网站标题&标语 : 在本节中,您可以添加要添加到网站的网站标题和标语.
在'网站标题'部分添加标题名称.您的标语在'标语'框中.
颜色 : 您可以使用此部分更改标题文本颜色.当您滚动颜色时,您会发现页面右侧发生的更改.您甚至可以将自己的颜色添加到位于'当前颜色'和'默认'之间的框中.
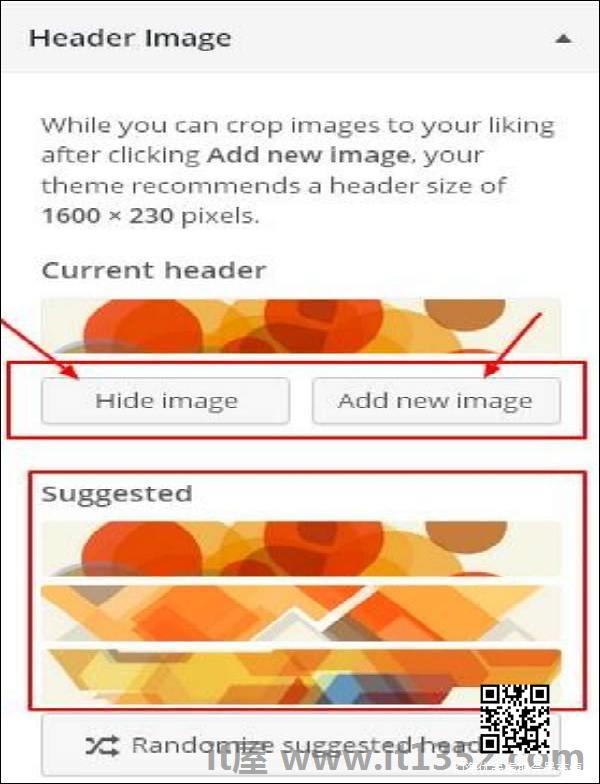
标题图片 : 通过从建议中进行选择来添加标题图像,或者您可以通过单击'添加新图像'添加您自己的图像.

小工具 : 从这里添加小部件到您的网站.

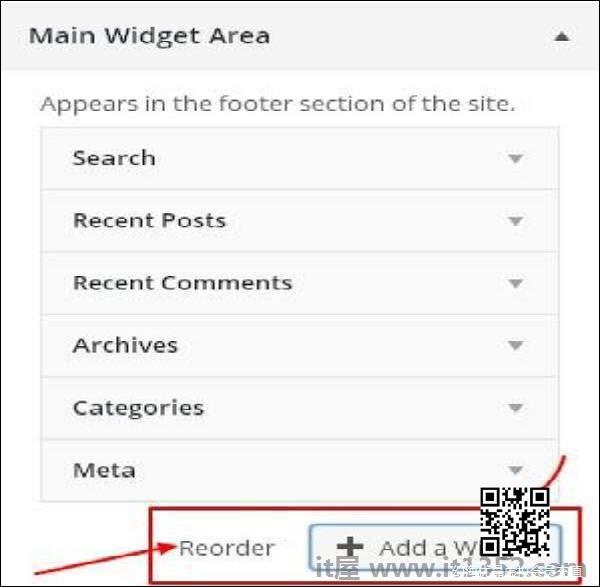
当您点击箭头标记时,会出现以下图像.

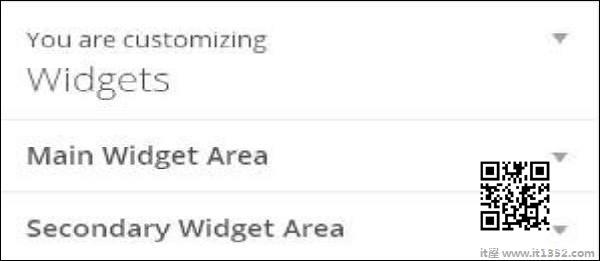
这里有两个选项 :
首先是'主要小工具区',当时单击此按钮,您将获得另一个要在页脚区域中显示的小部件列表.

当您点击任何小部件时,会出现一个下拉菜单,您可以在其中编辑更多内容或添加更多内容.例如 : 如果要添加类别,则会出现以下图像.
在此图片中,您可以看到,您可以在'标题'部分添加您的类别.检查任何所需的框.如果您不想添加任何内容,请说'删除'.其他小部件也是如此.
辅助小工具 : 在这里,您必须单击'添加小部件',然后您会看到一个带有不同小部件列表的侧栏.点击任意,它就会增加你的小工具列表.
如果您想添加更多小部件,请再次单击'添加小部件',然后您可以根据需要添加任意数量的小部件.

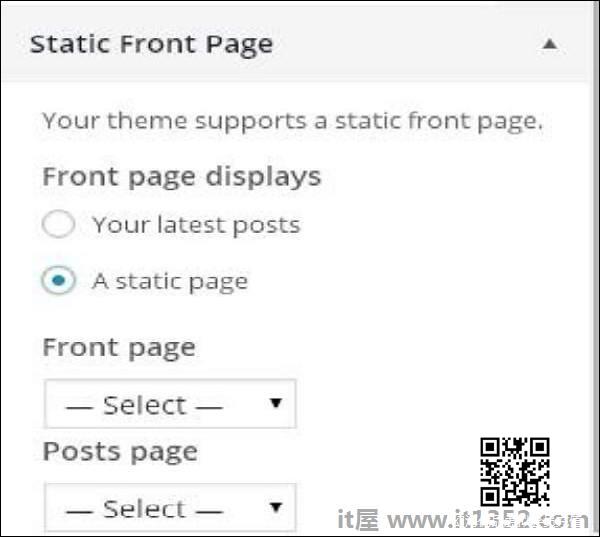
静态前端 : 选择您网站的最新帖子或静态首页.