本文提供了Gulp安装的分步过程.
Gulp的系统要求
操作系统 : 跨平台
浏览器支持 : IE(Internet Explorer 8+),Firefox,谷歌浏览器,Safari,Opera
安装Gulp
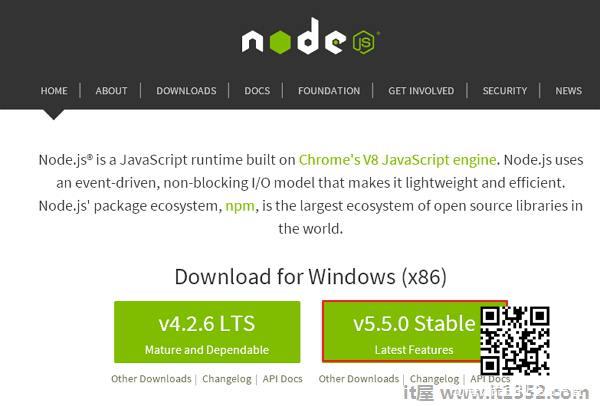
第1步 : 我们需要Node.js来运行Gulp示例.要下载Node.js,请打开 https://nodejs.org/en/,您将看到如下所示的屏幕 :

下载zip文件的最新功能版本.
第2步 : 接下来,运行安装程序以在您的计算机上安装 NodeJs .
步骤3 : 您需要设置环境变量.
路径用户变量
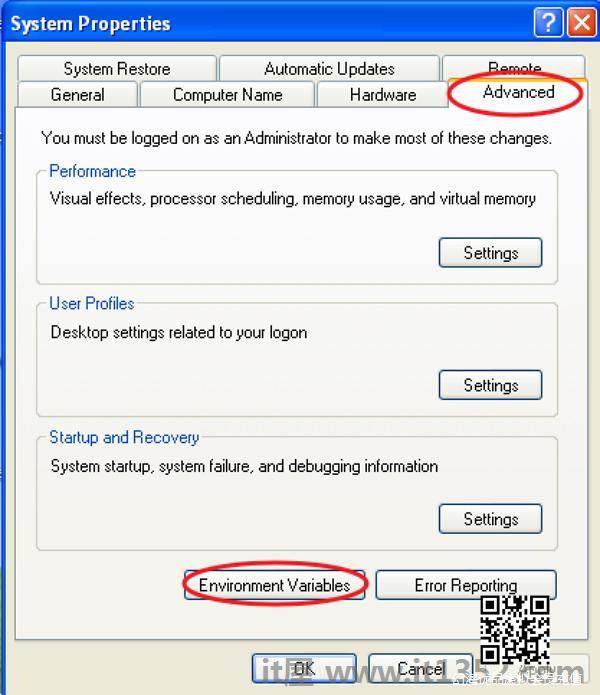
右键单击"我的电脑" .
选择属性.
选择高级选项卡,然后单击'环境变量'.

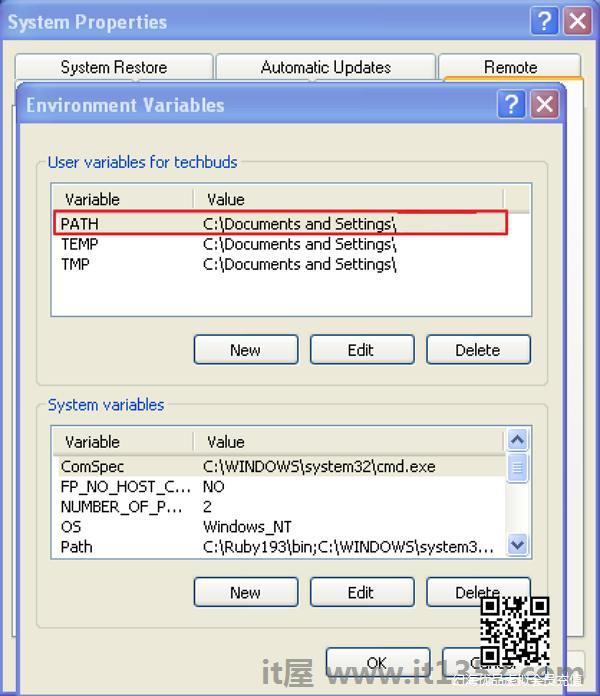
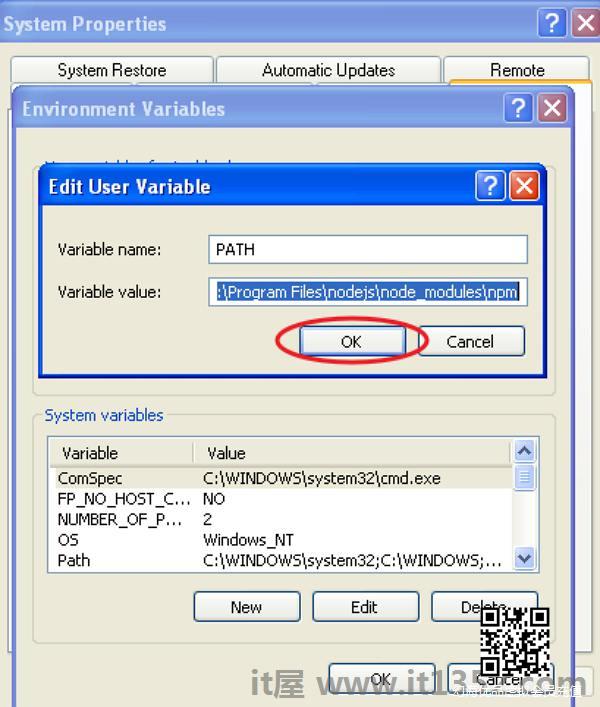
在Environment Variables窗口下,双击PATH,如下面的屏幕所示.

