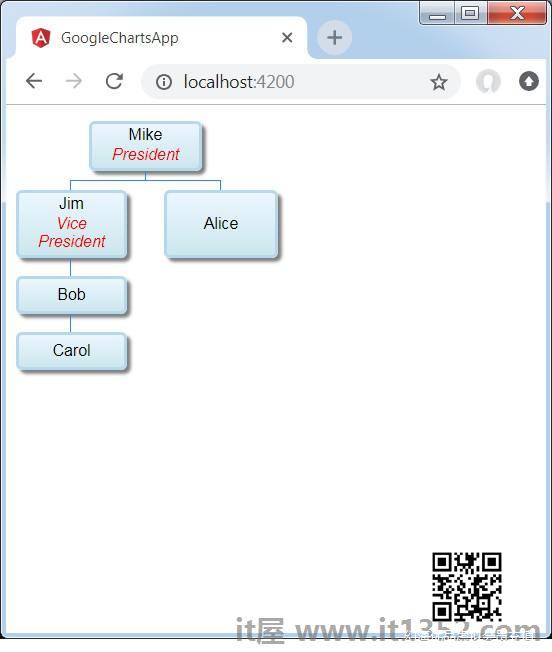
以下是组织结构图的示例.
组织结构图有助于呈现节点层次结构,用于描绘组织中的上级/下级关系.例如,家族树是一种组织结构图.我们已经在 Google Charts Configuration Syntax 一章中看到了用于绘制图表的配置.现在,让我们看一个组织结构图的例子.
配置
我们用 OrgChart 类来显示组织结构图.
type ='OrgChart';
示例
app.component.ts
import { Component } from '@angular/core';@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { title = ''; type = 'OrgChart'; data = [ [{v:'Mike', f:'MikePresident