要创建Web Dynpro应用程序,我们将创建一个包含一个视图的Web Dynpro组件.我们将创建一个视图上下文 → 链接到视图布局上的表元素并包含表中的数据.
该表将在运行时显示在浏览器中.将创建一个可以在浏览器中运行的简单Web Dynpro组件的Web Dynpro应用程序.
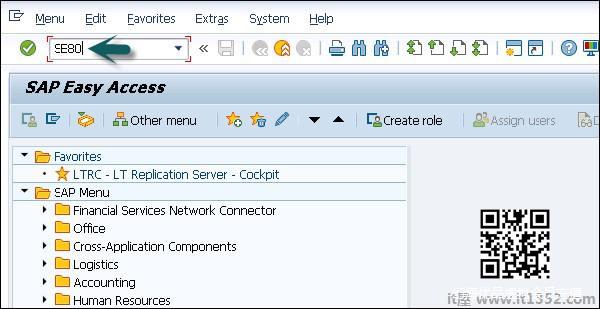
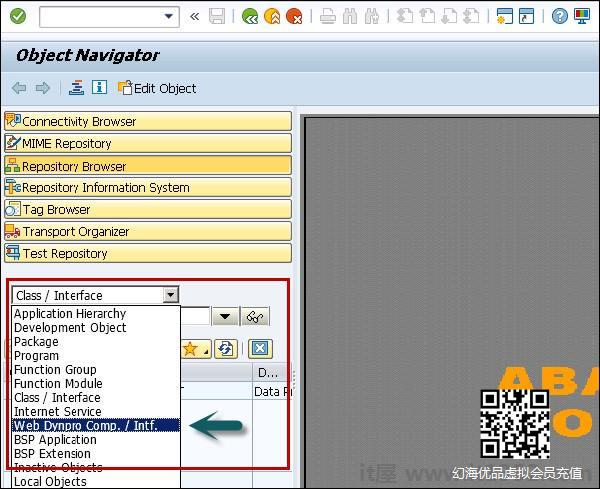
步骤1 : 转到T-Code : SE80并从列表中选择Web Dynpro组件/intf.

第2步 : 创建一个新组件如下.

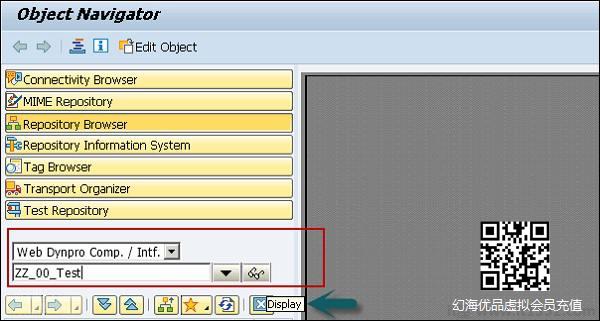
第3步 : 输入新组件的名称,然后单击显示.

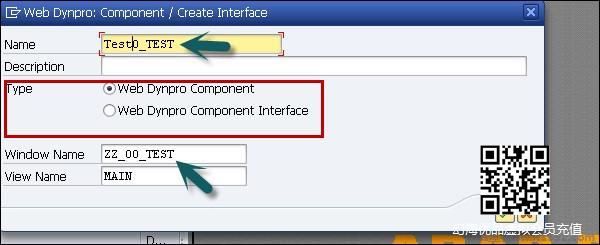
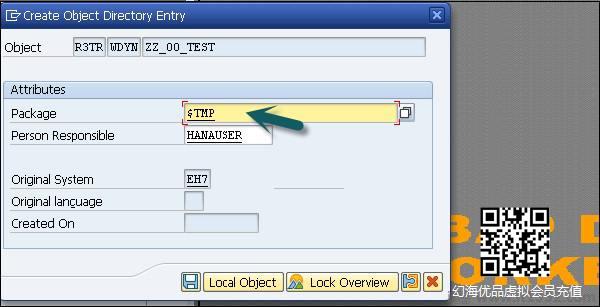
第4步 : 在下一个窗口中,输入以下详细信息 :
您可以输入此组件的说明.
在类型中,选择一个Web Dynpro组件.
您还可以维护默认窗口的名称.