您将看到一个编辑用户变量窗口,如图所示以下截图.在"变量值"字段中将Node.js文件夹路径添加为C:\Program Files\nodejs\node_modules\npm.如果已经为其他文件设置了路径,则需要在其后添加分号(;)并添加Node.js路径,如以下屏幕截图所示.

最后,点击"确定"按钮.
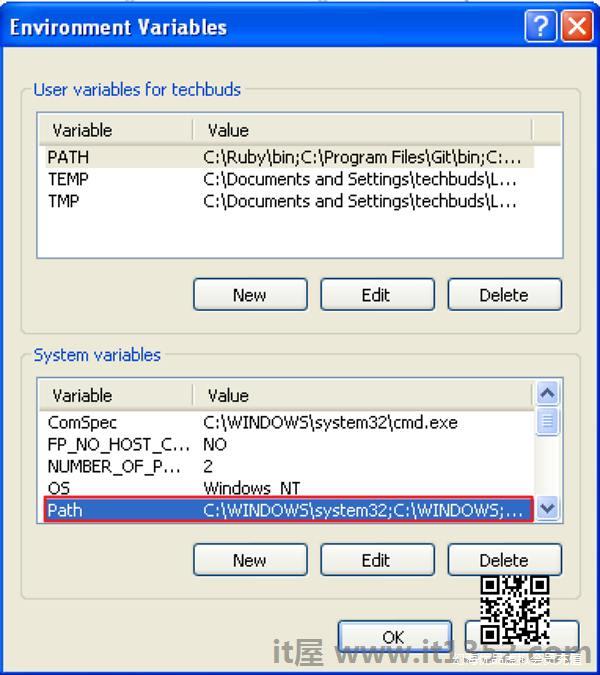
系统变量
在系统变量下,双击路径,如下面的屏幕所示.

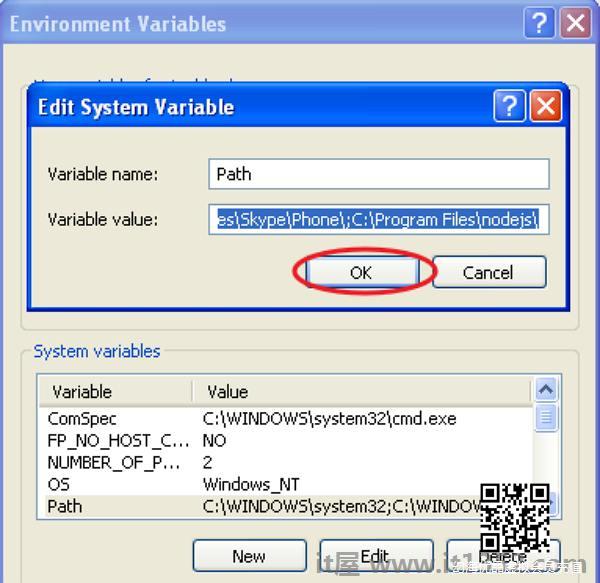
您将看到一个编辑系统变量窗口,如以下屏幕截图所示.将"变量值"字段中的Node.js文件夹路径添加为 C:\Program Files \ nodejs \ ,然后单击"确定",如以下屏幕截图所示.

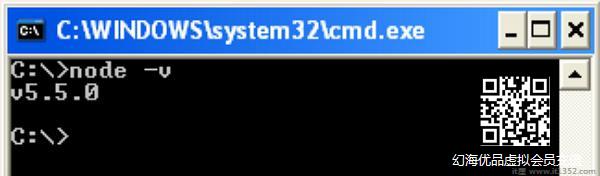
步骤4 : 在系统中打开命令提示符,然后输入以下命令.它将显示已安装的Node.js版本.
node -v

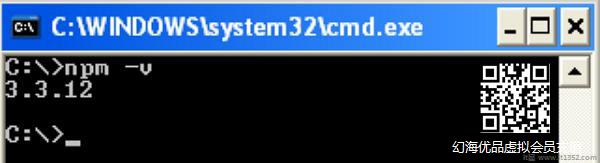
第5步 : 在命令提示符下,输入以下命令以显示用于安装模块的npm(Node.js包管理器)的版本.它将显示已安装的Node.js版本.
npm -v

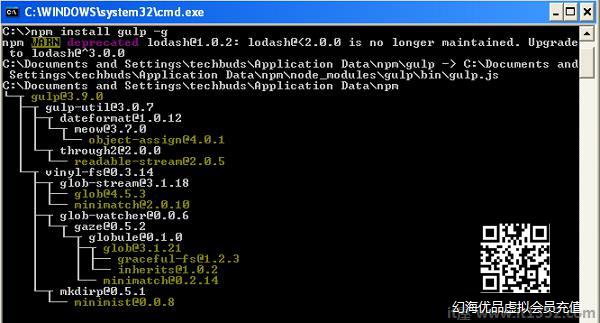
第6步 : 在命令提示符下,输入以下命令以安装Gulp.添加"-g"标志可确保Gulp全局可用于任何项目.
npm install gulp -g

第7步 : 要验证Gulp是否已成功安装,请输入以下命令以显示Gulp版本.
gulp -v