Firebase提供了几种过滤数据的方法.
限制为第一个和最后一个
让我们了解第一个和最后一个限制.
limitToFirst 方法从第一个开始返回指定数量的项目.
limitToLast 方法从最后一个开始返回指定数量的项目.
我们的例子展示了它是如何工作的.由于我们在数据库中只有两个玩家,我们会将查询限制在一个玩家.
示例
让我们考虑以下示例.
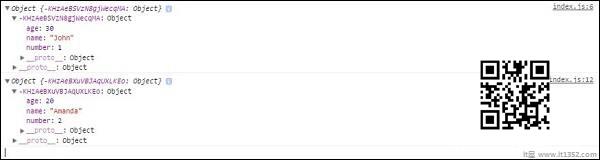
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);firstPlayerRef.on("value", function(data) { console.log(data.val());}, function (error) { console.log("Error: " + error.code);});lastPlayerRef.on("value", function(data) { console.log(data.val());}, function (error) { console.log("Error: " + error.code);});我们的控制台将记录第一个查询中的第一个玩家,以及第二个查询中的最后一个玩家.

其他过滤器
我们还可以使用其他Firebase过滤方法. startAt(), endAt()和 equalTo()可以与排序方法结合使用.在我们的示例中,我们将它与 orderByChild()方法结合起来.
示例
让我们考虑以下例如.
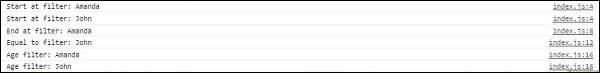
var playersRef = firebase.database().ref("players/");playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) { console.log("Start at filter: " + data.val().name);});playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) { console.log("End at filter: " + data.val().name);});playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) { console.log("Equal to filter: " + data.val().name);});playersRef.orderByChild("age").startAt(20).on("child_added", function(data) { console.log("Age filter: " + data.val().name);});第一个查询将按名称排序元素,并从名为 Amanda 的玩家中过滤.控制台将记录两个玩家.第二个查询将记录"Amanda",因为我们以此名称结束查询.第三个将记录"John",因为我们正在搜索具有该名称的玩家.
第四个示例显示我们如何将过滤器与"年龄"值组合.我们在 startAt()方法中传递数字而不是字符串,因为年龄由数字值表示.