步骤5 : 将此组件分配给Package$ TMP并单击Save按钮.

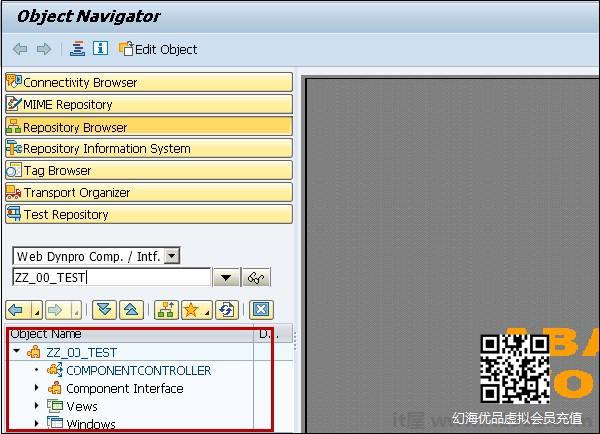
当您单击"保存"时,您可以在对象树下看到此新组件,它包含 :
组件控制器
组件接口
查看
Windows

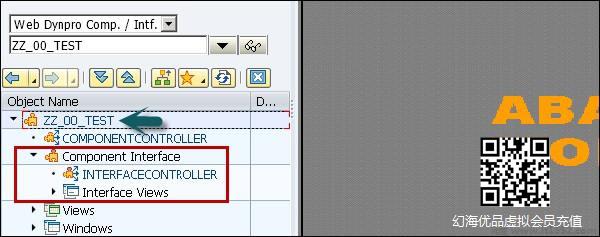
展开组件界面时,可以看到界面控制器和界面视图.

如何创建视图并分配它到窗口?
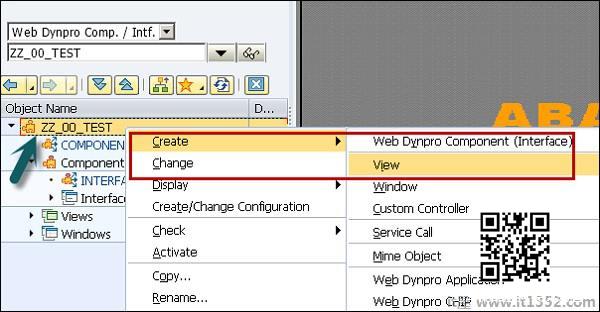
第1步 : 单击Web Dynpro组件并转到上下文菜单(右键单击) → 创造 → 查看

第2步 : 创建一个MAINVIEW视图,然后单击刻度线.

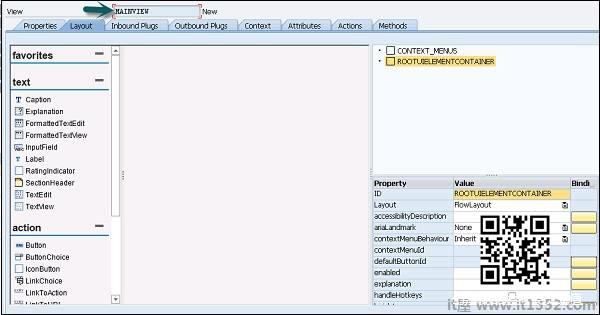
这将在ABAP工作台中以名称打开视图编辑器; MAINVIEW

第3步 去;如果要打开布局选项卡和视图设计器,可能需要输入应用程序服务器用户名和密码.
步骤4 : 点击顶部的保存图标.


