WebDriver是一种用于自动测试Web应用程序的工具.它通常被称为Selenium 2.0. WebDriver使用不同的底层框架,而Selenium RC使用嵌入浏览器中的JavaScript Selenium-Core,它有一些限制.与依赖于服务器的Selenium RC不同,WebDriver直接与浏览器交互而没有任何中介.它用于以下上下文中;
多浏览器测试,包括改进的浏览器功能,但不受支持作者:Selenium RC(Selenium 1.0).
处理多个帧,多个浏览器窗口,弹出窗口和警报.
复杂页面导航.
高级用户导航,例如拖放.
基于AJAX的UI元素.
架构
WebDriver最好用简单的架构图解释如下所示.

Selenium RC与WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| Selenium RC的架构很复杂,因为服务器需要t o在开始测试之前启动并运行. | WebDriver的架构比Selenium RC简单,因为它从操作系统级别控制浏览器. |
| Selenium服务器充当浏览器和Selenese命令之间的中间人. | WebDriver直接与浏览器交互并使用浏览器的引擎控制它. |
| Selenium RC脚本执行速度较慢,因为它使用Javascript与RC进行交互. | WebDriver更快,因为它直接与浏览器交互. |
| Selenium RC无法支持无头执行,因为它需要一个真正的浏览器才能使用. | WebDriver可以支持无头执行. |
| 这是一个简单的小API. | 复杂且与RC相比有点大API. |
| 减少面向对象的API. | 纯面向对象的API. |
| 无法测试移动应用程序. | 可以测试iPhone/Android应用程序. |
使用WebDriver编写脚本
让我们了解如何使用WebDriver.为了演示,我们将使用 https://www.calculator.net/.我们将执行"百分比计算器",它位于"数学计算器"下.我们已经下载了所需的WebDriver JAR.有关详细信息,请参阅"环境设置"一章.
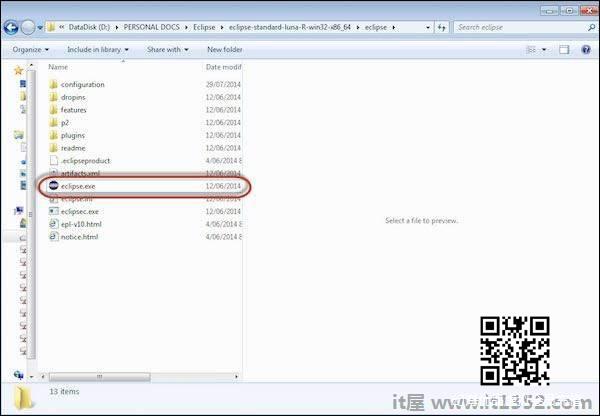
步骤1 : 从Extracted Eclipse文件夹中启动"Eclipse".

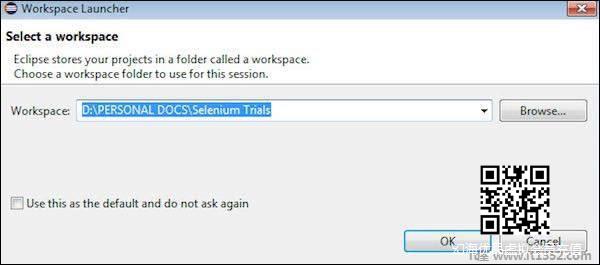
第2步 : 单击"浏览"按钮选择工作区.

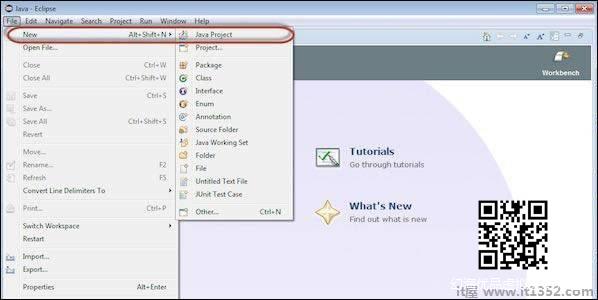
第3步 : 现在从'文件'菜单创建一个'新项目'.

