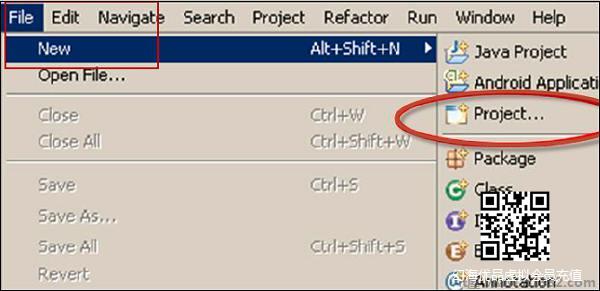
第1步 : 要在UI5开发人员工作室中创建新项目,请转到文件→新建→项目.

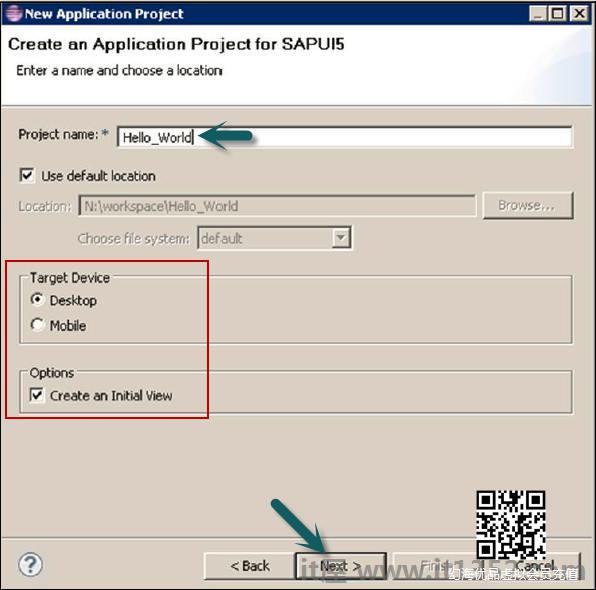
第2步 : 输入项目名称,目标设备和创建初始视图.

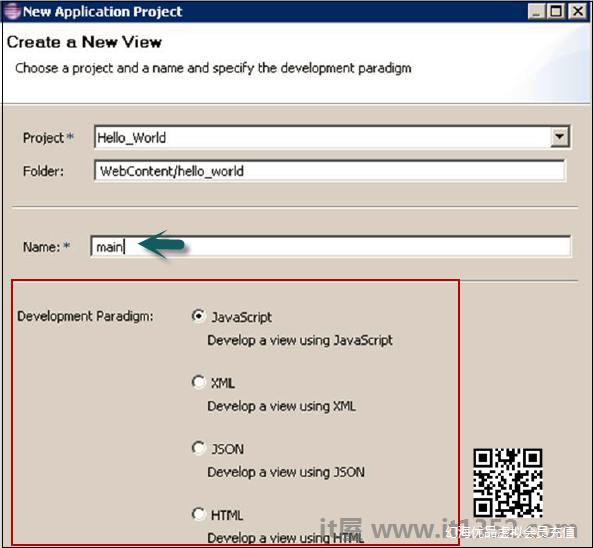
第3步 : 在下一个窗口中输入视图名称和视图类型,然后单击下一步.

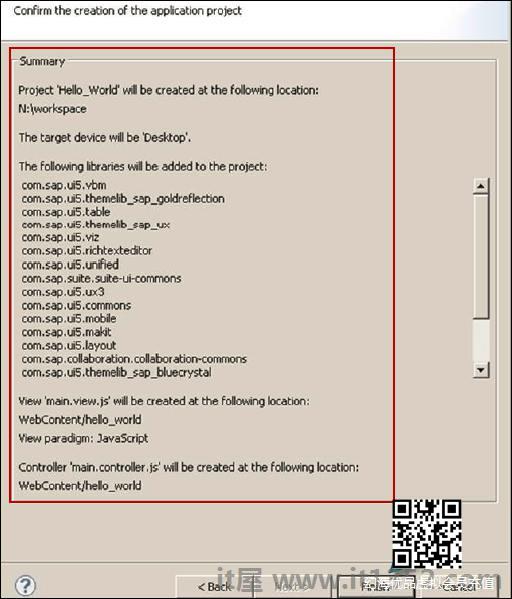
第4步 : 在最后一个窗口中,您可以看到项目摘要.它显示了项目属性.单击Finish按钮创建项目.

