在Windows 10中,开发人员很容易创建通用Windows平台(UWP)应用程序并在该应用程序上托管其网站,然后可以将其发布到Windows应用商店进行下载.
优势
借助Windows 10中的这一新功能,Web开发人员可以轻松地将其网站组件转换为Windows应用程序.
但是,所有这些组件仍然会在他们自己的网络服务器上远程托管.
此外,他们还可以访问通用API,这将允许开发人员访问一些很酷的东西,如通知,相机,日历,Cortana等.
Microsoft希望此功能和能力将吸引更多开发人员为Windows 10平台编写应用程序,其中包括.
桌面
智能手机
Xbox
平板电脑
HoloLens和其他r devices
目前,此功能只有一个问题,那就是安全性.显然,微软需要尽快解决这个问题.
让我们在一个例子的帮助下理解我们将托管网站并将该网站转换为Windows应用程序.
按照以下步骤进行操作.
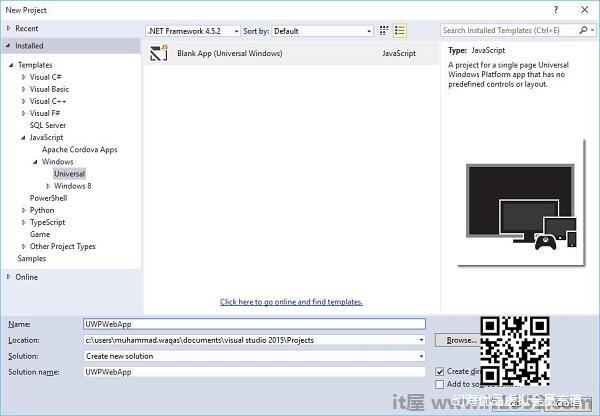
从

选择 JavaScript> Windows>新项目和对话框左侧窗格中的通用选项.
从中间窗格中选择空白应用程序(通用Windows) .
在名称字段中输入 UWPWebApp ,然后单击确定按钮.
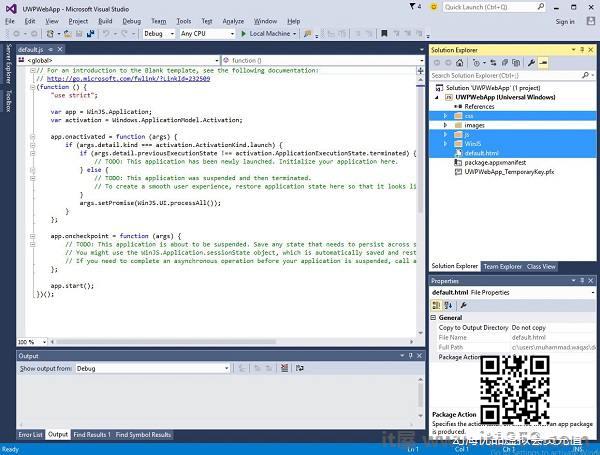
如果查看 Solution Explorer 窗口,您将看到一些文件和文件夹.

删除 css,js,WinJS 文件夹和 default.html 文件,因为在此示例中,我们只是托管网站我们假设所有内容都在远程服务器上.因此,我们不需要大多数本地文件.
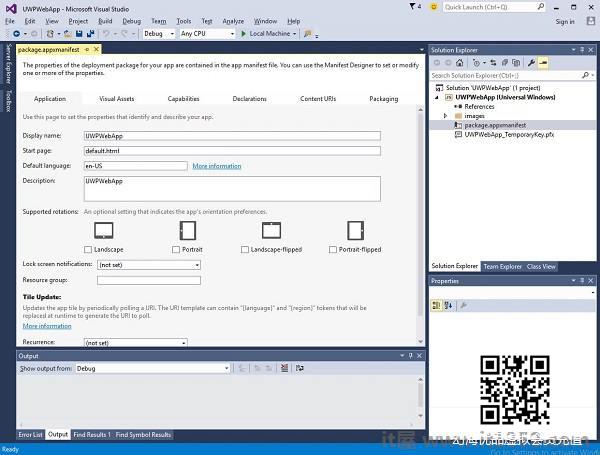
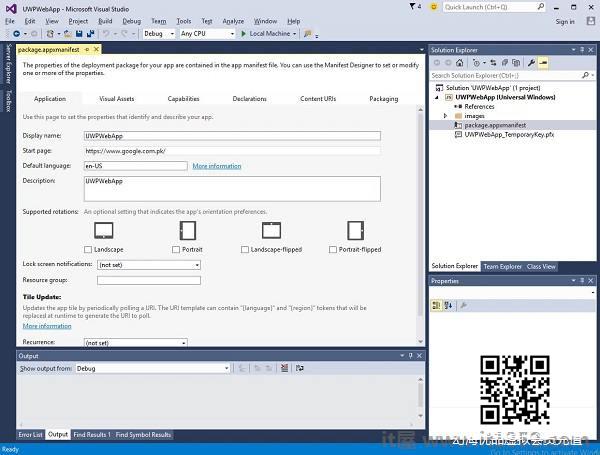
删除上述文件和文件夹后,现在双击 package.appxmanifest 文件,您将看到以下窗口.


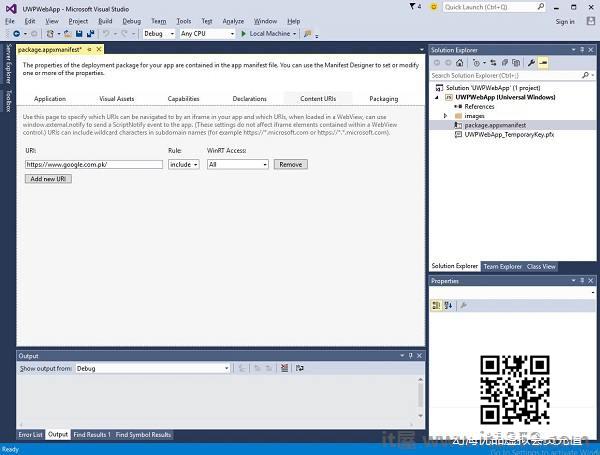
现在转到内容URI 标签,并定义您的网络应用的规则和访问权限.

在URI中字段,指定您的网站链接,然后从规则下拉列表中选择包含,从 WinRT访问中选择全部.
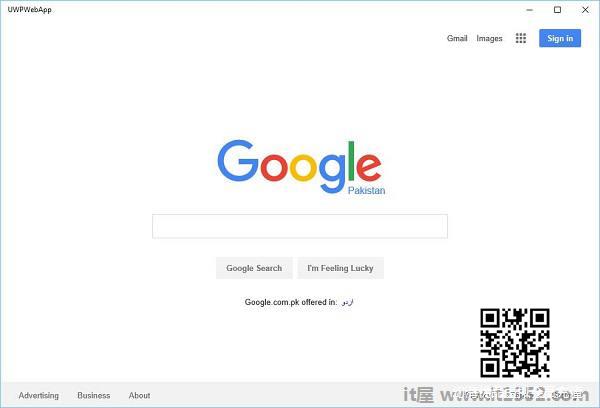
当您运行此应用程序时,您将看到应用程序上的google开始页面,如下所示.