直到现在你已经了解了Vaadin的不同组件.在本章中,您将了解Vaadin作为其库的一部分提供的不同核心组件. Vaadin核心组件用户友好,易于理解并与任何现代浏览器兼容.
组合框
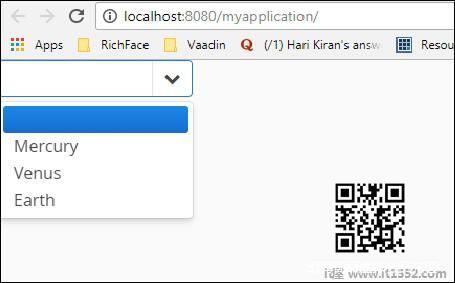
组合框是一个选择组件,可帮助用户从下拉菜单中选择,它还可以帮助开发人员为特定字段创建下拉列表.下面显示的示例说明了如何创建组合框.在这里,我们将使用Vaadin组合框填充Planet历史.
package com.example.myapplication;public class Planet { private int id; private String name; public Planet(){} public Planet(int i, String name){ this.id = i; this.name = name; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; 6. Vaadin – Core Elements }}观察下面显示的代码段并相应地更新MyUI.java类./p>
package com.example.myapplication;import java.util.ArrayList;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.data.TreeData;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.ui.ComboBox;import com.vaadin.ui.Component;import com.vaadin.ui.Label;import com.vaadin.ui.MenuBar;import com.vaadin.ui.MenuBar.MenuItem;import com.vaadin.ui.Tree;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { //VerticalLayout layout = new VerticalLayout(); // List of planets List planets = new ArrayList(); planets.add(new Planet(1, "Mercury")); planets.add(new Planet(2, "Venus")); planets.add(new Planet(3, "Earth")); ComboBox select = new ComboBox<>("Select or Add a Planet"); select.setItems(planets); // Use the name property for item captions select.setItemCaptionGenerator(Planet::getName); //layout.addComponent(select); setContent(select); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}} 上面给出的代码将在浏览器中产生以下输出.

上下文菜单
上下文菜单是帮助开发人员在浏览器中表示依赖列表的功能.但是,在最新版本的Vaadin 8中已弃用此功能.请注意,您可以使用菜单栏选项执行相同操作.如果要在应用程序中使用相同的代码,可以使用如下所示的代码.请注意,您需要使用npm目录安装聚合物并在html代码中使用相同的内容.
First menu item Second menu item This paragraph has the context menu provided in the above template.
Another paragraph with the context menu that can be opened with right click or with long touch.
由于这是一个基于Java的教程,我们建议您使用菜单栏选项来学习Vaadin上下文菜单.
日期选择器
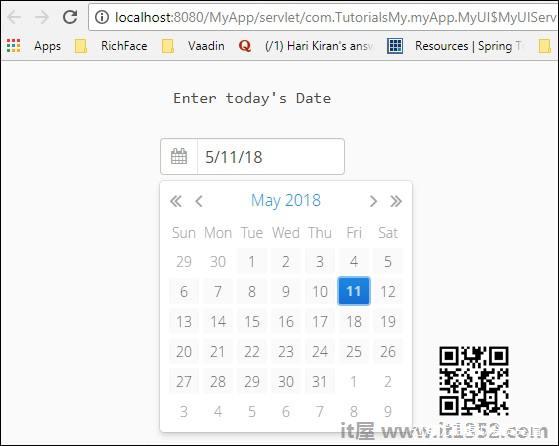
日期选择器是Vaadin支持的另一个组件,它可以帮助开发人员轻松创建网站.以下代码显示了如何在Vaadin UI中创建日期选择器.请注意,这在最近版本的Vaadin 8中已被弃用,因此我们需要使用Java日期对象来填充日期字段.但是如果你正在使用Vaadin web项目,你仍然可以使用它.
package com.TutorialsMy.myApp;import java.io.File;import java.io.FileOutputStream;import java.io.OutputStream;import java.time.LocalDate;import java.util.Arrays;import java.util.List;import java.util.Locale;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.data.TreeData;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.AbsoluteLayout;import com.vaadin.ui.Alignment;import com.vaadin.ui.Button;import com.vaadin.ui.CustomLayout;import com.vaadin.ui.DateField;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.HorizontalSplitPanel;import com.vaadin.ui.Label;import com.vaadin.ui.Notification;import com.vaadin.ui.Panel;import com.vaadin.ui.TabSheet;import com.vaadin.ui.TextField;import com.vaadin.ui.Tree;import com.vaadin.ui.UI;import com.vaadin.ui.Upload;import com.vaadin.ui.Upload.Receiver;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.VerticalSplitPanel;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout hLayout = new VerticalLayout(); Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED); DateField date = new DateField(); date.setValue(LocalDate.now()); date.setLocale(new Locale("en","IND")); hLayout.addComponents(l1,date); hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER); hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER); setContent(hLayout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}当您运行上面给出的代码时,您可以找到以下输出,如下所示 :

