语法定义了一组用于编写程序的规则.每种语言规范都定义了自己的语法. TypeScript程序由 :
模块
函数
变量
陈述和表达
评论
你的第一个TypeScript代码
让我们从传统的"Hello World"示例开始 :
var message:string ="Hello World" console.log(message)
在编译时,它将生成以下JavaScript代码.
//由typescript生成1.8.10 var message ="Hello World"; console.log(message);
第1行通过名称消息声明变量.变量是一种在程序中存储值的机制.
第2行将变量的值输出到提示符.这里,控制台指的是终端窗口.函数 log()用于在屏幕上显示文本.
编译并执行TypeScript程序
让我们看看如何使用Visual Studio Code编译和执行TypeScript程序.按照下面给出的步骤 : 去;
步骤1 : 使用.ts扩展名保存文件.我们将文件保存为Test.ts.代码编辑器会在您保存代码时标记代码中的错误(如果有).
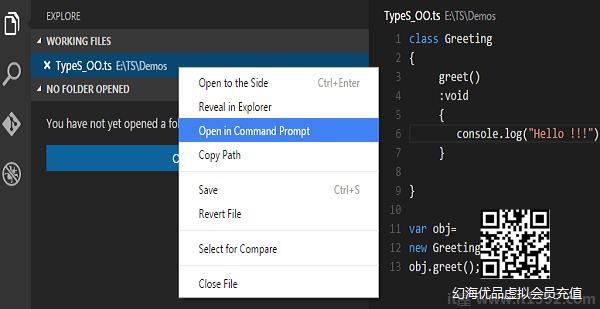
步骤2 : 右键单击VS Code的"浏览窗格"中"工作文件"选项下的TypeScript文件.选择在命令提示符下打开选项.

第3步 : 要编译文件,请在终端窗口中使用以下命令.
tsc Test.ts
第4步 : 该文件被编译为Test.js.要运行写入的程序,请在终端中键入以下内容.
node test.js
编译器标志
编译器标志使您可以在编译期间更改编译器的行为.每个编译器标志都公开一个允许您更改编译器行为方式的设置.
下表列出了与TSC编译器关联的一些常见标志.典型的命令行用法使用部分或全部开关.
| S.No. | 编译器标志&说明 |
|---|---|
| 1. | --help 显示帮助手册 |
| 2. | --module 加载外部模块 |
| 3. | --target 设定目标ECMA版本 |
| 4. | --declaration 生成额外的.d.ts文件 |
| 5. | - removeComments 从输出文件中删除所有注释 |
| 6. | - out 将多个文件编译成单个输出文件 |
| 7. | - sourcemap 生成源图(.map)文件 |
| 8. | --module noImplicitAny 禁止编译器推断任何类型 |
| 9. | --watch 观察文件更改并重新编译它们苍蝇 |
注意 : 可以一次编译多个文件.
tsc file1.ts,file2.ts,file3.ts
TypeScript中的标识符
标识符是给予程序中元素的名称,如变量,函数等.标识符的规则是 :
标识符可以包括字符和数字.但是,标识符不能以数字开头.
除了下划线(_)或美元符号($)之外,标识符不能包含特殊符号.
标识符不能是关键字.
它们必须是唯一的.
标识符区分大小写.
标识符不能包含空格.
下表列出了有效和无效标识符的一些示例 :
| 有效标识符 | 无效标识符 |
|---|---|
| firstName | Var |
| first_name | 名字 |
| num1 | 名字 |
| $结果 | 1number |
TypeScript─关键字
关键字在语言的上下文中具有特殊含义.下表列出了TypeScript中的一些关键字.
| break | as | any | switch |
| case | if | throw | else |
| var | number | string | get |
| module | type | instanceof | typeof |
| public | private | enum | export |
| finally | for | while | void |
| null | super | this | new |
| in | return | true | false |
| any | extends | static | let |
| package | implements | interface | function |
| new | try | yield | const |
| continue | do | catch |
空格和换行符
TypeScript忽略程序中出现的空格,制表符和换行符.您可以在程序中自由使用空格,制表符和换行符,并且可以自由地格式化和缩进程序,使代码易于阅读和理解.
TypeScript区分大小写
TypeScript区分大小写.这意味着TypeScript区分大写和小写字符.
分号是可选的
每行指令称为语句.分号在TypeScript中是可选的.
示例
console.log( "hello world") console.log("我们正在学习TypeScript")单行可以包含多个语句.但是,这些语句必须用分号分隔.
TypeScript中的注释
注释是一种提高程序可读性的方法.注释可用于包含有关程序的其他信息,如代码的作者,有关函数/构造的提示等.编译器会忽略注释.
TypeScript支持以下类型的注释 :
单行评论(//) : //和行尾之间的任何文本都被视为注释
多行注释(/* */) : 这些评论可能跨越多行.
示例
//这是单行注释/*这是多行注释 */
TypeScript和面向对象
TypeScript是面向对象的JavaScript.面向对象是一种遵循真实世界建模的软件开发范例. Object Orientation将程序视为通过称为方法的机制相互通信的对象集合. TypeScript也支持这些面向对象的组件.
对象 : 对象是任何实体的实时表示.根据Grady Brooch的说法,每个对象必须有三个特征和减号;
状态 : 由对象的属性描述
行为 : 描述对象将如何行动
身份 : 一个唯一的值,用于区分对象与一组类似的此类对象.
等级 : OOP方面的类是创建对象的蓝图.一个类封装了对象的数据.
方法 : 方法促进对象之间的通信.
示例:TypeScript和面向对象
class Greeting { greet():void { console.log("Hello World!!!") } } var obj = new Greeting(); obj.greet();上面的例子定义了一个类 Greeting .该类有一个方法 greet().该方法在终端上打印字符串"Hello World". new 关键字创建类的对象(obj).该对象调用方法 greet().
在编译时,它将生成以下JavaScript代码.
//Generated by typescript 1.8.10var Greeting = (function () { function Greeting() { } Greeting.prototype.greet = function () { console.log("Hello World!!!"); };return Greeting;}());var obj = new Greeting();obj.greet()上述程序的输出低于 :
Hello World !!!