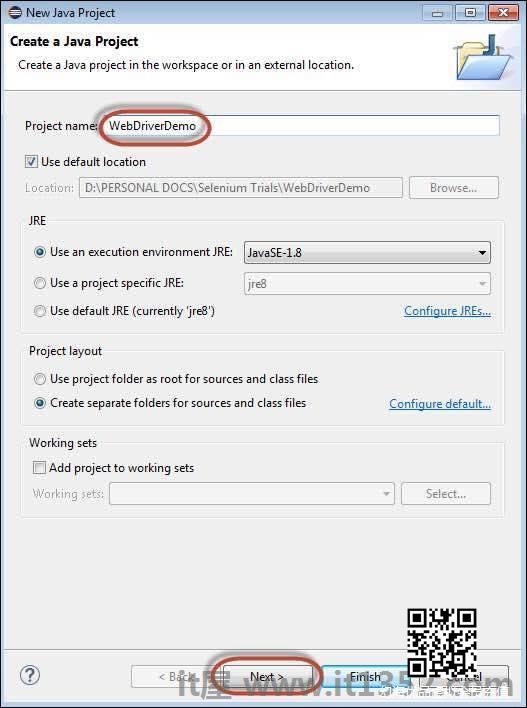
第4步 : 输入项目名称,然后单击"下一步".

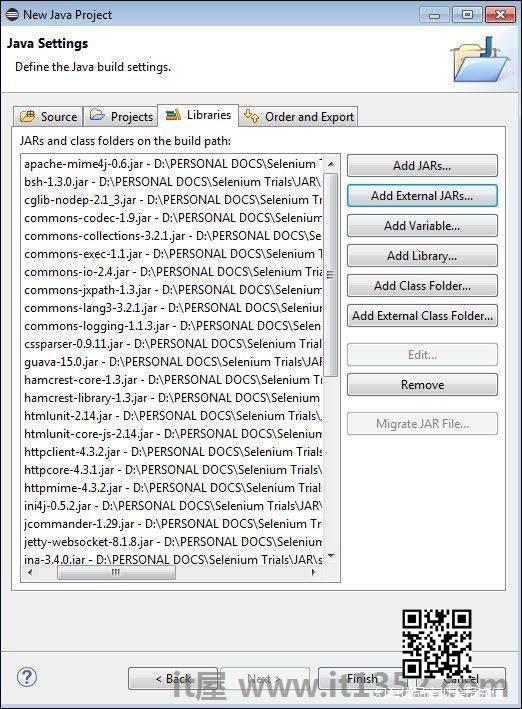
第5步 : 转到Libraries选项卡,然后选择我们下载的所有JAR.添加对Selenium WebDriver Library文件夹的所有JAR以及selenium-java-2.42.2.jar和selenium-java-2.42.2-srcs.jar的引用.

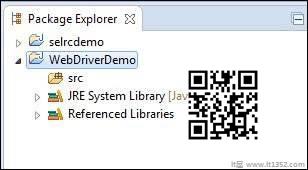
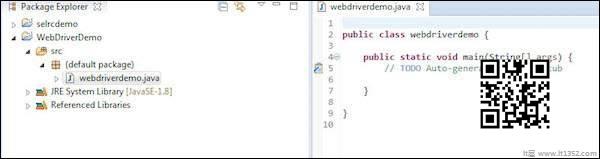
第6步 : 包的创建如下所示.

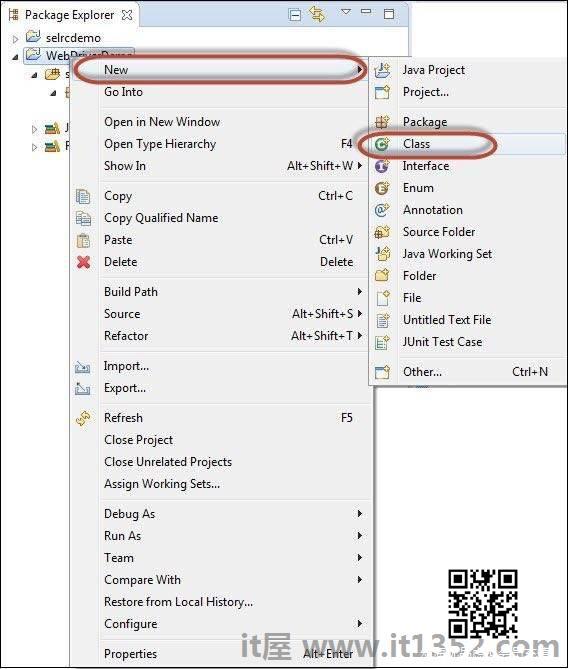
第7步 : 现在右键单击包并选择"新建">> 'class'创建'class'.

