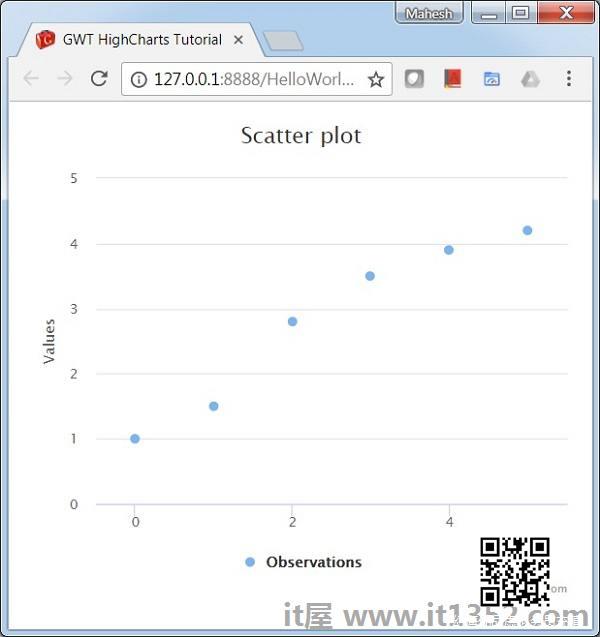
以下是基本散点图的示例.
我们已经看到用于在 Highcharts配置语法章节.
下面给出了一个基本散点图的示例.
配置
现在让我们看看其他配置/步骤.
series
将图表类型配置为基于散点图. series.type 决定图表的系列类型.这里,默认值为"line".
chart.addSeries(chart.createSeries() .setName("Observations") .setType(Type.SCATTER) .setPoints(new Number[] { 1, 1.5, 2.8, 3.5, 3.9, 4.2 }) ) ;示例
HelloWorld.java
package com.it1352.client; import org.moxieapps.gwt.highcharts.client.Chart;import org.moxieapps.gwt.highcharts.client.Series.Type;import com.google.gwt.core.client.EntryPoint;import com.google.gwt.user.client.ui.RootPanel;public class HelloWorld implements EntryPoint { public void onModuleLoad() { final Chart chart = new Chart() .setChartTitleText("Scatter plot"); chart.getXAxis() .setMin(-0.5) .setMax(5.5); chart.getYAxis() .setMin(0); chart.addSeries(chart.createSeries() .setName("Observations") .setType(Type.SCATTER) .setPoints(new Number[] { 1, 1.5, 2.8, 3.5, 3.9, 4.2 }) ); RootPanel.get().add(chart); } }结果
验证结果.