有许多方法可以开始使用你的第一个Angular JS应用程序.
一种方法是从划痕这是最困难而不是首选的方式.由于存在许多依赖关系,因此很难进行此设置.
另一种方法是在Angular Github上使用快速启动.这包含了入门所需的代码.这通常是所有开发人员选择的内容,这是我们将为Hello World应用程序显示的内容.
最后一种方法是使用Angular CLI.我们将在单独的章节中详细讨论这个问题.
以下是通过github启动并运行示例应用程序的步骤.
第1步 : 去github网址 - https://github.com/angular/quickstart

第2步 : 转到命令提示符,创建项目目录.这可以是一个空目录.在我们的示例中,我们创建了一个名为Project的目录.
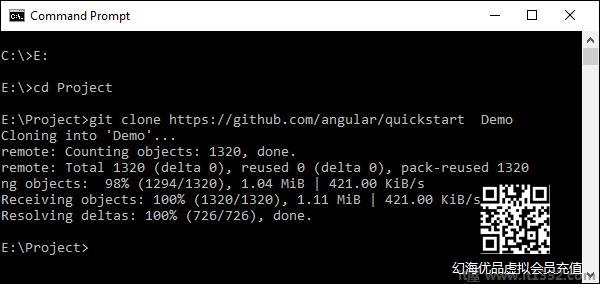
步骤3 : 接下来,在命令提示符下,转到此目录并发出以下命令以克隆本地系统上的github存储库.您可以通过发出以下命令 :
git clone https://github.com/angular/quickstart Demo

这将在本地计算机上创建一个示例Angular JS应用程序.
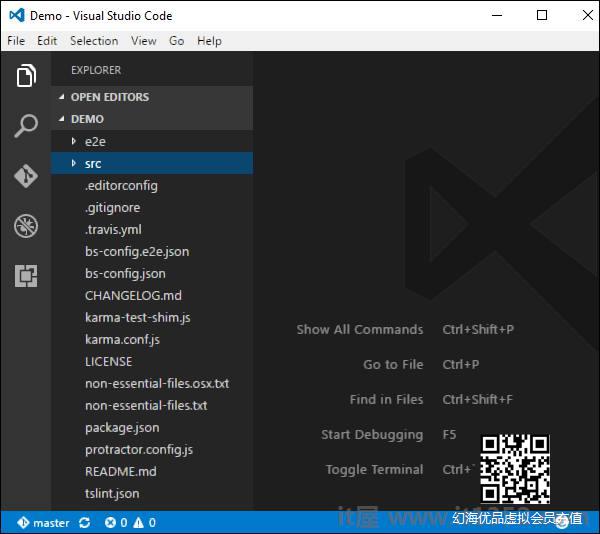
步骤4 : 在Visual Studio代码中打开代码.

第5步 : 再次转到命令提示符并在项目文件夹中发出以下命令 :
npm install
这将安装Angular JS应用程序工作所需的所有必要软件包.

完成后,您应该会看到一个安装了所有依赖项的树结构.

第6步 : 转到Demo&rarr文件夹; src → app → app.component.ts.找到以下代码行 :
import { Component } from '@angular/core';@Component ({ selector: 'my-app', template: `Hello {{name}}
`,})export class AppComponent { name = 'Angular'; }并将Angular关键字替换为World,如下所示 :
import { Component } from '@angular/core';@Component ({ selector: 'my-app', template: `Hello {{name}}
`,})export class AppComponent { name = 'World'; }还有其他文件是作为Angular 2应用程序的项目创建的一部分创建的.目前,您不需要打扰其他代码文件,因为这些代码文件都包含在Angular 2应用程序中,不需要为Hello World应用程序进行更改.
我们将在后续章节中详细讨论这些文件.
注意 : Visual Studio Code将自动编译所有文件并为所有打字稿文件创建JavaScript文件.
步骤7 : 现在转到命令提示符并发出命令npm start.这将导致Node包管理器启动精简Web服务器并启动Angular应用程序.


Angular JS应用程序现在将在浏览器中启动,您将在浏览器中看到"Hello World",如以下屏幕截图所示.

部署
本主题重点介绍上述Hello world应用程序的部署.由于这是一个Angular JS应用程序,因此可以将其部署到任何平台上.您的开发可以在任何平台上进行.
在这种情况下,它将使用Visual Studio代码在Windows上.现在让我们看看两个部署选项.
在Windows上的NGNIX服务器上部署
请注意,您可以使用任何平台上的任何Web服务器来托管Angular JS应用程序.在这种情况下,我们将以NGNIX为例,这是一个流行的网络服务器.
第1步 : 从以下网址下载NGNIX网络服务器: http://nginx.org/en/download.html

第2步 : 解压缩下载的zip文件后,运行nginx exe组件,这将使Web服务器在后台运行.然后,您将可以转到网址中的主页 - http://localhost

第3步 : 转到Windows资源管理器中的Angular JS项目文件夹.
步骤4 : 复制Project → 演示 → node-modules文件夹.

