要将颜色应用于应用程序,JavaFX在包 javafx.scene.paint 包中提供了各种类.这个包包含一个名为Paint的抽象类,它是用于应用颜色的所有类的基类.
使用这些类,您可以应用以下模式中的颜色和减号;
制服 : 在此模式中,颜色在整个节点中均匀应用.
图像模式 : 这使您可以用图像模式填充节点的区域.
渐变 : 在此模式中,应用于节点的颜色从一个点到另一个点变化.它有两种渐变,即线性渐变和径向渐变.
您可以应用颜色的所有节点类(例如形状,文本(包括场景))都具有名为 setFill()和 setStroke().这些将有助于分别设置节点的颜色值及其笔划.
这些方法接受Paint类型的对象.因此,要创建这些类型的图像中的任何一种,您需要实例化这些类并将对象作为参数传递给这些方法.
将颜色应用于节点
要为节点设置统一的颜色模式,您需要将类颜色的对象传递给 setFill(), setStroke()方法,如下所示 :
//Setting color to the text Color color = new Color.BEIGE text.setFill(color); //Setting color to the stroke Color color = new Color.DARKSLATEBLUE circle.setStroke(color);
在上面的代码块中,我们使用颜色类的静态变量来创建颜色对象.
以同样的方式,您还可以使用RGB值或HSB标准的着色或Web哈希码的颜色,如下所示 :
//creating color object by passing RGB values Color c = Color.rgb(0,0,255); //creating color object by passing HSB valuesColor c = Color.hsb(270,1.0,1.0); //creating color object by passing the hash code for web Color c = Color.web("0x0000FF",1.0);示例
以下是演示如何将颜色应用于JavaFX中的节点的示例.在这里,我们创建一个圆形和文本节点并为它们应用颜色.
将此代码保存在名为 ColorExample.java 的文件中.
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class ColorExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Setting color to the circle circle.setFill(Color.DARKRED); //Setting the stroke width circle.setStrokeWidth(3); //Setting color to the stroke circle.setStroke(Color.DARKSLATEBLUE); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 50)); //Setting the position of the text text.setX(155); text.setY(50); //Setting color to the text text.setFill(Color.BEIGE); text.setStrokeWidth(2); text.setStroke(Color.DARKSLATEBLUE); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Color Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }使用以下命令从命令提示符编译并执行保存的java文件.
Javac ColorExample.java java ColorExample
执行时,上述程序生成一个JavaFX窗口如下 :

应用图像模式到节点
要将图像模式应用于节点,请实例化 ImagePattern 类并将其对象传递给 setFill() , setStroke()方法.
此类的构造函数接受六个参数,即 :
图像 : 要用于创建图案的图像的对象.
x和y : 表示锚矩形原点(x,y)坐标的双变量.
高度和宽度 : 双变量,表示用于创建图案的图像的高度和宽度.
isProportional : 这是一个布尔变量;将此属性设置为true时,开始和结束位置设置为成比例.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);
示例
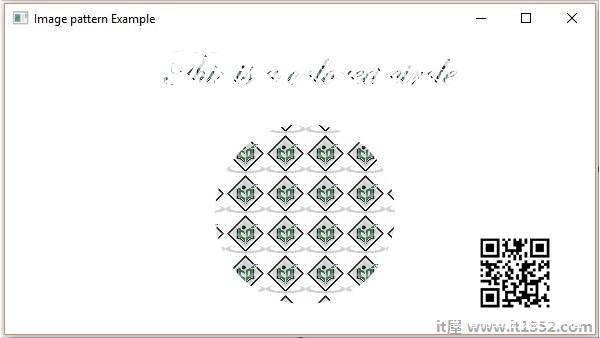
以下是演示如何将图像模式应用于JavaFX中的节点的示例.在这里,我们创建一个圆圈和一个文本节点,并将图像模式应用于它们.
将此代码保存在名为 ImagePatternExample.java 的文件中.
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.paint.Color; import javafx.scene.paint.ImagePattern; import javafx.scene.paint.Stop; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class ImagePatternExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 50)); //Setting the position of the text text.setX(155); text.setY(50); //Setting the image pattern String link = "https://encrypted-tbn1.gstatic.com" + "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U" + "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM"; Image image = new Image(link); ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false); //Setting the linear gradient to the circle and text circle.setFill(radialGradient); text.setFill(radialGradient); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Image pattern Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }使用以下命令从命令提示符编译并执行保存的java文件.
Javac ImagePatternExample.java java ImagePatternExample
执行时,上述程序生成JavaFX窗口如下 :

