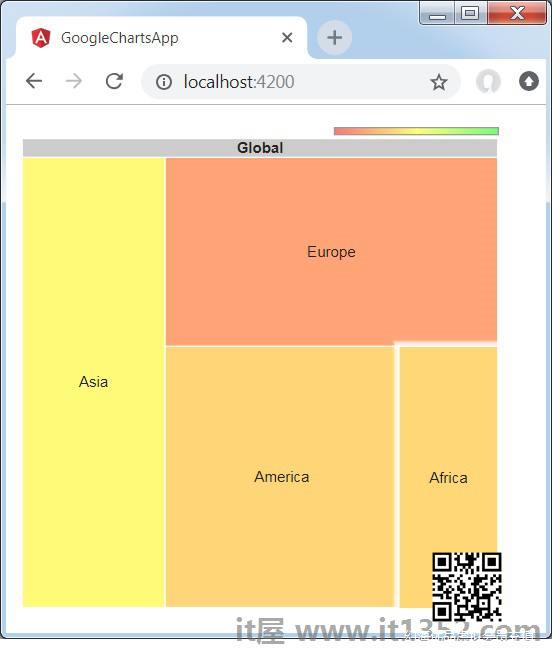
TreeMap是数据树的直观表示,其中每个节点可以有零个或多个子节点,以及一个父节点(根节点除外).每个节点都显示为一个矩形,可以根据我们指定的值进行调整大小和着色.尺寸和颜色相对于图中的所有其他节点进行估值.以下是树形图表的示例.
我们已经看到用于在中绘制图表的配置Google图表配置语法章节.现在,让我们看一个TreeMap图表的例子.
配置
我们用 TreeMap 类来显示一个TreeMap图表.
type ='TreeMap';
示例
app.component.ts
import { Component } from '@angular/core';@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { title = ''; type='TreeMap'; data = [ ["Global",null,0,0], ["America","Global",0,0], ["Europe","Global",0,0], ["Asia","Global",0,0], ["Australia","Global",0,0], ["Africa","Global",0,0], ["USA","America",52,31], ["Mexico","America",24,12], ["Canada","America",16,-23], ["France","Europe",42,-11], ["Germany","Europe",31,-2], ["Sweden","Europe",22,-13], ["China","Asia",36,4], ["Japan","Asia",20,-12], ["India","Asia",40,63], ["Egypt","Africa",21,0], ["Congo","Africa",10,12], ["Zaire","Africa",8,10], ]; columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"]; options = { minColor:"#ff7777", midColor:'#ffff77', maxColor:'#77ff77', headerHeight:15, showScale:true }; width = 550; height = 400;}结果
验证结果.