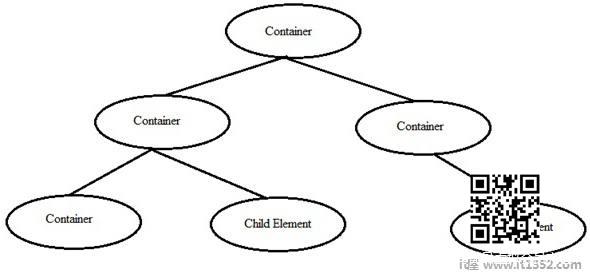
Ext JS中的Container是我们可以添加其他容器或子组件的组件.这些容器可以具有多个布局以将组件布置在容器中.我们可以在容器及其子元素中添加或删除组件. Ext.container.Container是Ext JS中所有容器的基类.

| Sr.No | 描述 |
|---|---|
| 1 | 容器内的组件 此示例显示如何定义组件在容器内 |
| 2 | 容器内容器 此示例显示如何使用其他组件在容器内定义容器 |
有各种类型的容器Ext.panel.Panel,Ext.form.Panel,Ext .tab.Panel和Ext.container.Viewport是经常使用的容器在Ext JS中.下面的例子展示了如何使用这些容器.
| Sr.No. | 容器类型&描述 |
|---|---|
| 1 | Ext.panel.Panel 此示例显示Ext.panel.Panel容器 |
| 2 | Ext.form.Panel 此示例显示Ext.form.Panel容器 |
| 3 | Ext.tab.Panel 此示例显示Ext.tab.Panel容器 |
| 4 | Ext.container.Viewport 此示例显示Ext.container.Viewport容器 |