组合图有助于将每个系列渲染为以下列表中的不同标记类型:线条,区域,条形,烛台和阶梯区域.要为系列指定默认标记类型,请使用seriesType属性. Series属性用于单独指定每个系列的属性.以下是显示差异的柱形图示例.
我们已经看到用于在 Google图表配置语法一章.现在,让我们看一个显示差异的柱形图示例.
配置
我们使用了 ComboChart 类显示组合图.
type ='ComboChart';
示例
app.component.ts
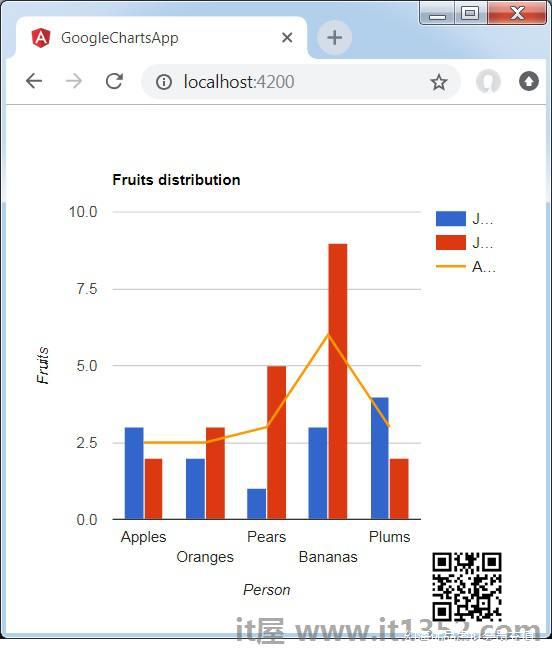
import { Component } from '@angular/core';@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { title = 'Fruits distribution'; type = 'ComboChart'; data = [ ["Apples", 3, 2, 2.5], ["Oranges",2, 3, 2.5], ["Pears", 1, 5, 3], ["Bananas", 3, 9, 6], ["Plums", 4, 2, 3] ]; columnNames = ['Fruits', 'Jane','Jone','Average']; options = { hAxis: { title: 'Person' }, vAxis:{ title: 'Fruits' }, seriesType: 'bars', series: {2: {type: 'line'}} }; width = 550; height = 400;}结果
验证结果.