应用线性渐变模式
要将线性渐变模式应用于节点,请实例化 LinearGradient 类并将其对象传递给 setFill(),setStroke() 方法.
此类的构造函数接受五个参数,即 :
startX,startY : 这些双重属性表示渐变起点的x和y坐标.
endX,endY : 这些双重属性表示渐变结束点的x和y坐标.
cycleMethod : 此参数定义如何填充由起点和终点定义的颜色渐变边界之外的区域.
比例 : 去;这是一个布尔变量;将此属性设置为 true 时,开始和结束位置将设置为一个比例.
停止 : 此参数定义沿渐变线的颜色停止点.
//Setting the linear gradient Stop[] stops = new Stop[] { new Stop(0, Color.DARKSLATEBLUE), new Stop(1, Color.DARKRED)}; LinearGradient linearGradient = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);示例
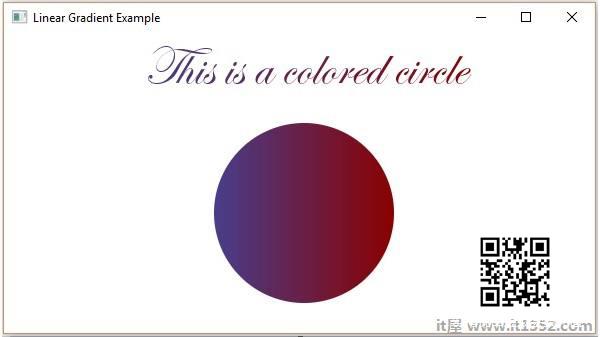
以下是演示如何将渐变模式应用于JavaFX中的节点的示例.在这里,我们创建一个圆和一个文本节点,并将线性渐变模式应用于它们.
将此代码保存在名为 LinearGradientExample.java 的文件中.
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.paint.CycleMethod; import javafx.scene.paint.LinearGradient; import javafx.scene.paint.Stop; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class LinearGradientExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 55)); //Setting the position of the text text.setX(140); text.setY(50); //Setting the linear gradient Stop[] stops = new Stop[] { new Stop(0, Color.DARKSLATEBLUE), new Stop(1, Color.DARKRED) }; LinearGradient linearGradient = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops); //Setting the linear gradient to the circle and text circle.setFill(linearGradient); text.setFill(linearGradient); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Linear Gradient Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } }使用以下命令从命令提示符编译并执行保存的java文件.
Javac LinearGradientExample.java java LinearGradientExample
执行时,上述程序生成JavaFX窗口如下 :

应用径向渐变模式
要将径向渐变模式应用于节点,请实例化 GradientPattern 类并将其对象传递给 setFill(),setStroke()方法.
这个类的构造函数接受一些参数,其中一些是 :
startX,startY : 这些双重属性表示渐变起点的x和y坐标.
endX,endY : 这些双重属性表示渐变结束点的x和y坐标.
cycleMethod : 此参数定义颜色渐变边界之外的区域如何由起点和终点定义以及如何填充它们.
比例 : 这是一个布尔变量;将此属性设置为 true 时,开始和结束位置将设置为一个比例.
停止 : 去;此参数定义沿渐变线的颜色停止点.
//Setting the radial gradient Stop[] stops = new Stop[] { new Stop(0.0, Color.WHITE), new Stop(0.3, Color.RED), new Stop(1.0, Color.DARKRED) }; RadialGradient radialGradient = new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);示例
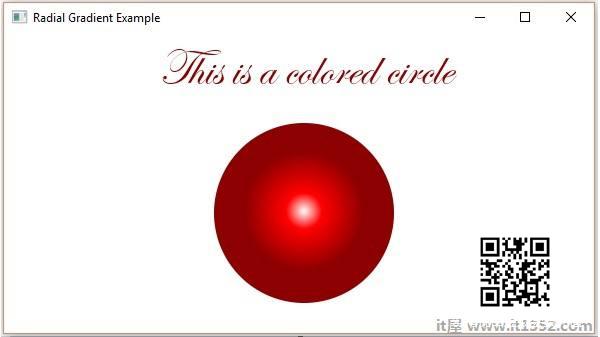
以下是演示如何将径向渐变模式应用于JavaFX中的节点的示例.在这里,我们创建一个圆圈和一个文本节点并对它们应用渐变模式.
将此代码保存在名为 RadialGradientExample.java 的文件中.
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.paint.CycleMethod; import javafx.scene.paint.RadialGradient; import javafx.scene.paint.Stop; import javafx.stage.Stage; import javafx.scene.shape.Circle; import javafx.scene.text.Font; import javafx.scene.text.Text; public class RadialGradientExample extends Application { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the properties of the circle circle.setCenterX(300.0f); circle.setCenterY(180.0f); circle.setRadius(90.0f); //Drawing a text Text text = new Text("This is a colored circle"); //Setting the font of the text text.setFont(Font.font("Edwardian Script ITC", 50)); //Setting the position of the text text.setX(155); text.setY(50); //Setting the radial gradient Stop[] stops = new Stop[] { new Stop(0.0, Color.WHITE), new Stop(0.3, Color.RED), new Stop(1.0, Color.DARKRED) }; RadialGradient radialGradient = new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops); //Setting the radial gradient to the circle and text circle.setFill(radialGradient); text.setFill(radialGradient); //Creating a Group object Group root = new Group(circle, text); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Radial Gradient Example"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]) { launch(args); } }使用以下命令从命令提示符编译并执行保存的java文件.
Javac RadialGradientExample.java java RadialGradientExample
执行时,上述程序生成一个JavaFX窗口如下 :