第5步 : 复制Project&rarr中的所有内容;演示 → src文件夹.

第6步 : 将所有内容复制到nginx/html文件夹.

现在转到URL : http://localhost ,您将看到hello world应用程序,如以下屏幕截图所示.

在Ubuntu上设置
现在让我们看看如何在Ubuntu服务器上托管相同的hello world应用程序.
第1步 : 在您的Ubuntu服务器上发出以下命令以安装nginx.
apt-get update
上述命令将确保系统上的所有软件包都是最新的.

完成后,系统应该是最新的.

第2步 : 现在,通过发出以下命令在Ubuntu服务器上安装GIT.
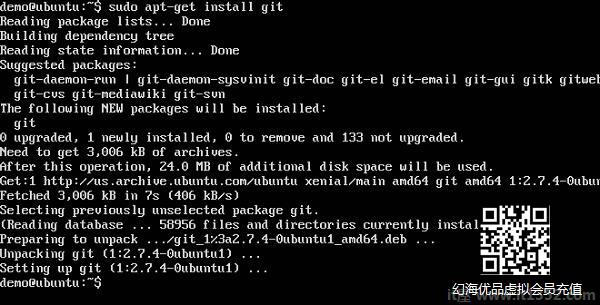
sudo apt-get install git

完成后,GIT将安装在系统上.

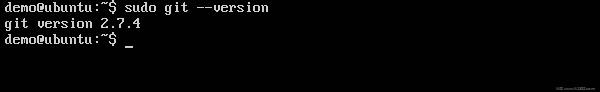
第3步 : 要检查 git 版本,请发出以下命令.
sudo git -version

第4步 : 安装 npm ,它是Ubuntu上的节点包管理器.为此,请发出以下命令.
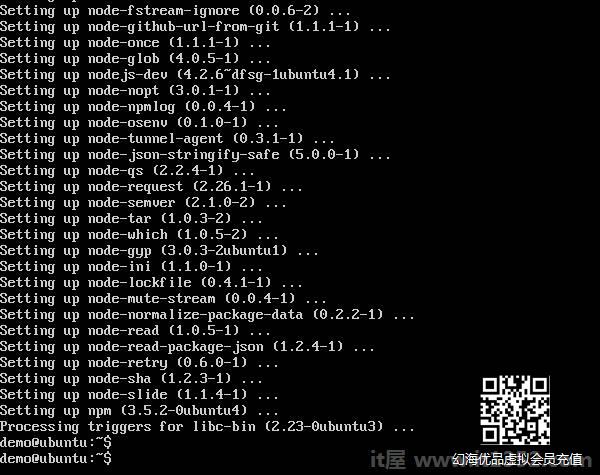
sudo apt-get install npm

完成后, npm 将安装在系统上.

第5步 : 要检查 npm 版本,请发出以下命令.
sudo npm -version

第6步 : 接下来,安装 nodejs .这可以通过以下命令完成.
sudo npm install nodejs

第7步 &减去;要查看Node.js的版本,只需发出以下命令.
sudo nodejs -version

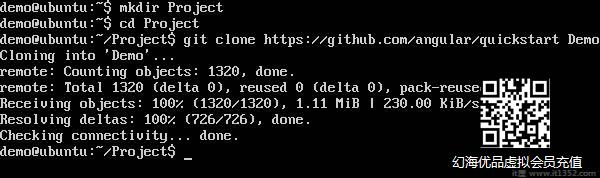
第8步 : 使用以下git命令创建项目文件夹并下载github starter项目.
git clone https://github.com/angular/quickstart演示

这将下载本地系统上的所有文件.

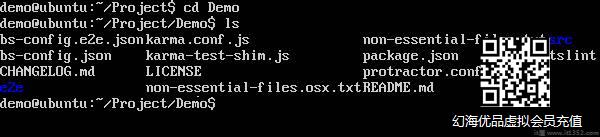
您可以浏览文件夹以查看已从github成功下载的文件.

步骤9 : 接下来为npm发出以下命令.
npm install
this将安装Angular JS应用程序所需的所有必要包.