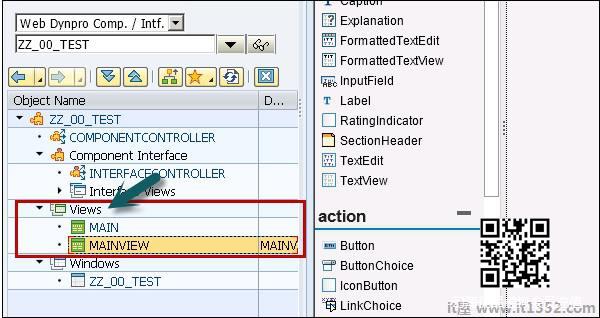
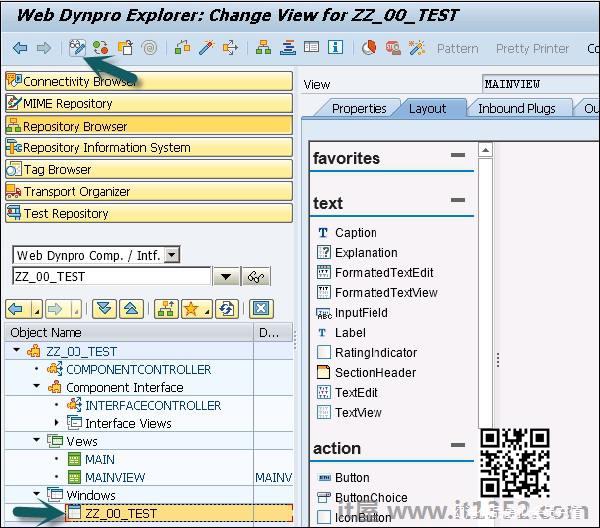
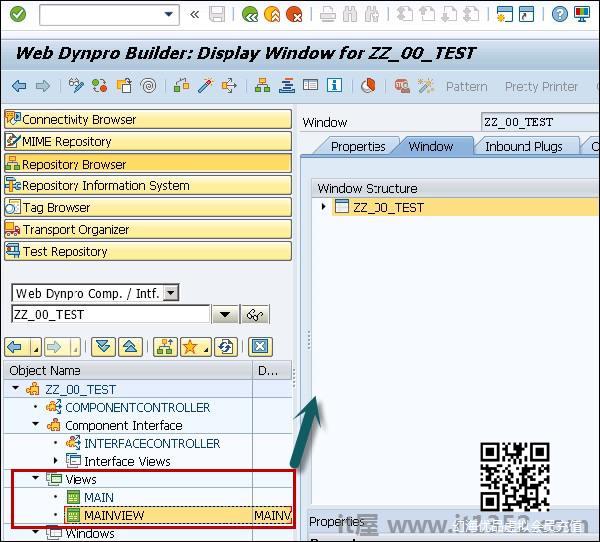
当你保存时,它来自对象树,你可以通过扩展视图选项卡进行检查.

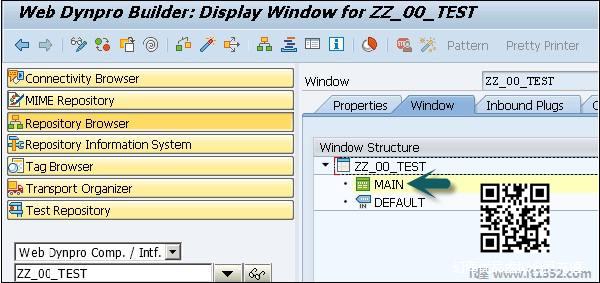
第5步 : 要将窗口分配给此视图,请在窗口选项卡下选择窗口ZZ_00_TEST,然后单击屏幕顶部的更改模式.

