我们将在本章中讨论的基本CRUD操作是使用Angular 2从Web服务读取数据.
示例
In在这个例子中,我们将定义一个数据源,它是一个简单的 json 产品文件.接下来,我们将定义一个服务,用于从 json 文件中读取数据.然后,我们将在我们的主app.component.ts文件中使用此服务.
第1步 : 首先让我们在Visual Studio代码中定义我们的product.json文件.

在products.json文件中,输入以下文本.这将是将从Angular JS应用程序中获取的数据.
[{ "ProductID": 1, "ProductName": "ProductA"},{ "ProductID": 2, "ProductName": "ProductB"}]第2步 : 定义一个接口,它将作为类定义来存储products.json文件中的信息.创建一个名为products.ts的文件.

第3步 : 在文件中插入以下代码.
export interface IProduct { ProductID: number; ProductName: string;}上面的接口将ProductID和ProductName的定义作为接口的属性.
第4步 : 在app.module.ts文件中包含以下代码 :
import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { AppComponent } from './app.component';import { HttpModule } from '@angular/http';@NgModule ({ imports: [ BrowserModule,HttpModule], declarations: [ AppComponent], bootstrap: [ AppComponent ]})export class AppModule { }步骤5 : 在Visual Studio代码中定义products.service.ts文件

第6步 : 在文件中插入以下代码.
import { Injectable } from '@angular/core';import { Http , Response } from '@angular/http';import { Observable } from 'rxjs/Observable';import 'rxjs/add/operator/map';import 'rxjs/add/operator/do';import { IProduct } from './product';@Injectable()export class ProductService { private _producturl='app/products.json'; constructor(private _http: Http){} getproducts(): Observable { return this._http.get(this._producturl) .map((response: Response) => response.json()) .do(data => console.log(JSON.stringify(data))); }} 关于上述程序需要注意以下几点.
'@ angular/http'语句中的import {Http,Response}用于确保http函数可用于从products.json获取数据文件.
以下语句用于使用可用于创建Observable变量的Reactive框架. Observable框架用于检测http响应中的任何更改,然后可以将其发送回主应用程序.
import { Observable } from 'rxjs/Observable';import 'rxjs/add/operator/map';import 'rxjs/add/operator/do';使用类中的声明private _producturl ='app/products.json'指定数据源的位置.如果需要,它还可以指定Web服务的位置.
接下来,我们定义一个Http类型的变量,它将用于从中获取响应.数据源.
一旦我们从数据源获取数据,我们就会使用JSON.stringify(data)命令将数据发送到控制台浏览器.
第7步 : 现在在app.component.ts文件中,放置以下代码.
import { Component } from '@angular/core';import { IProduct } from './product';import { ProductService } from './products.service';import { appService } from './app.service';import { Http , Response } from '@angular/http';import { Observable } from 'rxjs/Observable';import 'rxjs/add/operator/map';@Component ({ selector: 'my-app', template: 'Hello', providers: [ProductService]})export class AppComponent { iproducts: IProduct[]; constructor(private _product: ProductService) { } ngOnInit() : void { this._product.getproducts() .subscribe(iproducts => this.iproducts = iproducts); }}这里,代码中的主要内容是subscribe选项,用于监听Observable getproducts( )来监听来自数据源的数据.
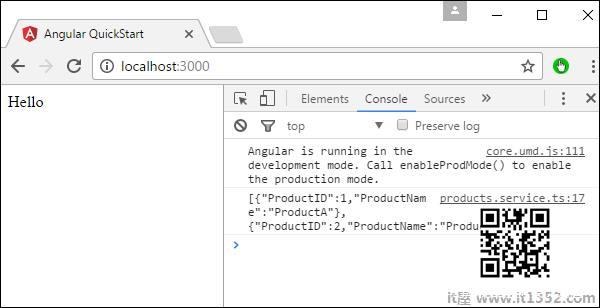
现在保存所有代码并使用 npm 运行应用程序.转到浏览器,我们将看到以下输出.

在控制台中,我们将看到从products.json文件中检索的数据.