在本章中,我们将了解使用JSX和babel.在我们进入细节之前,让我们了解JSX是什么.
什么是JSX?
JSX是一个包含xml组合的JavaScript代码语法在里面. JSX标签具有标签名称,属性和子项,使其看起来像xml.
React使用JSX进行模板化而不是常规JavaScript.没有必要使用它,但是,以下是它附带的一些专业人士.
它更快,因为它在将代码编译为JavaScript时执行优化.
它也是类型安全的,并且在编译期间可以捕获大多数错误.
如果您熟悉HTML,它可以更轻松,更快速地编写模板.
我们在项目设置中使用了babel 6.如果您想切换到babel 7,请使用 @ babel/babel-package-name 安装所需的babel包.
我们将创建项目设置和使用webpack编译jsx,使用Babel对普通JavaScript做出反应.
要启动项目设置,请运行下面给出的babel,react和webpack安装命令.
命令
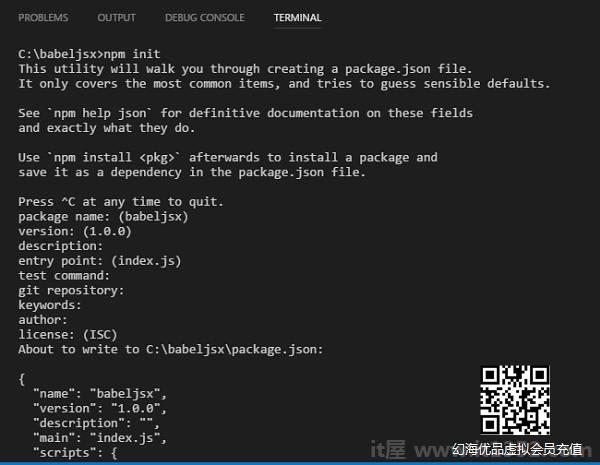
npm init

现在,我们将安装我们需要使用的必要软件包 - babel,webpack和jsx :
npm install --save-dev webpack npm install --save-dev webpack-cli npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-es2015 npm install --save-dev babel-preset-react npm install --save-dev react npm install --save-dev react-dom
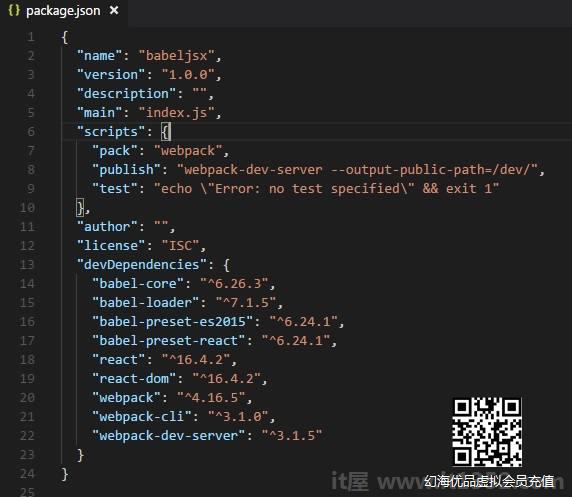
这是package.json安装后:

现在将创建一个webpack.config .js文件,它将包含所有细节以捆绑js文件并使用babel将其编译成es5.
要使用服务器运行webpack,有一种叫做webpack-server的东西.我们添加了名为publish的命令;此命令将启动webpack-dev-server,并将更新存储最终文件的路径.现在我们将用于更新最终文件的路径是/dev文件夹.
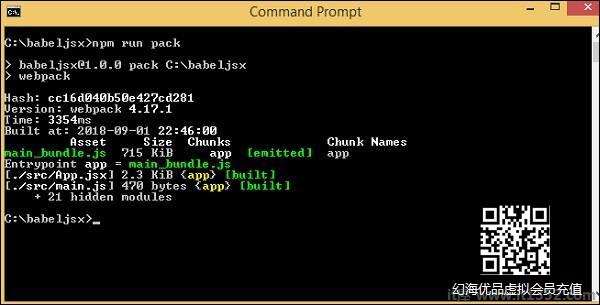
要使用webpack,我们需要运行以下命令 :
npm run publish
我们将创建 webpack.config.js 文件,其中包含webpack的配置详细信息.
文件中的详细信息如下 :
var path = require('path');module.exports = { entry: { app: './src/main.js' }, output: { path: path.resolve(__dirname, 'dev'), filename: 'main_bundle.js' }, mode:'development', module: { rules: [ { test:/\.(js|jsx)$/, include: path.resolve(__dirname, 'src'), loader: 'babel-loader', query: { presets: ['es2015','react'] } } ] }};文件的结构如上所示.它从路径开始,它给出了当前路径的详细信息.
var path = require('path');//给出当前路径接下来是module.exports对象,它有属性入口,输出和模块.
条目是起点.这里我们需要给出我们想要编译的主要js文件.
entry: { app: './src/main.js'},path.resolve(_dirname,'src/main.js') - 将查找目录中的src文件夹和该文件夹中的 main.js .
输出
output: { path: path.resolve(__dirname, 'dev'), filename: 'main_bundle.js'},输出是一个具有路径和文件名详细信息的对象.路径将保存将保存编译文件的文件夹,文件名将指示要在 .html 文件中使用的最终文件的名称.
模块
module: { rules: [ { test:/\.(js|jsx)$/, include: path.resolve(__dirname, 'src'), loader: 'babel-loader', query: { presets: ['es2015','react'] } } ]}模块是具有规则详细信息的对象,其具有属性,即test,include,loader,query.
Test 将保存以.js和.jsx结尾的所有js文件的详细信息.它具有在给定入口点的末尾查找.js和.jsx的模式.
包含告诉文件夹用于查找文件.
Loader 使用babel-loader f或者编译代码.
查询具有属性预设,它是值为env-es5或es6或es7的数组.我们使用了es2015并作为预设做出反应.
创建文件夹 src/. 在其中添加 main.js 和 App.jsx .
App.jsx
import React from 'react';class App extends React.Component { render() { var style = { color: 'red', fontSize: 50 }; return ( Hello World!!!