通过手动编码创建美观的GUI可能很乏味.可视化GUI设计器工具总是很方便.许多针对wxPython的GUI开发IDE都可用.以下是其中一些 : 去;
wxFormBuilder
wxDesigner
wxGlade
BoaConstructor
gui2py
wxFormBuilder 是一个开源的,跨平台的WYSIWYG GUI构建器,可以将wxWidget GUI设计转换为C + + ,Python,PHP或XML格式.这里给出了wxFormBuilder用法的简要介绍.
首先需要从 http://sourceforge.net/projects/wxformbuilder/.打开应用程序时,会出现一个中心为空白区域的新项目.
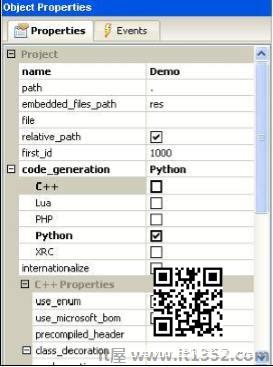
为项目指定合适的名称,并选择Python作为代码生成语言.这在对象属性窗口中完成,如下图所示 :

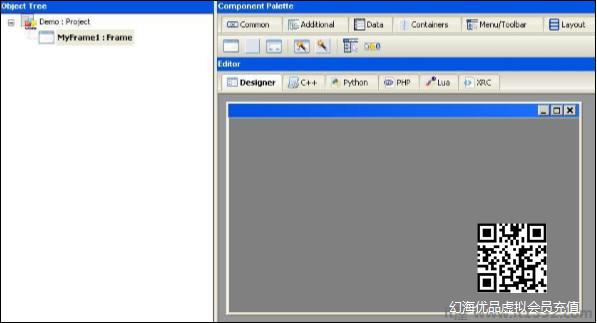
然后从组件面板的"Forms"选项卡中选择Frame.

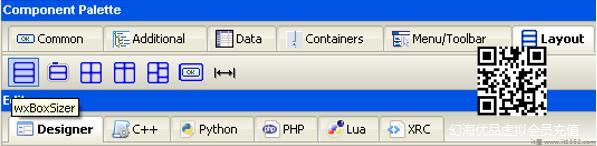
从'Layouts'选项卡添加一个垂直的wxBoxSizer.

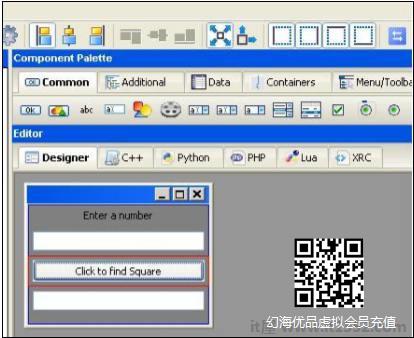
使用合适的标题在Box中添加必要的控件.这里添加了一个StaticText(标签),两个TextCtrl对象(文本框)和一个wxButton对象.框架看起来像下面的图像 :

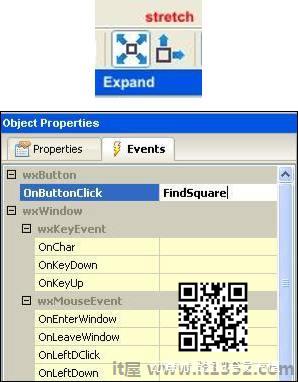
启用展开并拉伸这三个控件.在wxButton对象的对象属性中,将函数findsquare()分配给OnButtonClick事件.

保存项目并按F8为开发的GUI生成Python代码.让生成的文件命名为Demo.py
在可执行的Python脚本中,导入demo.py并定义FindSquare()函数.声明Application对象并启动主事件循环.以下是可执行代码 :
import wx #import the newly created GUI file import demo class CalcFrame(demo.MyFrame1): def __init__(self,parent): demo.MyFrame1.__init__(self,parent) def FindSquare(self,event): num = int(self.m_textCtrl1.GetValue()) self.m_textCtrl2.SetValue (str(num*num)) app = wx.App(False) frame = CalcFrame(None) frame.Show(True) #start the applications app.MainLoop()
上面的代码产生以下输出 :
