BabelJS带有内置的命令行界面,其中JavaScript代码可以使用易于使用的命令轻松编译到相应的ECMA脚本.我们将在本章讨论这些命令的使用.
首先,我们将为我们的项目安装babel-cli.我们将使用babeljs来编译代码.
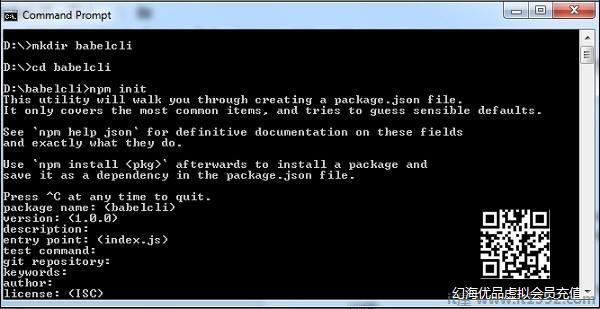
为您的项目创建一个文件夹以使用babel-cli.
command
npm init
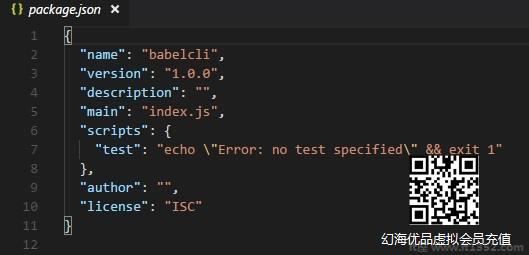
显示

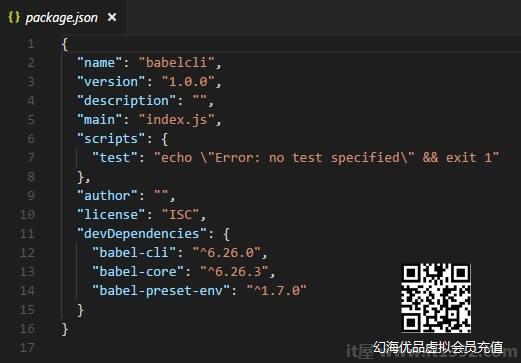
为上述项目创建的Package.json :

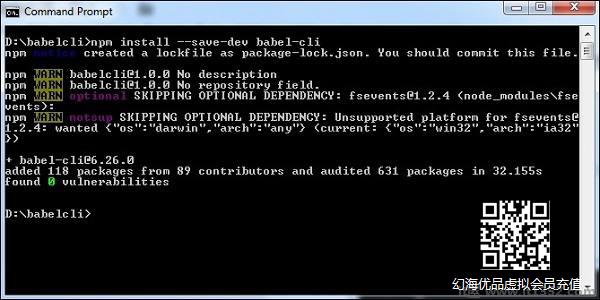
让我们运行安装babel-cli的命令.
包for babel 6
npm install --save-dev babel-cli
babel 7的套餐
npm install --save-dev @ babel/cli
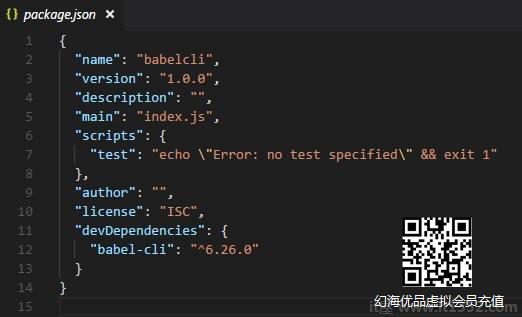
显示

我们已安装babel-cli和这里是更新的package.json :

除此之外,我们还需要安装babel-preset和babel-core.现在让我们看一下安装命令.
babel 6的软件包
npm install - save-dev babel-preset-env npm install --save-dev babel-core
babel 7的包
npm install --save-dev @ babel/core npm install --save-dev @ babel/preset-env
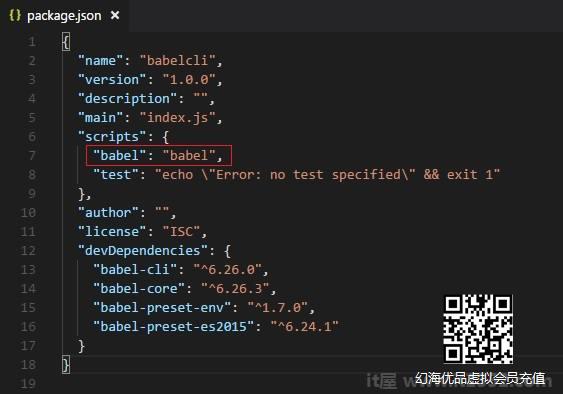
这是上面命令的更新package.json :

由于我们需要编译为我们要编写的JavaScript代码具有向后兼容性,我们将其编译为ECMA Script 5.为此,我们需要指示babel寻找预设,即es版本,其中将进行编译.我们需要在项目的根文件夹中创建一个 .babelrc> 文件,如下所示.
它包含一个json对象,其中包含以下预设详细信息和减号;
{"presets":["env"]}对于babel 7,.babelrc如下 :
{ "presets":["@babel/env"]}我们已在项目本地安装了babel.为了在我们的项目中使用babel,我们需要在package.json中指定相同的内容如下 :