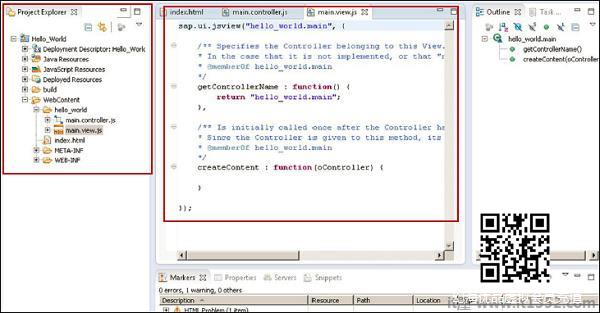
第5步 : 系统将提示您切换到Java EE透视图.单击是,它将打开一个带有初始视图的新UI5项目窗口 - JSView.

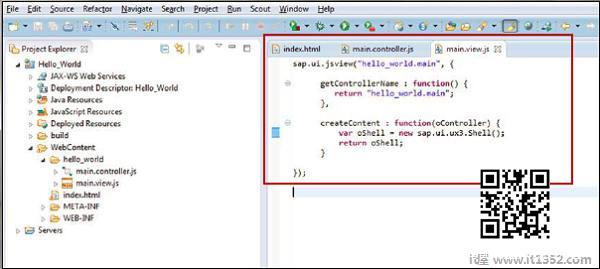
第6步 : 现在要向此视图添加一个Shell,您可以使用库sap.ui.ux3.Shell().

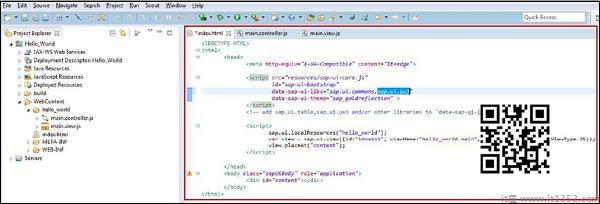
第7步 : 由于Shell不是sap.ui.commons的一部分,您需要添加sap.ui.ux3库.您可以向data-sap-ui-libs添加其他库.

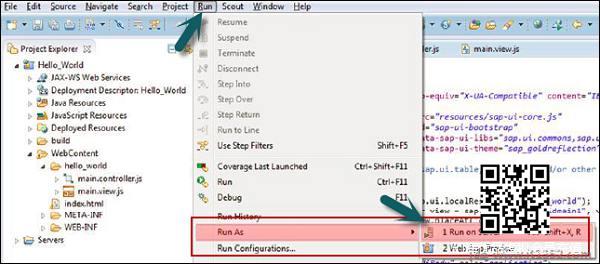
要运行一个应用程序,你有两个选项 :
在服务器上运行
在webapp上运行
建议在服务器上运行,因为它有一个固定的端口,它不像在一次性随机的webapp上运行端口.

SAPUI5─配置
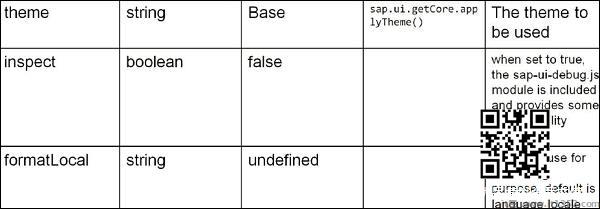
如下表所示,您可以在SAP UI5中定义各种配置属性 :

核心功能
SAP UI5中的核心功能如下 :
Sap.ui.getCore() : 这用于获取核心实例.
Sap.ui.getCore().byid(id) : 这用于获取使用id创建的UI5控件的实例.
Sap.ui.getCore().applyChanges() 去;这用于立即执行和呈现UI5控件的更改.
jQuery.sap.domById(id) : 这用于获取任何带id的HTML元素.如果有一个带有id的UI5控件,则返回的元素是UI5控件的最顶层HTML元素.
jQuery.sap.byId(id) : 这用于返回具有指定Id的DOM元素的jQuery对象.