SAP UI5具有多个组件,这些组件是UI5应用程序中的独立和可重用对象.这些组件可以由不同的人开发,可以在不同的项目中使用.
应用程序可以使用来自不同位置的组件,因此您可以轻松获得应用程序的结构.您可以在SAP UI5开发下创建不同类型的组件.
无面组件
无面组件用于从后端系统获取数据不包含用户界面.
示例 : 它们是类sap.ui.core.component的一部分
UI组件
UI组件用于添加渲染功能并表示屏幕区域或用户界面上的元素.
示例 : UI组件可以是具有执行某些任务的设置的按钮.它是类的一部分:sap.ui.core.UIComponent
注意 : sap.ui.core.component是faceless和UI组件的基类.要定义可扩展性函数,组件可以从基类或UI开发中的其他组件继承.
组件的模块名称称为包名称, .component 其中包名称被定义为传递给组件构造函数的参数的名称.
SAP UI5组件也可以根据系统格局进行划分;
客户端组件:这包括,
控制库sap.m,sap.ui.common等.
核心Javascript
测试包括HTML和Javascript
服务器端组件
主题生成器
控制和Eclipse中的应用程序开发工具
资源处理程序
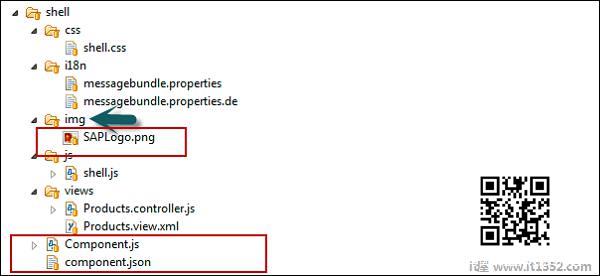
组件的结构
每个组件都以文件夹的形式表示,并包含th的名称e组件和管理组件所需的资源.
每个组件应包含以下文件 :
Component.json 文件,其中包含设计时的元数据,仅用于设计时工具.
Component.js 用于定义负责运行时元数据的属性,事件和组件方法.

如何创建新的SAP UI5组件?
要创建新组件,您必须创建新文件夹.我们将其命名为按钮.
接下来是创建 component.js文件
然后,您必须扩展UI组件基类sap.ui.core.UIComponent.extend并输入组件和包路径的名称.
稍后,定义新组件,您必须从 require 语句开始,如下所示 :
//定义新的UI组件 jQuery.sap.require("sap.ui.core.UIComponent"); jQuery.sap.require("sap.ui.commons.Button"); jQuery.sap.declare("samples.components.button.Component"); //新组件 sap.ui.core.UIComponent.extend("samples.components.button.Component",{ metadata:{ properties: { text:"string"} } }); samples.components.button.Component.prototype.createContent = function(){ this.oButton = new sap.ui.commons.Button("btn"); 返回this.oButton; }; /* *覆盖组件的setText方法,在按钮中设置此文本 */ samples.components.button.Component.prototype.setText = function(sText){ this.oButton.setText(sText); this.setProperty("text",sText); return this;};下一步是在文件夹中定义component.json,如下所示 :
{ "name": "samples.components.button", "version": "0.1.0", "description": "Sample button component", "keywords": [ "button", "example" ], "dependencies": { }}如何使用组件
要使用组件,必须将组件包装在组件容器中.您无法使用placeAt方法直接在页面中使用UI组件.另一种方法是将组件传递给componentContainer构造函数.
使用placeAt方法
它包括将组件添加到容器并使用 placeAt 方法将组件放在页面上.
var oComp = sap.ui.getCore().createComponent({ name: "samples.components.shell", id: "Comp1", settings: {appTitle: "Hello John"}});var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", { component: oComp});oCompCont.placeAt("target1");//using placeAt method使用componentContainer构造函数
组件容器包含特定设置并且还包含常规控件的生命周期方法.以下代码段显示了如何将组件传递给componentContainer构造函数.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", { name: " samples.components.shell", settings: {text: "Hello John 1"}});oCompCont2.placeAt("target2");