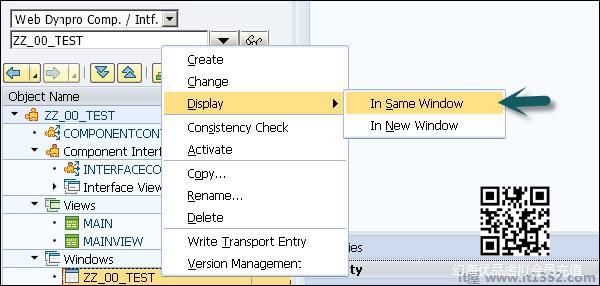
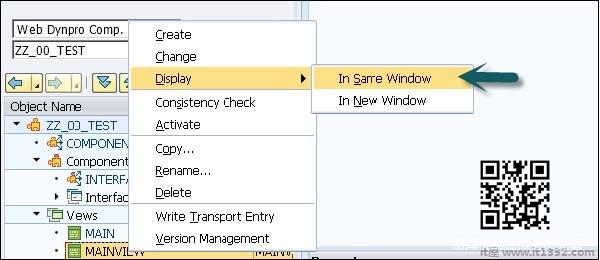
第6步 : 你可以右键单击 → 显示 → 在同一个窗口.


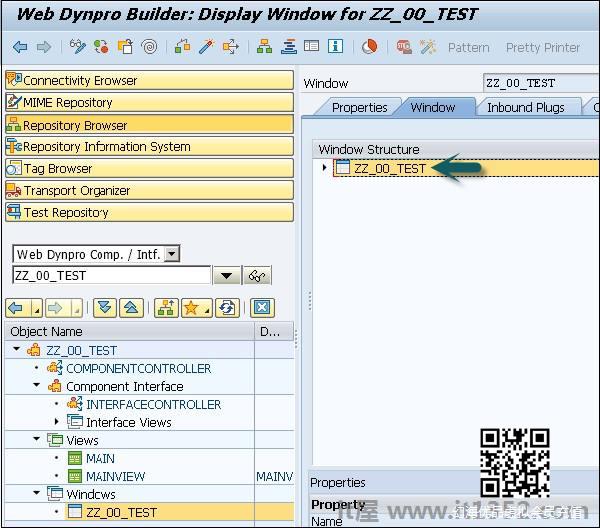
第7步 : 现在打开视图结构并通过拖放将视图MAINVIEW移动到右侧的窗口结构中.

步骤8 : 打开右侧的窗口结构,您将看到嵌入的MAINVIEW.

第9步 : 通过单击屏幕顶部的"保存"图标进行保存.
如何为MAINVIEW创建视图上下文?
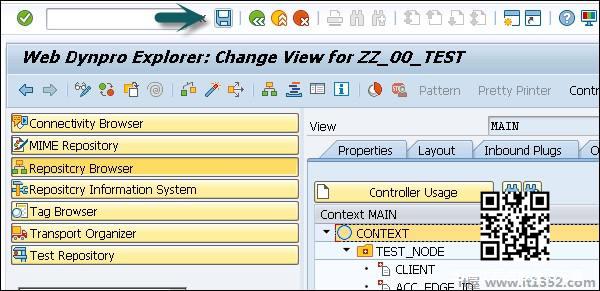
步骤1 : 打开视图编辑器以查看MAINVIEW并切换到选项卡上下文.通过打开相应的上下文菜单在View Controller中创建一个上下文节点.
步骤2 : 在对象树中选择View,然后单击Display.


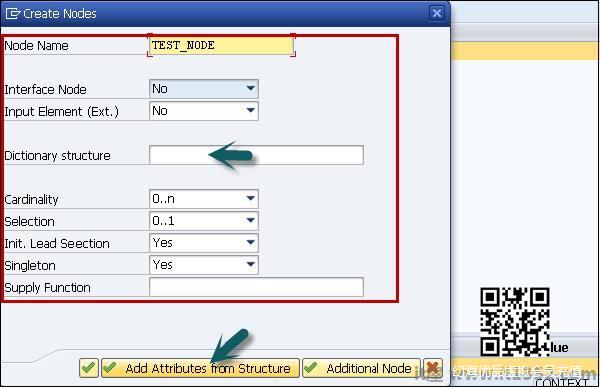
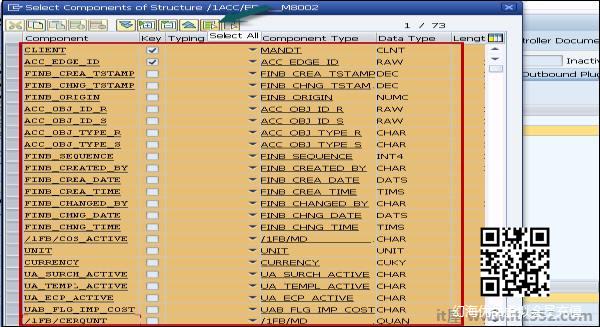
第3步 : 在下一个窗口中维护属性.选择基数和字典结构(表).选择Add Structure from Structure并选择结构的组件.

