布局组件用作占位符,用于保存和表示前端的数据.在本章中,我们将了解VAADIN的不同类型的布局组件.
垂直和水平布局
垂直和水平布局是有序的布局,帮助用户以垂直或水平方式呈现数据.我们在之前的许多例子中都使用过这个概念.以下示例将向您展示如何在Vaadin应用程序中使用相同的内容.
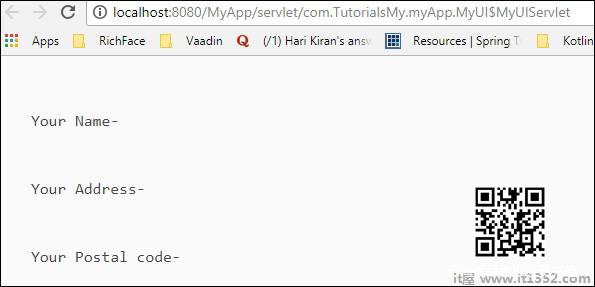
package com.TutorialsMy.myApp;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.Button;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED); Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED); Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED); final VerticalLayout vLayout = new VerticalLayout(); final HorizontalLayout hLayout = new HorizontalLayout(); vLayout.setDescription("This is a example of vertical layout"); vLayout.addComponents(l1,l2,l3);; //hLayout.setDescription("This is example of Horizontal layout"); // hLayout.addComponents(l1,l2,l3); setContent(vLayout); //setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}此代码将在浏览器中产生以下输出.

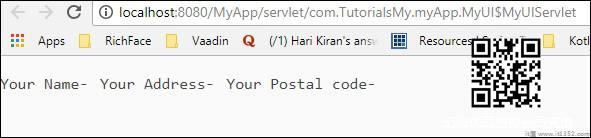
当我们使用水平布局而不是垂直布局时,下面会生成相同的代码片段在浏览器中输出.

Grid
网格是Vaadin的另一个组件,用户可以使用它来表示浏览器中的表格数据.在本节中,我们将了解Grid及其用法.
首先创建一个名为"Person"的类.
package com.TutorialsMy.myApp;public class Person { private String name; private int number; public Person(){} public Person(String string, int i) { // TODO Auto-generated constructor stub this.name = string; this.number =i; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getNumber() { return number; } public void setNumber(int number) { this.number = number; }}现在,在MyUI.java类中添加以下代码 :
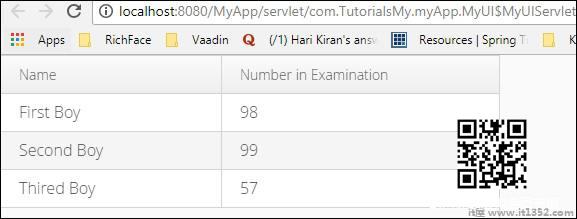
package com.TutorialsMy.myApp;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.Button;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { HorizontalLayout hLayout = new HorizontalLayout(); // Have some data List people = Arrays.asList( new Person("First Boy", 98), new Person("Second Boy", 99), new Person("Thired Boy", 57)); // Create a grid bound to the list Grid grid = new Grid<>(); grid.setItems(people); grid.addColumn(Person::getName).setCaption("Name"); grid.addColumn(Person::getNumber).setCaption("Number in Examination"); hLayout.addComponent(grid); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}} 完成两个步骤后,编译并运行它们.您可以在浏览器中观察以下输出 :

表单布局
表单布局是Vaadin的另一个组件,它帮助我们以两种不同的列格式表示数据.它看起来就像一个表格.在本节中,您将了解有关此布局的更多信息.
编辑您的MyUI.java文件,如下所示 :
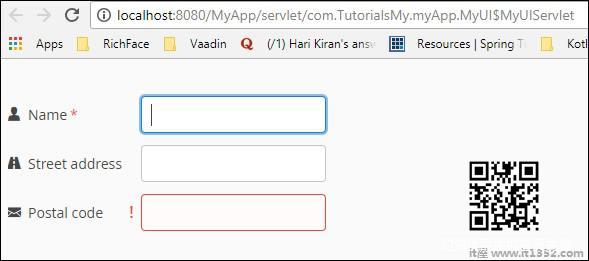
package com.TutorialsMy.myApp;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.Button;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { FormLayout form = new FormLayout(); TextField tf1 = new TextField("Name"); tf1.setIcon(VaadinIcons.USER); tf1.setRequiredIndicatorVisible(true); form.addComponent(tf1); TextField tf2 = new TextField("Street address"); tf2.setIcon(VaadinIcons.ROAD); form.addComponent(tf2); TextField tf3 = new TextField("Postal code"); tf3.setIcon(VaadinIcons.ENVELOPE); form.addComponent(tf3); // normally comes from validation by Binder tf3.setComponentError(new UserError("Doh!")); setContent(form); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}当你编译并运行上面的代码时,它将在浏览器中呈现以下输出 : ;