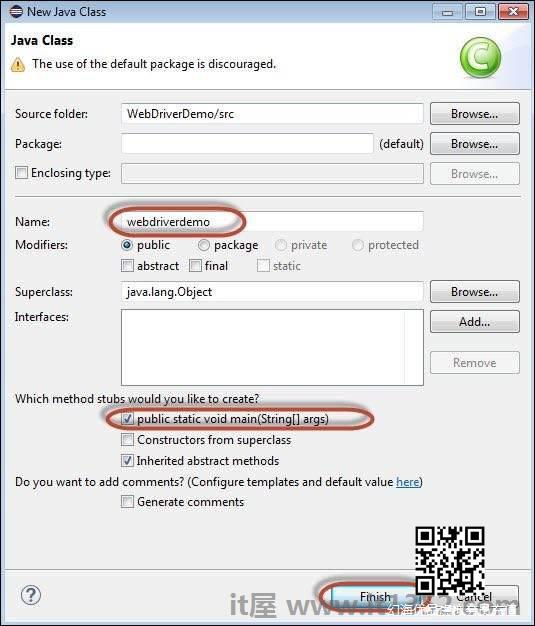
第8步 : 现在命名该类并使其成为主函数.

第9步 : 课程大纲如下所示.

第10步 : 现在是时候编码了.以下脚本更容易理解,因为它中嵌入了注释以清楚地解释这些步骤.请查看"定位器"一章,了解如何捕获对象属性.
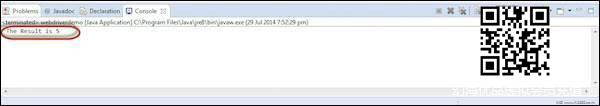
import java.util.concurrent.TimeUnit;import org.openqa.selenium.*;import org.openqa.selenium.firefox.FirefoxDriver;public class webdriverdemo { public static void main(String[] args) { WebDriver driver = new FirefoxDriver(); //Puts an Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //Launch website driver.navigate().to("http://www.calculator.net/"); //Maximize the browser driver.manage().window().maximize(); // Click on Math Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click(); // Click on Percent Calculators driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click(); // Enter value 10 in the first number of the percent Calculator driver.findElement(By.id("cpar1")).sendKeys("10"); // Enter value 50 in the second number of the percent Calculator driver.findElement(By.id("cpar2")).sendKeys("50"); // Click Calculate Button driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click(); // Get the Result Text based on its xpath String result = driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText(); // Print a Log In message to the screen System.out.println(" The Result is " + result); //Close the Browser. driver.close(); }}步骤11 : 上述脚本的输出将打印在Console中.

最常用的命令
下表列出了WebDriver中一些最常用的命令及其语法.
| Sr.No. | 命令&说明 |
|---|---|
| 1 | driver.get("URL") 导航到某个应用程序. |
| 2 | element.sendKeys("inputtext") 在输入框中输入一些文字. |
| 3 | element.clear() 清除输入框中的内容. |
| 4 | select.deselectAll () 从页面上的第一个SELECT中取消选择所有OPTION. |
| 5 | select.selectByVisibleText("some text") 选择具有用户指定输入的OPTION. |
| 6 | driver.switchTo().window("windowName") 移动焦点一个窗口到另一个窗口. |
| 7 | driver.switchTo().frame("frameName") 从一帧到另一帧摆动. |
| 8 | driver.switchTo().alert() 帮助处理警报. |
| 9 | driver.navigate().to( "URL") 导航到URL. |
| 10 | driver.navigate().forward() 向前导航. |
| 11 | driver.navigate().back() 要导航回来. |
| 12 | driver.close() 关闭与驱动程序关联的当前浏览器. |
| 13 | driver.quit() 退出驱动程序并关闭所有关联的窗口那个司机. |
| 14 | driver.refresh() 刷新当前页面. |