我们在使用AJAX来做服务器端和客户端交互的时候,一般的做法是让服务器端返回一段JSON字符串,然后在客户端把它解析成JavaScript对象。
解析时用到的方法一般是eval或者new function,而目前IE8和Firefox3.1又内置了原生的JSON对象(据说会有一定的性能提升)。那我们在实际使用的时候怎样从这三种方法(因为性能问题,不考虑用javascript实现的解析)里面来选择呢?面对众多的浏览器,哪种方式的性能是最好的呢?
一、测试方法
1、首先指定测试次数及JSON字符串
代码如下:
var count = 10000, o = null, i = 0, jsonString = '{"value":{"items": [{"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}';2、循环解析并记录时间
eval 解析
代码如下:
var beginTime = new Date(); for ( i = 0; i < count; i++ ) { o = eval( "(" + jsonString + ")" ); } Console.output( "eval:" + ( new Date() - beginTime ) ); new Function 函数解析
代码如下:
var beginTime = new Date(); for ( i = 0; i < count; i++ ) { o = new Function( "return " + jsonString )(); } Console.output( "new Function:" + ( new Date() - beginTime ) ); native 原生解析
代码如下:
if ( typeof JSON !== "undefined" ) { var beginTime = new Date(); for ( i = 0; i < count; i++ ) { o = JSON.parse( jsonString ); } Console.output( "native:" + ( new Date() - beginTime ) ); } else { Console.output( "native:not support!" ); } 二、测试对象
选择目前主流的浏览器(不考虑Maxthon一类的外壳),包括IE6、7、8,Firefox2、3、3.1,Chrome,Opera及Safari3、4。三、测试环境
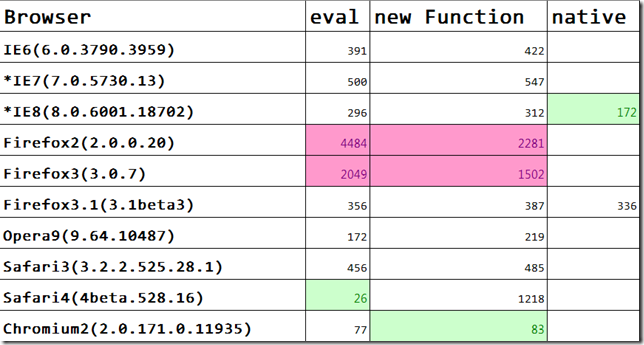
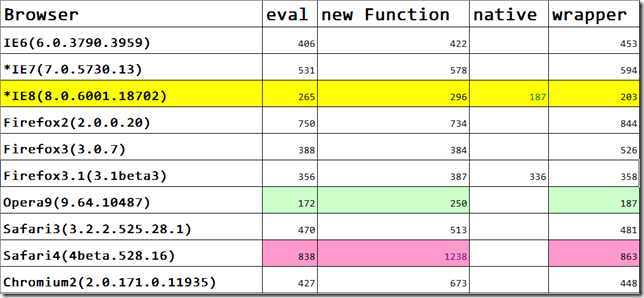
T9300 CPU + 4G RAM + Windows2003,其中IE8使用的是Vista的环境,IE7在另外一台工作机(2G CPU + 2G RAM + Windows2003),考虑到主要是测试浏览器客户端的性能,结果的误差应该能够接受。四、测试结果

注释:
*数值越小越好
*在当前列中绿色背景的表示性能最好,红色性能最差
*在当前列中绿色背景的表示性能最好,红色性能最差
1、Firefox2、3全部垫底,IE6的性能优于IE7(可能和机器不一致有关),Chrome和Safari4的性能远远超出其它浏览器。
2、不同的浏览器下eval和new Function的性能不一致,总的来说eval更好,但Firefox下new Function的性能是eval的一倍,为了更好的兼容各个浏览器,我们把对JSON的解析单独封装成一个对象来处理:
wrapper
代码如下:
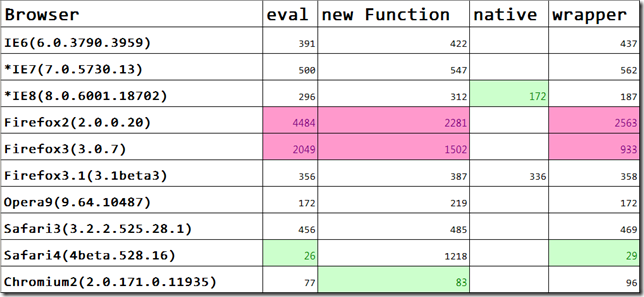
var __json = null;if (typeof JSON !== "undefined") { __json = JSON;}var browser = Browser;var JSON = { parse: function(text) { if (__json !== null) { return __json.parse(text); } if (browser.gecko) { return new Function("return " + text)(); } return eval("(" + text + ")") }};var beginTime = new Date();for (i = 0; i < count; i++) { o = JSON.parse(jsonString);}Console.output("wrapper:" + (new Date() - beginTime));加入Wrapper后的结果:

由于涉及到调用对象的开销,封装后JSON对象会比单独调用更慢,但它能保证在各个浏览器下使用最适合的方法。
五、结论
解析Json字符串时,不同的浏览器选择不同的方法:- IE6、7使用eval
- IE8使用原生的JSON对象
- Firefox2、3使用new Function
- Safari4使用eval
- 其它浏览器下eval和new Function的性能基本一致
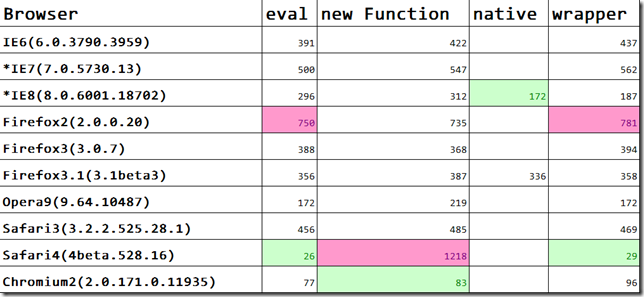
2009.03.23:屏蔽所有Firefox的Add-Ons再进行测试
由于Known在Firefox下运行代码得到了完全不一致的结果,怀疑是Firefox的插件导致,于是禁掉所有插件后(后来表明几乎由Firebug导致),重新在Firefox2、3下测试了一下,结果如下:

这表明Firefox本身的性能并不是象我们先前测试的那样低,在去掉插件后性能还是很不错。但是没有Firebug一类的插件支持,Firefox对我们的吸引力也大大降低了。
2009.03.31:循环中每次使用新的json字符串
根据Oliver的描述,他猜测是由于Safari4和Chrome缓存了eval的结果从而导致它们的测试成绩“虚”高,测试结果证明了他的推测:

附:全部代码
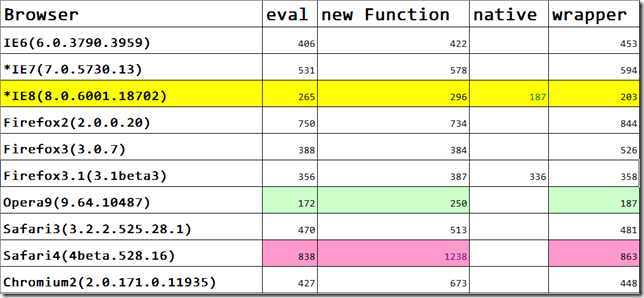
2009.03.31:循环中每次使用新的json字符串
根据Oliver的描述,他猜测是由于Safari4和Chrome缓存了eval的结果从而导致它们的测试成绩“虚”高,测试结果证明了他的推测:

从这个结果中我们可以看到,Opera的性能最好,Ie8其次。
主要修改的代码:
代码如下:
//eval 2: var beginTime = new Date(); for (i = 0; i < count; i++) { o = eval("(" + '{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}' + ")");}Console.output("eval:" + (new Date() - beginTime));//new Function beginTime = new Date();for (i = 0; i < count; i++) { o = new Function("return " + '{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}')();}Console.output("new Function:" + (new Date() - beginTime));//native if (typeof JSON !== "undefined") { beginTime = new Date(); for (i = 0; i < count; i++) { o = JSON.parse('{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}'); } Console.output("native:" + (new Date() - beginTime));} else { Console.output("native:not support!");}//wrapper var __json = null;if (typeof JSON !== "undefined") { __json = JSON;}var browser = Browser;var JSON = { parse: function(text) { if (__json !== null) { return __json.parse(text); } if (browser.gecko) { return new Function("return " + text)(); } return eval("(" + text + ")") }};beginTime = new Date();for (i = 0; i < count; i++) { o = JSON.parse('{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}');}Console.output("wrapper:" + (new Date() - beginTime));代码如下:
Parse JsonString JavaScript解析json字符串代码:
代码一 一个 Servlet
[java] view plain copy 在CODE上查看代码片派生到我的代码片
[java] view plain copy 在CODE上查看代码片派生到我的代码片
package com.ghj.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; public class JsonServlet extends HttpServlet { private static final long serialVersionUID = -699926309344319475L; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/json;charset=utf-8"); PrintWriter out = response.getWriter(); Map> dataMap = new HashMap>(); List gradeList = new ArrayList();//年级 gradeList.add("初中一年级"); gradeList.add("初中二年级"); gradeList.add("初中三年级"); dataMap.put("gradeList", gradeList); List courseList = new ArrayList();//课程 courseList.add("语文"); courseList.add("数学"); courseList.add("物理"); dataMap.put("courseList", courseList); out.write(new Gson().toJson(dataMap)); out.flush(); out.close(); } } 代码二 一个jsp
[html] view plain copy 在CODE上查看代码片派生到我的代码片
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath() + "/"; %> 首页