您还可以使用Vaadin日期选择器类Java直接如下所示,它也会在浏览器中产生相同的结果.
DatePicker datePicker = new DatePicker();
请注意,为了使用DatePicker类,您需要使用Vaadin V 3.0,但我们使用的是Vaadin 8.
数据网格
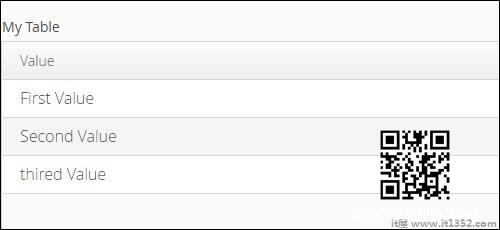
数据网格意味着传递数据列表.它的行为类似于浏览器中的树.以下示例显示了网格的工作原理.
创建如下所示的类,并将其命名为MyCharArray.java.
package com.TutorialsMy.myApp;public class MyCharArray { private String c; public String getC() { return c; } public void setC(String c) { this.c = c; } public MyCharArray(){} public MyCharArray(String ch){ this.c = ch; }}接下来,修改MyUI.java类,如下所示 :
package com.TutorialsMy.myApp;import java.io.File;import java.io.FileOutputStream;import java.io.OutputStream;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.data.TreeData;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.AbsoluteLayout;import com.vaadin.ui.Button;import com.vaadin.ui.CustomLayout;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.HorizontalSplitPanel;import com.vaadin.ui.Label;import com.vaadin.ui.Notification;import com.vaadin.ui.Panel;import com.vaadin.ui.TabSheet;import com.vaadin.ui.TextField;import com.vaadin.ui.Tree;import com.vaadin.ui.UI;import com.vaadin.ui.Upload;import com.vaadin.ui.Upload.Receiver;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.VerticalSplitPanel;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { VerticalLayout layout = new VerticalLayout(); List values = Arrays.asList( new MyCharArray("First Value"), new MyCharArray("Second Value"), new MyCharArray("thired Value")); final Grid grid = new Grid<>("My Table"); grid.setItems(values); grid.addColumn(MyCharArray::getC).setCaption("Value"); layout.addComponent(grid); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}} 现在,运行上面的代码,你可以在浏览器中看到以下输出.

拆分布局
Vaadin根据开发人员的选择提供了许多设计网页的工具.使用拆分布局,我们可以根据自己的选择自定义整个屏幕.以下示例显示了使用Vaadin核心组件拆分布局的不同选项.
修改MyUI.java,如下所示 :
package com.TutorialsMy.myApp;import java.io.File;import java.io.FileOutputStream;import java.io.OutputStream;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.AbsoluteLayout;import com.vaadin.ui.Button;import com.vaadin.ui.CustomLayout;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.HorizontalSplitPanel;import com.vaadin.ui.Label;import com.vaadin.ui.Notification;import com.vaadin.ui.Panel;import com.vaadin.ui.TabSheet;import com.vaadin.ui.TextField;import com.vaadin.ui.Tree;import com.vaadin.ui.UI;import com.vaadin.ui.Upload;import com.vaadin.ui.Upload.Receiver;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.VerticalSplitPanel;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { // A 400x250 pixels size layout Panel panel = new Panel("Split Panel example"); Panel ex = new Panel("My Splitpanel- horizontal "); // Have a horizontal split panel as its content HorizontalSplitPanel hsplit = new HorizontalSplitPanel(); hsplit.addComponent(ex); panel.setContent(hsplit); setContent(hsplit); /* Panel ex1 = new Panel("My Splitpanel- vertical "); // Have a horizontal split panel as its content VerticalSplitPanel vsplit = new VerticalSplitPanel(); hsplit.addComponent(ex1); panel.setContent(vsplit); setContent(vsplit);*/ } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}以同样的方式分割你的垂直方式的窗口.当您运行上面的代码时,它将在浏览器中产生以下输出.

上传
上传内容将帮助用户将文件上传到服务器.它有两种不同的模式,立即模式和非立即模式,由Vaadin核心框架控制.在立即模式下,上载显示文件名输入框和用于选择文件的按钮.在非立即模式下,用户需要使用上传按钮触发上传.
以下示例显示了这两种上传和下降模式;

ICON
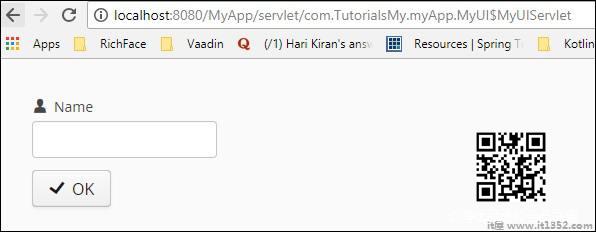
Vaadin有内置图标可以用作一般用途.这些图标与图像相比具有许多优点.它们减少了代码大小并使编译速度更快.以下示例显示了如何在Vaadin中使用它.
更新MyUI.java类,如下所示.
package com.TutorialsMy.myApp;import java.io.File;import java.io.FileOutputStream;import java.io.OutputStream;import java.util.Arrays;import java.util.List;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.icons.VaadinIcons;import com.vaadin.server.UserError;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.shared.ui.ContentMode;import com.vaadin.ui.AbsoluteLayout;import com.vaadin.ui.Button;import com.vaadin.ui.CustomLayout;import com.vaadin.ui.FormLayout;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.Label;import com.vaadin.ui.Notification;import com.vaadin.ui.Panel;import com.vaadin.ui.TabSheet;import com.vaadin.ui.TextField;import com.vaadin.ui.UI;import com.vaadin.ui.Upload;import com.vaadin.ui.Upload.Receiver;import com.vaadin.ui.VerticalLayout;import com.vaadin.ui.Window;@Theme("mytheme")public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { // A 400x250 pixels size layout VerticalLayout content = new VerticalLayout(); Panel p = new Panel("Example of Vaadin Upload-"); TextField name = new TextField("Name"); name.setIcon(VaadinIcons.USER); content.addComponent(name); // Button allows specifying icon resource in constructor Button ok = new Button("OK", VaadinIcons.CHECK); content.addComponent(ok); setContent(content); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet {}}这段代码将在浏览器中运行,它将在浏览器中产生以下输出并减去;