Model-View-ViewModel(MVVM)是用于开发软件应用程序的架构设计模式. MVVM由Microsoft Architect John Gossman于2005年开发.该模式源自模型 - 视图 - 控制器(MVC)模式. MVVM的优势在于它将应用程序层的图形用户界面与业务逻辑分开. MVVM负责处理来自底层模型的数据,以便非常容易地表示和管理它. MVVM中的ViewModel表示View的状态和操作的抽象版本.
视图类不知道Model和ViewModel类是否存在,Model和ViewModel也不知道View存在.模型也不知道ViewModel和View存在.
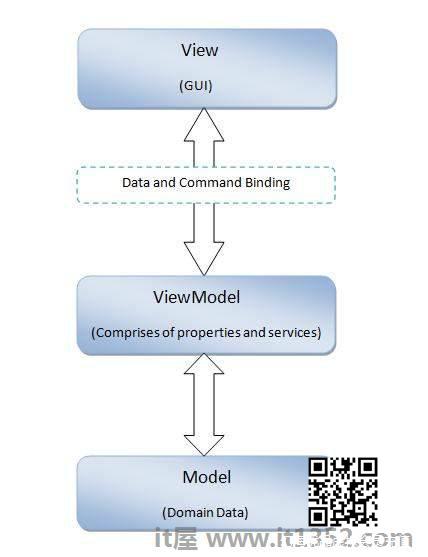
架构

查看
视图是使用标记语言创建的图形用户界面,用于表示数据. View通过数据绑定概念绑定到ViewModel的属性,该概念间接连接到模型数据.对于ViewModel中的任何更改,无需更改视图.由于绑定,对ViewModel中的数据所做的更改会自动在View中传播.
模型
模型是域数据或业务对象,它保持真实状态时间数据.模型不带有行为.行为主要在业务逻辑中实现.
ViewModel
ViewModel是中心位置,其中来自Model和View的显示逻辑的数据捆绑在一起. ViewModel保存数据的动态状态. View和ViewModel之间有一个隐式绑定器可以相互通信.此绑定包含声明性数据和命令绑定.通过此绑定实现View和ViewModel的同步. View中所做的任何更改都会反映在ViewModel中,同样ViewModel中的任何更改都会自动反映在View中.这种双向绑定机制的存在是这种MVVM模式的一个关键方面.