我们有两个运行我们的应用程序的进程 - 主进程和渲染器进程.
由于渲染器进程是在我们的浏览器窗口中执行的进程,我们可以使用Chrome Devtools调试它.要打开DevTools,请使用快捷键"Ctrl + Shift + I"或< F12>键.您可了解如何使用devtools.
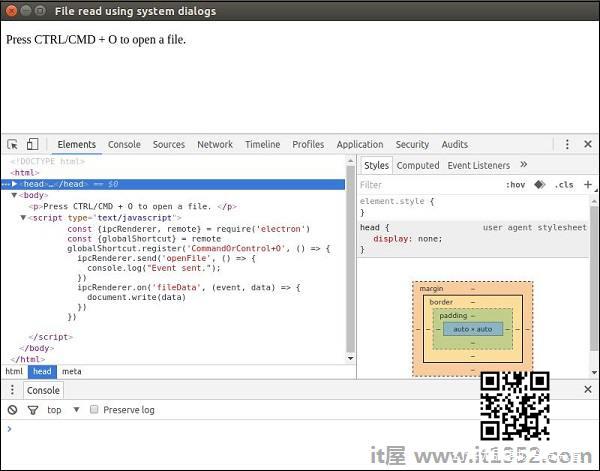
当你打开DevTools时,你的应用程序将如下面的屏幕截图所示 :

调试主进程
电子浏览器窗口中的DevTools只能调试在该窗口中执行的JavaScript(即,网页).要调试在主进程中执行的JavaScript,您需要使用外部调试器并使用 - debug 或 - debug-brk 开关启动Electron./p>
Electron将侦听指定端口上的V8调试器协议消息;外部调试器需要在此端口上连接.默认端口为5858.
使用以下 : 运行您的应用;
$ electron - debug = 5858 ./main.js
现在您需要一个支持V8调试器协议的调试器.您可以使用VSCode或节点检查器来实现此目的.例如,让我们按照这些步骤为此目的设置VSCode.按照以下步骤进行设置和减号;
下载并安装 VSCode .在VSCode中打开您的Electron项目.
使用以下配置添加文件 .vscode/launch.json :
{ "version": "1.0.0", "configurations": [ { "name": "Debug Main Process", "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "program": "${workspaceRoot}/main.js" } ]}注意 : 对于Windows,对 runtimeExecutable 使用"$ {workspaceRoot}/node_modules/.bin/electron.cmd".
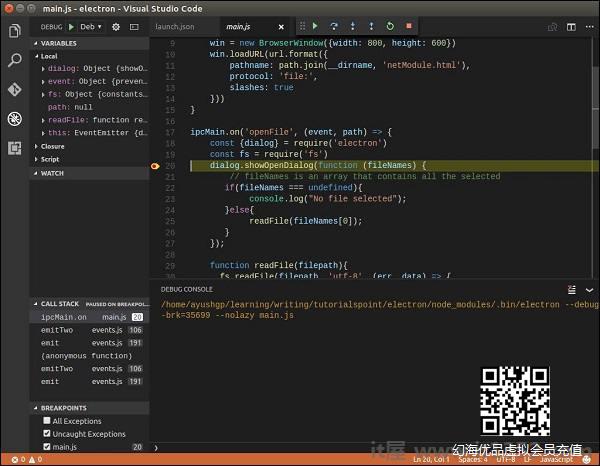
设置一些断点在 main.js 中,并在Debug视图中开始调试.当你点击断点时,屏幕看起来像是这样的 :

VSCode调试器非常强大,可以帮助您快速纠正错误.您还可以使用其他选项,例如 node-inspector 来调试电子应用程序.