第4步 : 要选择所有组件,请单击顶部的全选选项,然后单击屏幕底部的勾选标记.


创建了一个上下文节点TEST_NODE,它引用了表的数据结构,可以包含0 → n个运行时的条目.上下文节点已在视图上下文中创建,因为没有计划与其他视图的数据交换,因此不需要组件控制器上下文使用.
步骤5 去;单击保存图标将更改保存到MAINVIEW.

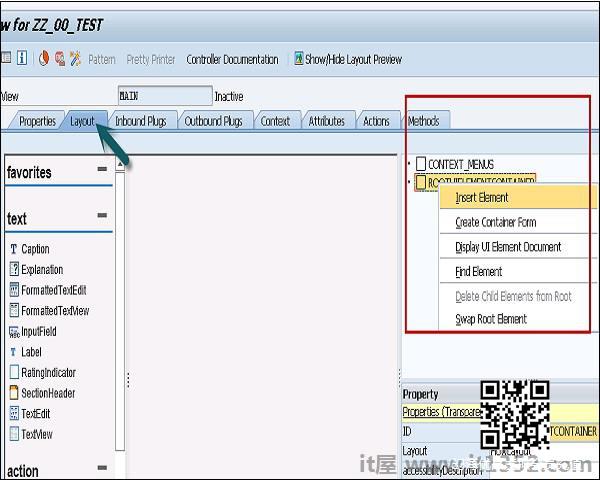
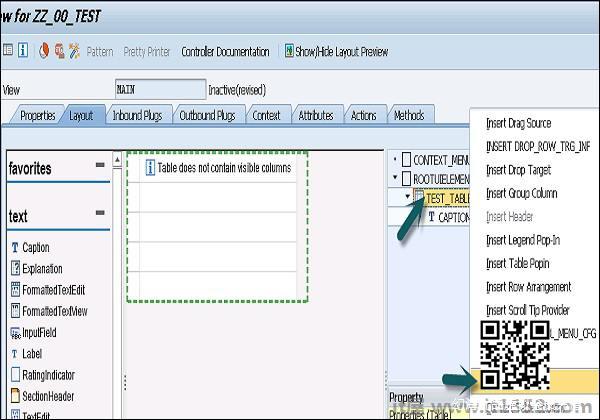
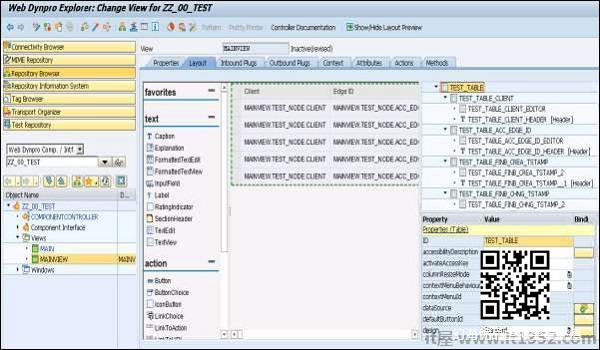
第6步 : 转到MAINVIEW的"布局"选项卡.在ROOTUIELEMENT CONTAINER下插入类型表的新UI元素,并在给定表中分配属性.

