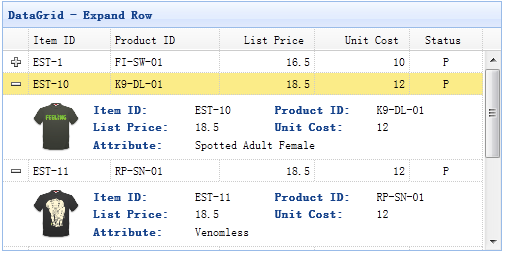
数据网格(datagrid)可以改变它的视图(view)来显示不同的效果。使用详细视图,数据网格(datagrid)可以在数据行的左边显示展开按钮("+" 或者 "-")。用户可以展开行来显示附加的详细信息。

步骤 1:创建数据网格(DataGrid)
| Item ID | Product ID | List Price | Unit Cost | Status |
|---|
步骤 2:为数据网格(DataGrid)设置详细视图
为了使用详细视图,请记得在页面头部引用视图脚本文件。
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
我们定义 'detailFormatter' 函数,告诉数据网格(datagrid)如何渲染详细视图。 在这种情况下,我们返回一个简单的 '
' 元素,它将充当详细内容的容器。
请注意,详细信息为空。当用户点击展开按钮('+')时,onExpandRow 事件将被触发。
所以我们可以写一些代码来加载 ajax 详细内容。
最后我们调用 'fixDetailRowHeight' 方法来固定当详细内容加载时的行高度。
步骤 3:服务器端代码
datagrid21_getdetail.php
<?php
include_once 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from item where itemid='$itemid'");
$item = mysql_fetch_array($rs);
?>
|
<?php
$aa = explode('-',$itemid);
$serno = $aa[1];
$img = "images/shirt$serno.gif";
echo " |
Item ID: | <?php echo $item['itemid'];?> | Product ID: | <?php echo $item['productid'];?> |
| List Price: | <?php echo $item['listprice'];?> | Unit Cost: | <?php echo $item['unitcost'];?> | |
| Attribute: | <?php echo $item['attr1'];?> | |||
下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid21.zip