编译JS文件
现在我们已准备好编译我们的JavaScript文件.在项目中创建一个文件夹src;在此文件夹中,创建一个名为main.js的文件,并编写一个es6 javascript代码,如下所示 :
command
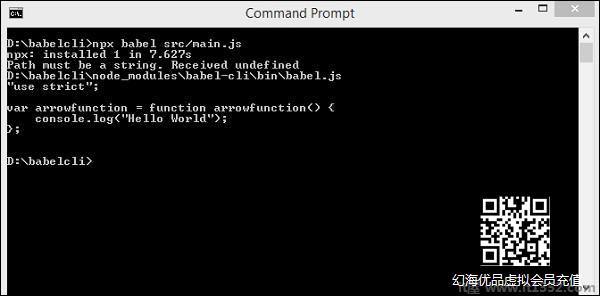
npx babel src/main.js
输出

在上面的例子中,main.js中的代码显示在es5版本的终端中.来自es6的箭头函数转换为es5,如上所示.我们不会在终端中显示已编译的代码,而是将其存储在不同的文件中,如下所示.
我们在项目中创建了一个名为out的文件夹,其中,我们需要编译的文件要存储.以下是将输出编译并存储到我们想要的位置的命令.
命令
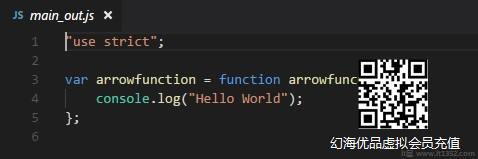
npx babel src/main.js --out-file out/main_out.js
输出

命令--out-file中的选项帮助我们将输出存储在我们选择的文件位置./p>
如果我们每次更改主文件时都希望更新文件,请添加 - 观察或 -w 选项命令如下所示.
命令
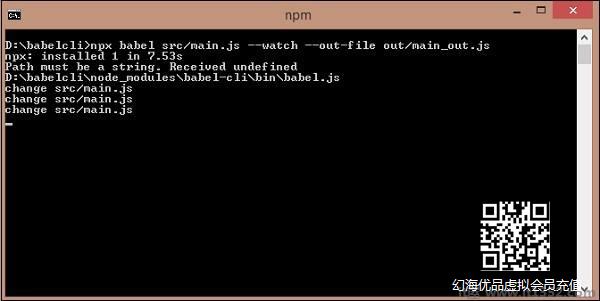
npx babel src/main.js --watch - -out-file out/main_out.js
输出

您可以对主文件进行更改;此更改将反映在已编译的文件中.
在上述情况下,我们更改了日志消息, - watch 选项会一直检查是否有任何更改,编译文件中添加了相同的更改.

编译文件

在前面的部分中,我们学习了编译单个文件.现在,我们将编译一个目录并将编译后的文件存储在另一个目录中.
在src文件夹中,我们将再创建一个名为 main1.js 的js文件.目前,src文件夹有2个javascript文件 main.js 和 main1.js .
以下是文件中的代码 :
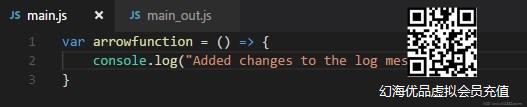
main.js
var arrowfunction = () => { console.log("Added changes to the log message");}main1.js
var handler = () => { console.log("Added one more file");}以下命令将编译 src 文件夹中的代码并将其存储在out/文件夹中.我们已从 out/文件夹中删除了所有文件,并将其保留为空.我们将运行命令并检查输出/文件夹中的输出.
命令
npx babel src --out-dir out
我们在out文件夹中有2个文件 - main.js和main1.js
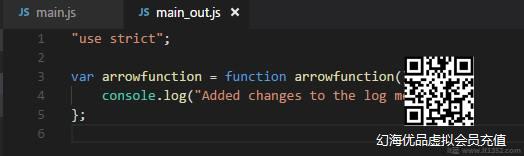
main.js
"use strict";var arrowfunction = function arrowfunction() { console.log("Added changes to the log message");};main1.js
"use strict";var handler = function handler() { console.log("Added one more file");};接下来,我们将执行下面给出的命令,使用babeljs将这两个文件编译成单个文件.
命令
npx babel src --out-file out/all.js
输出
"use strict";var arrowfunction = function arrowfunction() { console.log("Added changes to the log message");};"use strict";var handler = function handler() {console.log("Added one more file");};如果我们想忽略某些文件的编译,我们可以使用选项--ignore,如下所示.
命令
npx babel src --out-file out/all.js --ignore src/main1.js
输出
all.js
"use strict";var arrowfunction = function arrowfunction() { console.log("Added changes to the log message");};我们可以使用在文件编译期间使用的插件选项.要使用插件,我们需要安装它,如下所示.
命令
npm install --save-dev babel-plugin-transform-exponentiation-operator
expo.js
let sqr = 9 ** 2;console.log(sqr);
命令
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator
输出
"use strict";var sqr = Math.pow(9, 2);console.log(sqr);
我们也可以在命令中使用预设,如下所示.
命令
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015
为了测试上述情况,我们从.babelrc中删除了预设选项.
main.js
var arrowfunction = () => { console.log("Added changes to the log message");}main_es5.js
"use strict";var arrowfunction = function arrowfunction() { console.log("Added changes to the log message");};我们也可以从命令行忽略.babelrc,如下所示 :
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015
要测试以上内容例如,我们已经将预设添加回.babelrc,由于我们在命令中添加了--no-babelrc,因此会被忽略. main_es5.js文件详细信息如下 :
main_es5.js
"use strict";var arrowfunction = function arrowfunction() { console.log("Added changes to the log message");};