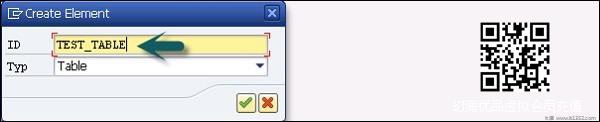
第7步 : 输入元素的名称并输入.

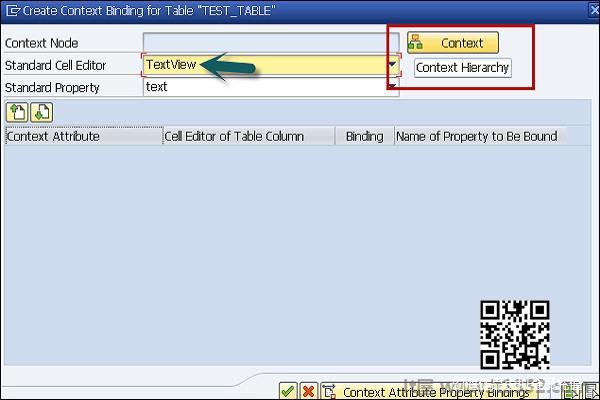
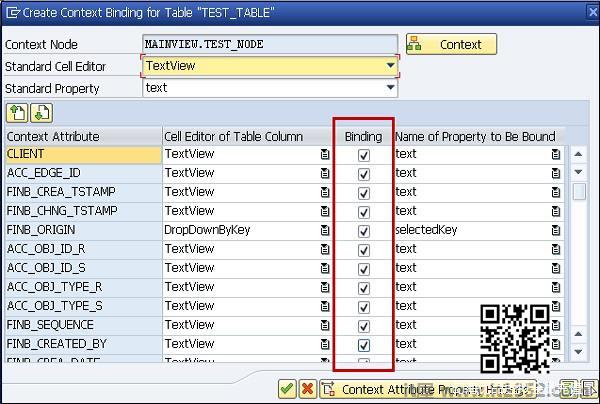
第8步 : 使用上下文节点TEST_NODE创建TEST_TABLE的绑定.选择文本视图作为标准单元格编辑器并激活所有单元格的绑定.

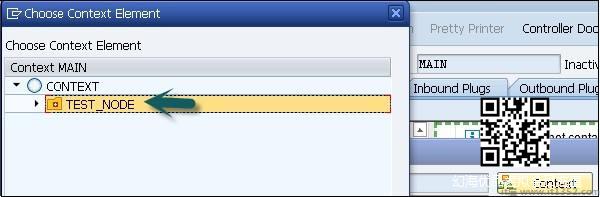
第9步 : 单击"上下文"按钮.从列表中选择上下文节点为TEST_NODE.

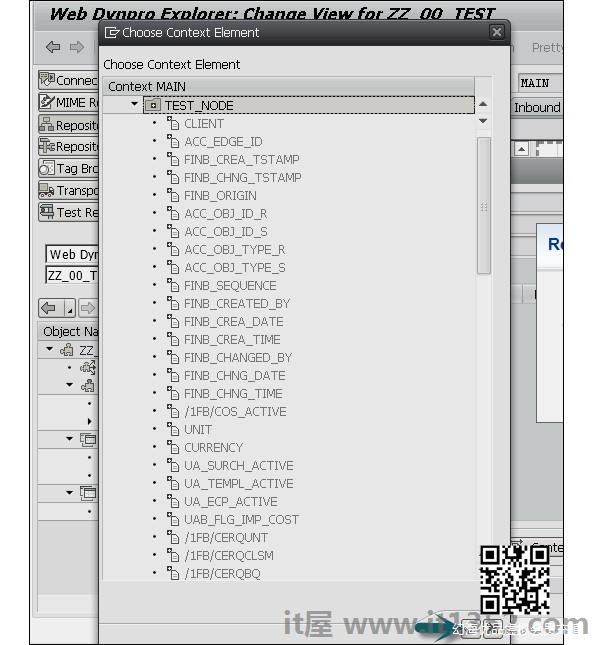
第10步 : 您可以通过选择它来查看所有属性.


