KnockoutJS广泛用于单页应用程序 - 一个创建的网站,能够通过单页负载动态检索所有必要的数据,减少服务器往返.
KnockoutJS是一个客户端 - 边框架.这是一个JavaScript库,可以很容易地将HTML绑定到域数据.它实现了一个名为Model-View-ViewModel(MVVM)的模式. Observables是KnockoutJS的神奇成分.由于Observable属性,所有数据保持同步.
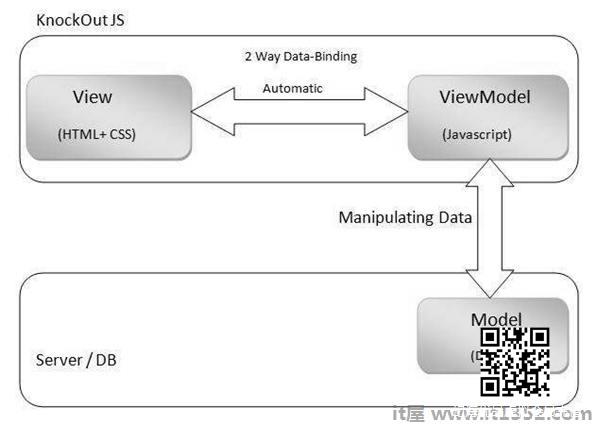
架构

查看
查看只是使用HTML元素和CSS样式创建的用户界面.
您可以使用KnockoutJS将HTML DOM元素绑定到数据模型.它使用"数据绑定"概念在View和ViewModel之间提供双向数据绑定,这意味着在UI中完成的任何更新都会反映在数据模型中,并且在数据模型中完成的任何更改都会反映在UI中.可以在knockoutJS的帮助下创建自我更新的UI.
ViewModel
ViewModel是一个JavaScript对象,它包含表示必要的属性和函数数据. View和ViewModel通过HTML中使用的声明性数据绑定概念连接在一起.这样可以在不更改ViewModel的情况下轻松更改HTML. KnockoutJS通过使用Observable来处理它们之间的自动数据刷新.
通过将DOM元素绑定到数据模型来实现数据同步,首先使用数据绑定然后刷新这两个组件通过使用Observables.由于数据同步,依赖性跟踪自动完成.无需额外编码即可实现. KnockoutJS允许在显示和底层数据之间创建直接连接.
您可以创建自己的绑定,称为应用程序特定行为的自定义绑定.通过这种方式,Knockout可以直接控制您希望如何将数据转换为HTML.
模型
模型是服务器上的域数据在从ViewModel发送/接收请求时进行操作.
数据可以存储在数据库,cookie或其他形式的持久存储中. KnockoutJS不担心它是如何存储的.程序员可以在存储的数据和KnockoutJS之间进行通信.
大多数情况下,数据都是通过Ajax调用保存和加载的.