主题控制Grav网站的外观. Grav中的主题是使用功能强大的 Twig模板引擎构建的.
内容页面和树枝模板
您创建的页面,按名称引用特定模板文件或通过设置页面的模板标题变量.建议使用页面名称以便更简单的维护.
安装Grav Base软件包后,您将在user/pages/01.home中找到 defauld.md 文件.夹.该文件的名称,即默认告诉Grav该页面应该使用放在 themes/<中的树枝模板 default.html.twig 进行渲染. mytheme>/templates 文件夹.
例如,如果您有一个名为 contact.md 的文件,它将使用twig模板呈现为 themes/< mytheme>/templates/contact.html.twig .
主题组织
在以下部分中,我们将讨论主题组织,即其定义,配置等.
定义和配置
有关主题的信息将在 user/themes/antimatter/blueprints.yaml 可选择提供"管理"面板中使用的文件和表单定义.您将在用户/主题/反物质/蓝图.yaml 文件中看到反物质主题的以下内容.
name: Antimatterversion: 1.6.0description: "Antimatter is the default theme included with **Grav**"icon: empireauthor: name: Team Grav email: devs@getgrav.org url: http://getgrav.orghomepage: https://github.com/getgrav/grav-theme-antimatterdemo: http://demo.getgrav.org/blog-skeletonkeywords: antimatter, theme, core, modern, fast, responsive, html5, css3bugs: https://github.com/getgrav/grav-theme-antimatter/issueslicense: MITform: validation: loose fields: dropdown.enabled: type: toggle label: Dropdown in navbar highlight: 1 default: 1 options: 1: Enabled 0: Disabled validate: type: bool
为了使用主题配置选项,您需要在名为 user/themes/< mytheme>的文件中提供默认设置;/< mytheme> .yaml .
示例
enable: true
主题和插件事件
主题通过插件与Grav交互的能力架构是Grav的另一个强大功能.要实现此目的,只需创建 user/themes/< mytheme>/< mytheme> .php (例如, antimatter.php ,用于默认的反物质主题)文件并使用格式如下.
['onThemeInitialized', 0] ]; } public function onThemeInitialized() { if ($this->isAdmin()) { $this->active = false; return; } $this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets'] ->addCss('plugin://css/mytheme-core.css') ->addCss('plugin://css/mytheme-custom.css'); $this->grav['assets'] ->add('jquery', 101) ->addJs('theme://js/jquery.myscript.min.js'); }}模板
Grav主题的结构没有设定规则,除了每个页面类型内容的模板/文件夹中都必须有相关的树枝模板.
由于页面内容和树枝模板之间的这种紧密耦合,最好基于下载页面中提供的Skeleton软件包.
假设如果您希望在主题中支持模块化模板,则必须创建 modular/文件夹并在其中存储twig模板文件.如果您想支持表单,则应创建表单/文件夹并在其中存储表单模板.
蓝图
要为每个模板文件定义选项和配置的表单,请使用 blueprints/文件夹.这些将无法通过管理员面板进行编辑,并且可以选择使用.主题完全正常,没有蓝图文件夹.
SCSS/LESS/CSS
如果你想开发网站SASS或LESS,那么你必须在 user/themes/< mytheme>/scss/中创建子文件夹,或者 less/如果你想要一个css/folder.
对于从SASS或LESS编译的自动生成的文件,使用 css-compiled/文件夹.在Antimatter主题中,使用 scss SASS变体.
按照以下步骤在您的机器中安装SASS.
在主题的根目录下,键入下面给出的命令以执行scss shell脚本.
$ ./scss.sh
键入以下命令直接运行它.
$ scss --sourcemap --watch scss:css-compiled
css-compiled/将包含所有已编译的scss文件,并且将在主题中生成css文件.
其他文件夹
建议创建单独的 images/,fonts/和 js/ user/themes/< mytheme>/文件夹中的文件夹,用于主题中使用的所有图片,字体和JavaScript文件.
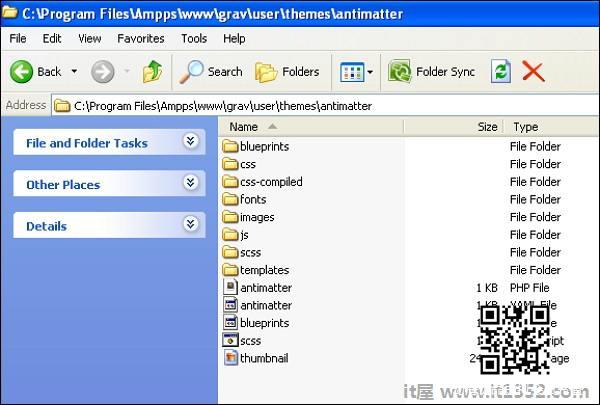
主题示例
Antimatter 主题的整体文件夹结构我们到目前为止讨论的内容如下所示.