Flux 是一种编程概念,其中数据单向.此数据进入应用程序并沿一个方向流过它,直到它在屏幕上呈现.
Flux Elements
以下是对通量概念.在下一章中,我们将学习如何将其实现到应用程序中.
操作 : 去;操作被发送到调度程序以触发数据流.
调度程序 : 这是该应用程序的中心枢纽.所有数据都将被分派并发送到商店.
商店 : Store是应用程序状态和逻辑所在的位置.每个商店都维持一个特定的状态,并在需要时更新.
查看 : 视图将从商店接收数据并重新呈现应用.
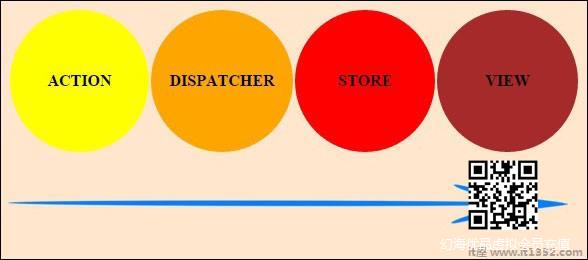
描述数据流在下图中.

Flux Pros
单向数据流很容易理解.
该应用程序更容易维护.
应用程序部分已解耦.