Cookie是简单的小文件/数据,通过服务器请求发送到客户端并存储在客户端.每次用户加载网站时,都会随请求一起发送此cookie.这有助于跟踪用户的操作. HTTP Cookie有很多用途.
会话管理
个性化(推荐系统)
用户跟踪
要在Koa中使用Cookie,我们有以下功能: ctx.cookies.set ()和 ctx.cookies.get().要设置一个新的cookie,让我们在Koa app中定义一个新的路由.
var koa = require('koa');var router = require('koa-router');var app = koa();_.get('/', setACookie);function *setACookie() { this.cookie.set('foo', 'bar', {httpOnly: false});}var _ = router();app.use(_.routes());app.listen(3000);要检查cookie是否已设置,只需转到浏览器,启动控制台,然后输入 :
console.log(document.cookie);
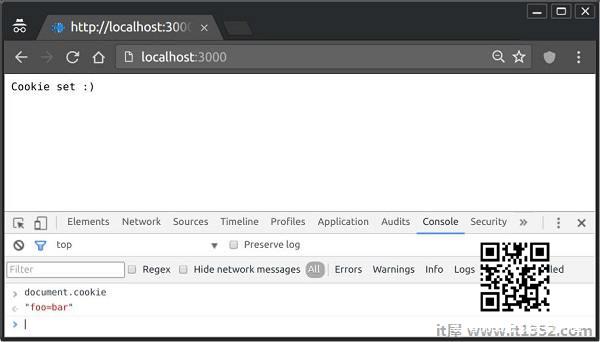
这将产生以下输出(您可能因浏览器中的扩展而设置了更多的Cookie).
"foo = bar"
以下是上述示例.

浏览器每次查询服务器时都会发回cookie.要在服务器上查看cookie,请在路由中的服务器控制台上,将以下代码添加到该路由中.
console.log('Cookies: foo = ', this.cookies.get('foo'));下次向此路线发送请求时,您将获得以下输出.
Cookies: foo = bar
添加有效期限的Cookie
您可以添加Cookie到期.要添加过期的cookie,只需将属性"expires"设置的对象传递给您希望它到期的时间.例如,
var koa = require('koa');var router = require('koa-router');var app = koa();_.get('/', setACookie);function *setACookie(){ //Expires after 360000 ms from the time it is set.this.cookies.set('name', 'value', { httpOnly: false, expires: 360000 + Date.now() });}var _ = router();app.use(_.routes());app.listen(3000);删除现有Cookie
要取消设置Cookie,只需将Cookie设置为空字符串即可.例如,如果您需要清除名为 foo 的cookie,请使用以下代码.
var koa = require('koa');var router = require('koa-router');var app = koa();_.get('/', setACookie);function *setACookie(){ //Expires after 360000 ms from the time it is set. this.cookies.set('name', '');}var _ = router();app.use(_.routes());app.listen(3000);这将取消设置上述cookie.请注意,如果不在客户端代码中使用cookie,则应将 HttpOnly 选项保留为true.