Panel
Panel是一个单一组件容器,其框架概述了它.它为表单布局提供了更多功能.在下面的示例中,我们将了解如何在Vaadin中使用面板.
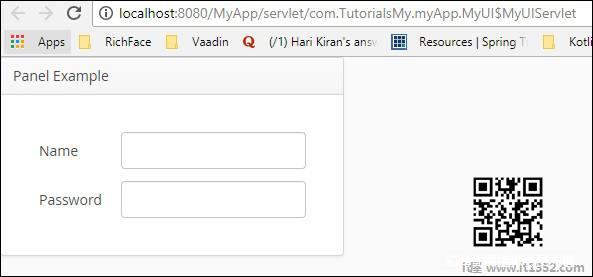
package com.TutorialsMy.myApp;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.Button;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.Panel;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { HorizontalLayout layout = new HorizontalLayout(); Panel panel = new Panel("Panel Example "); panel.addStyleName("mypanelexample"); panel.setSizeUndefined(); // Shrink to fit content layout.addComponent(panel); // Create the content FormLayout content = new FormLayout(); content.addStyleName("mypanelcontent"); content.addComponent(new TextField("Name")); content.addComponent(new TextField("Password")); content.setSizeUndefined(); // Shrink to fit content.setMargin(true); panel.setContent(content); setContent(panel); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}当你运行上面的代码时,它将在浏览器中产生以下输出

子窗口
子窗口是活动浏览器中的浮动面板.这允许用户将内容分离到不同的窗口.与其他布局组件一样,它也由运行时Vaadin Html代码控制.在下面的示例中,我们将看到子窗口面板的工作原理.
更改您的MYUI代码,如下所示.
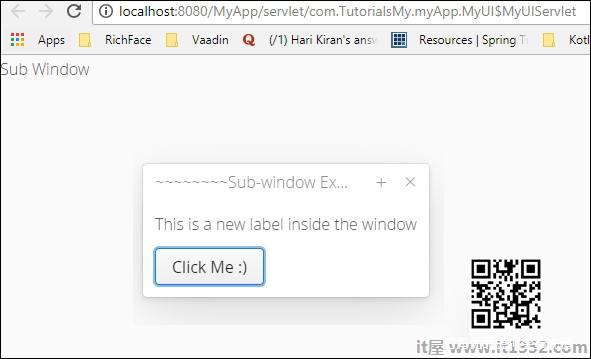
package com.TutorialsMy.myApp;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.Button;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.Panel;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { setContent(new Label("Sub Window")); // Create a sub-window and set the content Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~"); VerticalLayout subContent = new VerticalLayout(); subWindow.setContent(subContent); // Put some components in it subContent.addComponent(new Label("This is a new label inside the window")); subContent.addComponent(new Button("Click Me :)")); // Center it in the browser window subWindow.center(); // Open it in the UI addWindow(subWindow); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}编译并运行上面的代码后,您将在浏览器中得到以下输出.

标签页
选项卡表是一个多组件容器,允许使用选项卡在组件之间切换.所有选项卡都组织为选项卡表顶部的选项卡栏.以下代码.向您展示如何使用Vaadin Tab-Sheet.
请修改您的MyUI.java类,如下所示.
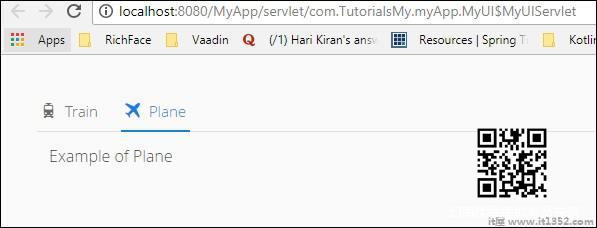
package com.TutorialsMy.myApp;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.Button;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.Panel;import com.vaadin.ui.TabSheet;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { TabSheet tabsheet = new TabSheet(); VerticalLayout layout = new VerticalLayout(); layout.addComponent(tabsheet); // Create the first tab VerticalLayout tab1 = new VerticalLayout(); tab1.addComponent(new Label("Eaxmple of Train")); tab1.setCaption("Train"); tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);; // This tab gets its caption from the component caption VerticalLayout tab2 = new VerticalLayout(); tab2.addComponent(new Label("Example of Plane")); tab2.setCaption("Plane"); tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}运行上面给出的代码时,您可以在浏览器中观察到以下输出.请注意,您可以在列表和平面之间切换,具体取决于您在标题页中的选择.

绝对布局
绝对布局允许您以任意方式将内容放置在选择位置.以下代码是绝对值的使用示例.
更新MyUI.java类,如下所示.
package com.TutorialsMy.myApp;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.AbsoluteLayout;import com.vaadin.ui.Button;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.Panel;import com.vaadin.ui.TabSheet;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { // A 400x250 pixels size layout AbsoluteLayout layout = new AbsoluteLayout(); layout.setWidth("400px"); layout.setHeight("200px"); // A component with coordinates for its top-left corner TextField text = new TextField("Example of Absolute Layout"); layout.addComponent(text, "left: 50px; top: 50px;"); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}当您执行上面给出的代码时,您可以在浏览器中观察到以下输出;

自定义布局
自定义布局是一种可以根据您的要求自定义的布局,因此也就是名称.以下示例显示如何为我们的应用程序创建一个自定义布局.
更改MyUI.java类,如下所示 :
package com.TutorialsMy.myApp;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.AbsoluteLayout;import com.vaadin.ui.Button;import com.vaadin.ui.CustomLayout;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.Panel;import com.vaadin.ui.TabSheet;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { // A 400x250 pixels size layout Panel loginPanel = new Panel("Login"); CustomLayout content = new CustomLayout("layoutname"); content.setSizeUndefined(); loginPanel.setContent(content); loginPanel.setSizeUndefined(); // No captions for fields is they are provided in the template content.addComponent(new TextField(), "username"); content.addComponent(new TextField(), "password"); content.addComponent(new Button("Login"), "okbutton"); //content.addComponent(loginPanel setContent(loginPanel); setContent(content); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}当您运行上面的代码并减去时,您可以在浏览器中观察到以下输出;