步骤11 去;通过选择它们,激活所有上下文属性的Binding下的所有复选框.按Enter键确认输入.

结果应该看起来像这样 :

第12步 : 保存更改.
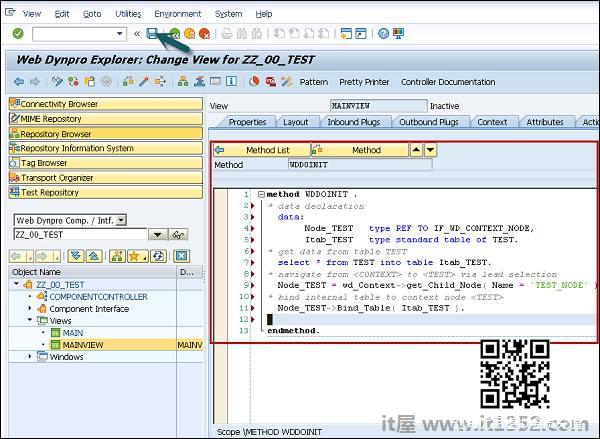
步骤13 : 要向TEST表提供数据,请转到"方法"选项卡,然后双击方法WDDOINIT.输入以下代码 :
method WDDOINIT .* data declarationdata:Node_TEST type REF TO IF_WD_CONTEXT_NODE,Itab_TEST type standard table of TEST.* get data from table TESTselect * from TEST into table Itab_TEST.* navigate fromto via lead selectionNode_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).* bind internal table to context node Node_TEST->Bind_Table( Itab_TEST ).endmethod.
Web Dynpro应用程序,您不应直接从Web Dynpro方法访问数据库表,但是,您应该使用供应函数或BAPI调用来进行数据访问.

步骤14 : 单击屏幕顶部的保存图标保存更改.
如何创建Web Dynpro应用程序?
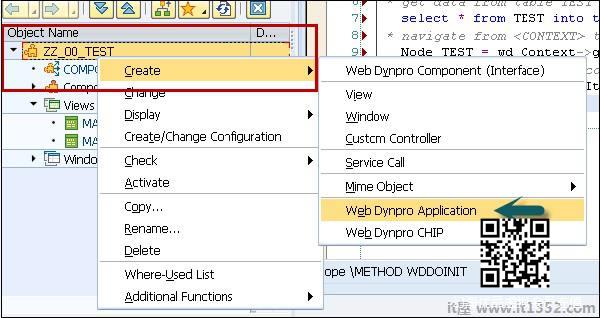
步骤1 : 在对象树&rarr中选择ZZ_00_TEST组件;右键单击并创建一个新的应用程序.

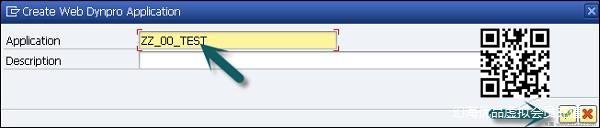
第2步 : 输入应用程序名称,然后单击"继续".

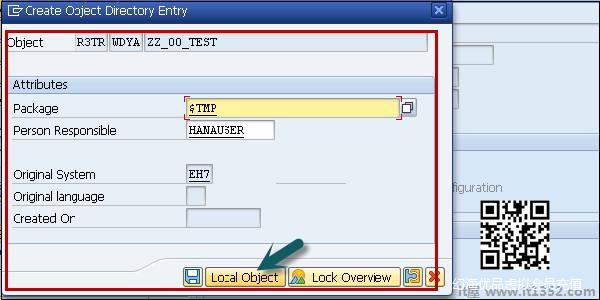
第3步 : 保存更改.保存为本地对象.


