开发人员偶尔会在编码时犯错误.程序或脚本中的错误称为错误.
查找和修复错误的过程称为调试并且是开发过程的正常部分.本章介绍了可以帮助您完成调试任务的工具和技术.
IE中的错误消息
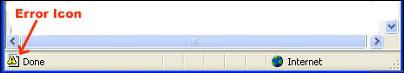
跟踪错误的最基本方法是打开浏览器中的错误信息.默认情况下,当页面上发生错误时,Internet Explorer会在状态栏中显示错误图标.

双击此图标会转到一个对话框,显示有关已发生的特定错误的信息.
由于此图标很容易忽略,Internet Explorer为您提供了在发生错误时自动显示错误对话框的选项.
要启用此选项,请选择工具 → 互联网选项 → 高级选项卡然后最后选中"显示NotificationaboutEvery脚本错误"框,如下面的屏幕截图所示.

Firefox或Mozilla中的错误消息
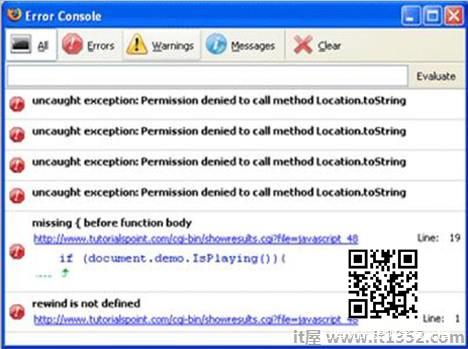
Firefox,Netscape和Mozilla等其他浏览器将错误消息发送到名为 JavaScript控制台或错误控制台的特殊窗口.要查看控制台,请选择 Tools → 错误控制台或Web开发.
不幸的是,由于这些浏览器在发生错误时不提供可视指示,因此必须保持控制台处于打开状态,并在脚本执行时注意错误.

错误通知
在控制台或Internet Explorer对话框中显示的错误通知是语法和运行时错误的结果.这些错误通知包括发生错误的行号.
如果您使用的是Firefox,则可以单击错误控制台中的错误以转到有错误的脚本.
调试脚本
有多种方法可以调试JavaScript.以下是一些方法.
使用JavaScript验证器
检查JavaScript代码是否存在奇怪错误的一种方法是通过程序运行它检查它以确保它是有效的并且它遵循该语言的官方语法规则.这些程序被称为验证解析器或简称验证器,通常带有商业HTML和JavaScript编辑器.
最方便的JavaScript验证器是Douglas Crockford的JavaScript Lint,可在Douglas Crockford的JavaScript Lint免费获得.
只需访问网页,将JavaScript(仅限JavaScript)代码粘贴到提供的文本区域,然后单击 jslint 按钮.该程序将解析您的JavaScript代码,确保所有变量和函数定义遵循正确的语法.它还会检查JavaScript语句,例如if和while,以确保它们也遵循正确的格式.
将调试代码添加到您的程序
您可以使用程序中的 alert()或 document.write()方法来调试代码.例如,你可以写下如下的东西;
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查出现的alert()的内容和顺序,您可以非常轻松地检查程序的运行状况.
使用JavaScript调试器
调试器是一个将脚本执行的所有方面置于程序员控制之下的应用程序.调试器通过一个接口提供对脚本状态的细粒度控制,该接口允许您检查和设置值以及控制执行流程.
一旦脚本加载到一个调试器,它可以一次运行一行或指示在某些断点处停止.一旦执行停止,程序员就可以检查脚本及其变量的状态,以确定是否有问题.您还可以观察变量值的变化.
Mozilla和Netscape浏览器的最新版本的Mozilla JavaScript调试器(代号为Venkman)可以从 : 去; www.hacksrus.com/~ginda/venkman .
开发人员的有用提示
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程 :
使用大量评论.通过注释,您可以解释为什么以您的方式编写脚本,并特别解释代码的难点部分.
始终使用缩进来制作代码易于阅读.缩进语句
使您可以更轻松地匹配开始和结束标记,花括号,
以及其他HTML和脚本元素.编写模块化代码.尽可能将语句分组为函数.函数允许您对相关语句进行分组,并以最小的努力测试和重用代码部分.
在命名变量和函数的方式上保持一致.尝试使用足够长的有意义的名称,并描述变量的内容或函数的用途.
在命名变量时使用一致的语法功能.换句话说,保持全部小写或全部大写;如果您更喜欢Camel-Back表示法,请始终如一地使用它.
以模块化方式测试长脚本.换句话说,在测试整个脚本的任何部分之前,不要尝试编写整个脚本.在添加下一部分代码之前写一篇文章并使其工作.
使用描述性变量和函数名称,避免使用单个字符名称.
注意你的引号.请记住,引号在字符串周围成对使用,并且两个引号必须是相同的样式(单引号或双引号).
注意你的等号.您不应该使用单个=进行比较.
使用 var 关键字明确声明变量.
使用Node.js进行调试
Node.js包含一个功能齐全的调试实用程序.要使用它,请使用debug参数启动Node.js,然后使用要调试的脚本的路径.
node debug test.js
将启动指示调试器已成功启动的提示.
要在指定位置应用断点,请调用源代码中的调试器,如下面的代码所示.
// myscript.js x = 5; setTimeout(() => { debugger; console.log('world'); }, 1000); console.log('hello');以下是一组可以与Node一起使用的步进命令.
| Sr.No | 步进命令&描述 |
|---|---|
| 1 | cont,c 继续 |
| 2 | next,n 下一步 |
| 3 | step,s 单步进入 |
| 4 | out,o 退出 |
| 5 | 暂停 暂停代码.类似于开发人员工具中的暂停 |
Node的调试命令的完整列表可以在这里找到 : 去; https://nodejs.org/api/debugger.html.
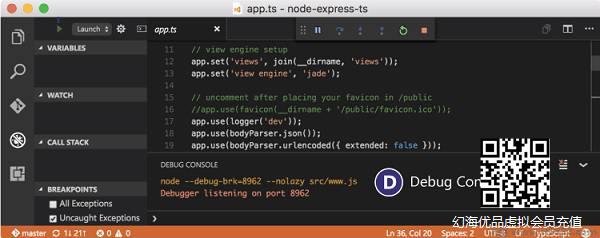
Visual Studio代码和调试
Visual Studio Code的一个关键功能是它对Node.js Runtime的内置调试支持.为了调试其他语言的代码,它提供了调试器扩展.

调试器提供了许多功能,允许我们启动配置文件,应用/删除/禁用和启用断点,变量或启用数据检查等.
详细指南使用VS Code进行调试可在此处找到; https://code.visualstudio.com/docs/editor/debugging