缓存是用于存储可重用响应的术语,以便使后续请求更快.每个浏览器都附带一个HTTP缓存的实现.我们所要做的就是确保每个服务器响应都提供正确的HTTP头指令,以指示浏览器浏览器何时以及多长时间缓存响应.
以下是一些好处在您的网络应用中包括缓存 :
您的网络成本会降低.如果您的内容已缓存,则每次后续请求都需要发送较少的内容.
网站的速度和效果会提高.
即使您的客户离线,您的内容也可以使用.
我们将使用koa-static-cache中间件在我们的应用程序中实现缓存.使用 : 安装这些中间件;
$ npm install --save koa-static-cache
转到你的app.js文件并添加以下代码.
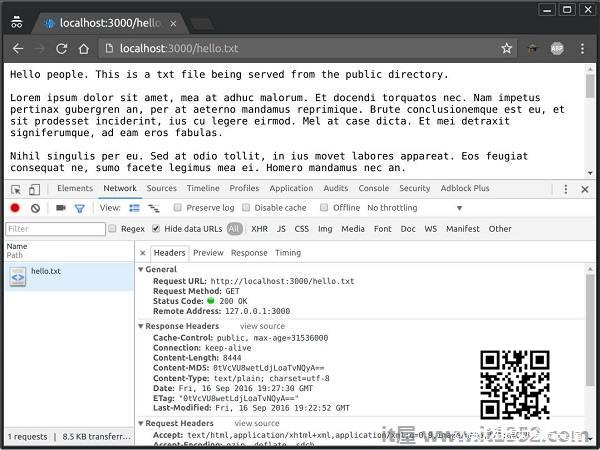
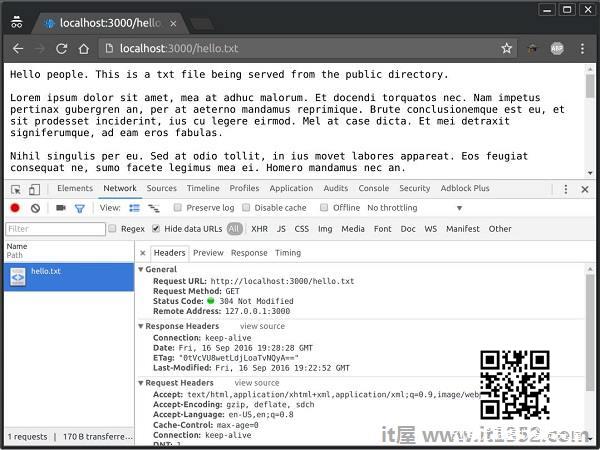
var koa = require('koa');var app = koa();var path = require('path');var staticCache = require('koa-static-cache');app.use(staticCache(path.join(__dirname, 'public'), { maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year}))app.listen(3000);koa-static-cache 中间件用于缓存客户端的服务器响应. cache-control 标头是根据我们在初始化缓存对象时提供的选项设置的.我们已将此缓存响应的到期时间设置为1年.以下是我们在缓存文件之前和之后发送的请求的比较.
在缓存此文件之前,返回的状态代码为200,这是正常的.响应标头有关于要缓存的内容的多个信息,并且还为内容提供了 ETag .

下次发送请求时,它与ETtag一起发送.由于我们的内容在服务器上没有改变,它的相应ETag也保持不变,并且客户端被告知它本地的副本与服务器提供的内容是最新的,应该使用本地副本而不是请求再次.

注意 : 去;要使任何缓存文件无效,您只需更改其文件名并更新其引用即可.这将确保您有一个新文件发送到客户端,客户端无法从缓存中加载它.