接下来是在Web Dynpro组件中激活对象 :
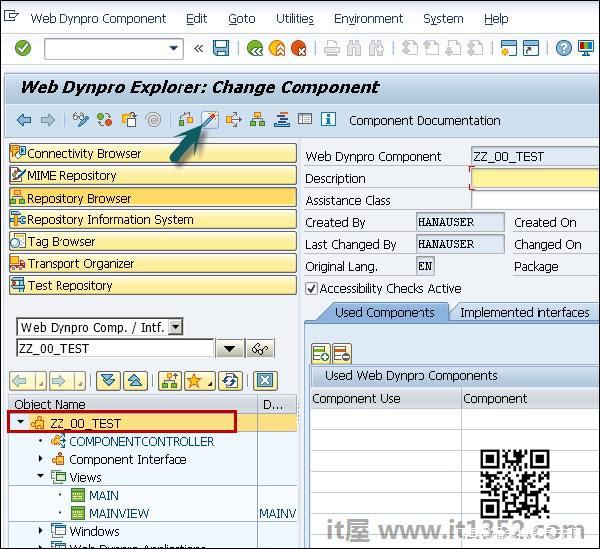
第4步 : 双击组件ZZ_00_TEST并单击激活.

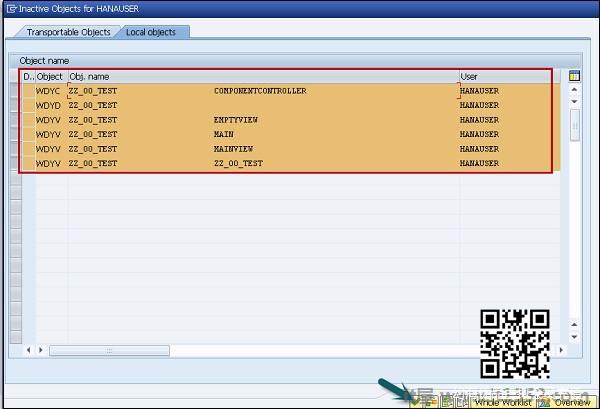
第5步 : 选择所有对象并单击继续.

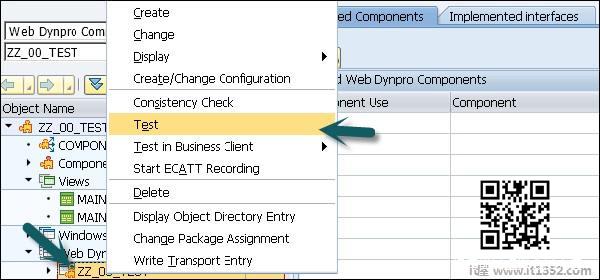
第6步 : 要运行该应用程序,请选择Web Dynpro application → 右键单击并测试.

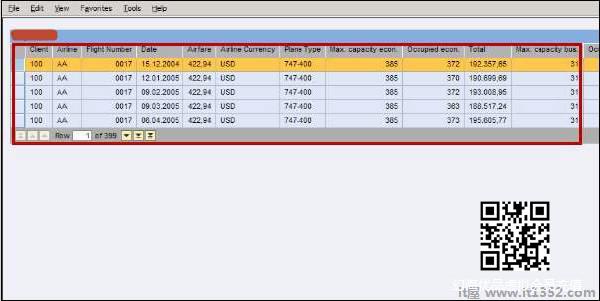
浏览器将是启动并运行Web Dypro应用程序.

调用Web Dynpro应用程序
在Web Dynpro应用程序中,组件窗口具有入站插件.此入站插件可以包含参数,必须将其指定为URL参数.
可以在应用程序中为这些参数设置由URL参数覆盖的默认值.如果既未指定缺省值也未指定URL参数,则会触发运行时错误.
要创建新的入站插件,请将plug指定为启动,数据类型应为字符串.激活组件.
接下来是指定要调用的组件,参数,窗口和启动插件.
调用应用程序和URL参数会覆盖应用程序参数.