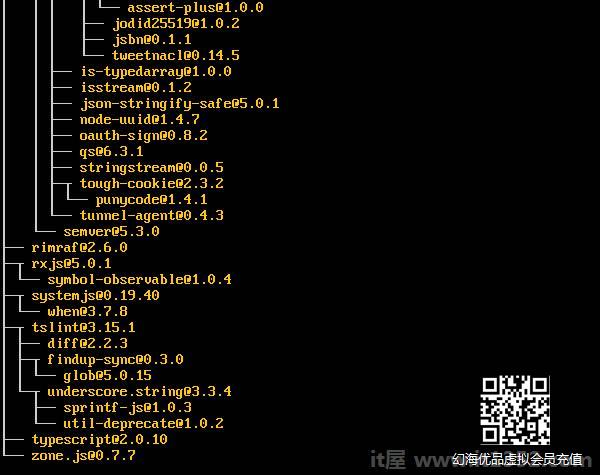
完成后,您将看到系统上安装的所有依赖项.

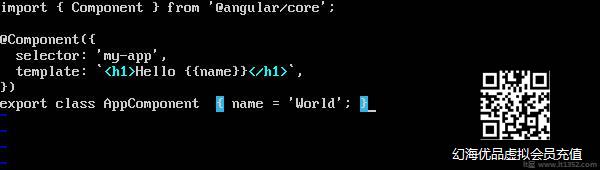
第10步 : 转到Demo&rarr文件夹; src → app → app.component.ts.如果需要,请使用vim编辑器.找到以下代码行 :
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: 'Hello {{name}}
'; }) export class AppComponent { name = 'Angular'; }并将Angular关键字替换为World,如下面的代码所示.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: 'Hello {{name}}
'; }) export class AppComponent { name = 'World'; }
还有其他作为Angular 2应用程序的项目创建的一部分创建的文件.目前,您不需要打扰其他代码文件,因为它们作为Angular 2应用程序的一部分包含在内,并且不需要为Hello World应用程序进行更改.
我们将在后续章节中详细讨论这些文件.
步骤11 : 接下来,安装可用于运行Angular 2应用程序的lite服务器.您可以通过发出以下命令来执行此操作 :
sudo npm install -save-dev lite-server

完成后,您将看到完成状态.您无需担心警告.

第12步 : 通过以下命令创建指向节点文件夹的符号链接.这有助于确保节点包管理器可以找到nodejs安装.
sudo ln -s /usr/bin/nodejs /usr/bin/node

步骤13 : 现在是时候通过npm start命令启动Angular 2 Application了.这将首先构建文件,然后在前面步骤中安装的lite服务器中启动Angular应用程序.
发出以下命令 :
sudo npm start

完成后,您将看到URL.

如果你转到URL,你现在会看到加载浏览器的Angular 2应用程序.

在Ubuntu上部署nginx
注意 : 您可以在任何平台上使用任何Web服务器来托管Angular JS应用程序.在这种情况下,我们将以NGNIX为例,这是一个流行的网络服务器.
第1步 : 在您的Ubuntu服务器上发出以下命令,将nginx安装为Web服务器.
sudo apt-get update
此命令将确保系统上的所有软件包都是最新的.

完成后,系统应该是最新的.

第2步 : 现在发出以下命令来安装 nginx .
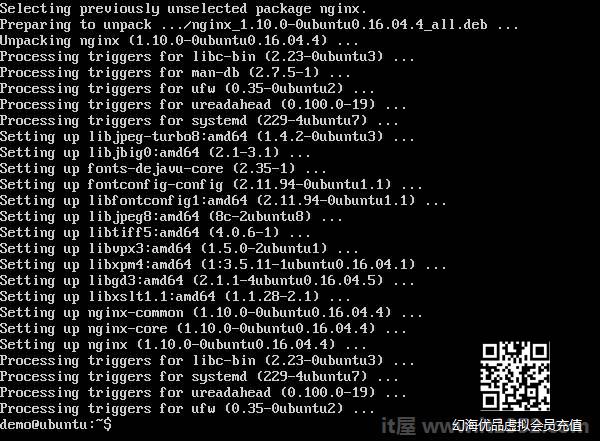
apt-get install nginx

完成后,nginx将在后台运行.

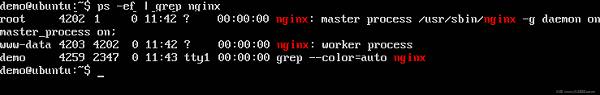
第3步 : 运行以下命令以确认 nginx 服务正在运行.
ps -ef | grep nginx

现在默认情况下,nginx的文件存储在/var/www/html文件夹中.因此,请提供将Hello World文件复制到此位置所需的权限.
步骤4 : 发出以下命令.
sudo chmod 777/var/www/html

第5步 : 使用任何方法复制文件,将项目文件复制到/var/www/html文件夹.

现在,如果您浏览到URL : http://192.168.1.200/index.html 你会发现Hello world Angular JS应用程序.