Babel附带了一个内置的命令行界面,可以用来编译代码.
创建一个你可以工作的目录.在这里,我们创建了名为 babelproject 的目录.让我们使用nodejs来创建项目细节.
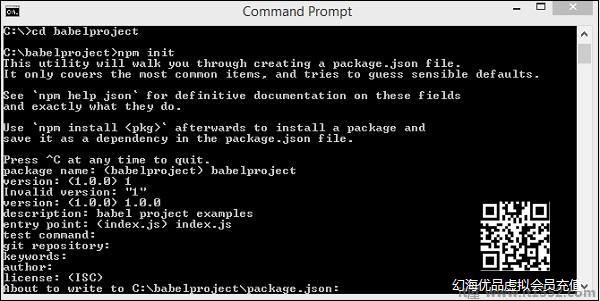
我们使用 npm init 来创建项目,如下所示 :

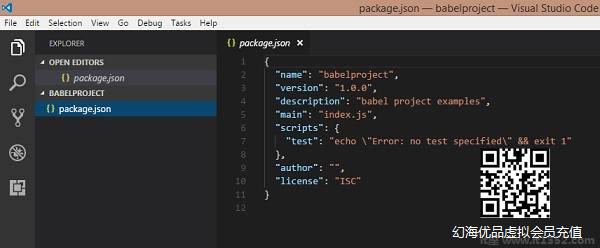
这是我们创建的项目结构.

现在使用Babel我们需要安装Babel cli,Babel预设,Babel核心如下所示 :
babel-cli
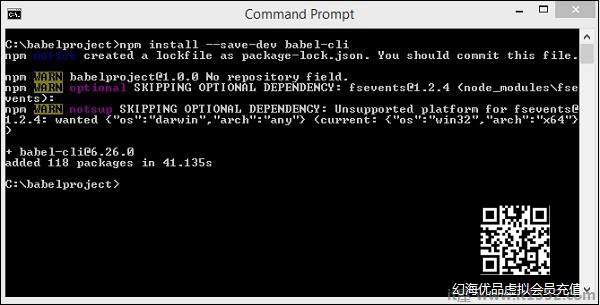
执行以下命令安装babel-cli :
npm install --save-dev babel-cli

babel-preset
执行以下命令进行安装babel-preset :
npm install --save-dev babel-preset-env

babel-core
执行以下命令安装babel-core :
npm install --save-dev babel-core

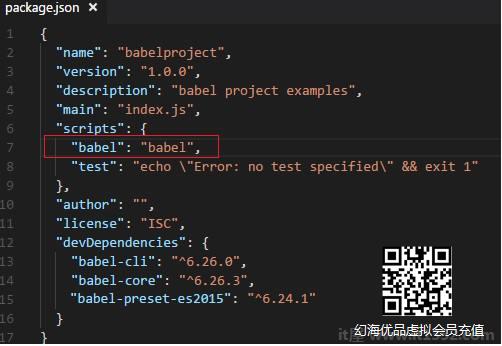
安装后,这里有详细信息. json :
我们在项目本地安装了babel插件.这样做是为了让我们可以根据项目要求以及不同版本的babeljs对我们的项目使用不同的babel. Package.json给出了使用的babeljs的版本细节.
为了在我们的项目中使用babel,我们需要在package.json中指定相同的内容如下 :

Babel主要用于编译JavaScript代码,后者会向后兼容性.现在,我们将在ES6中编写代码 -> ES5或ES7 -> ES5也是ES7-> ES6等.
为Babel提供相同的指令,在执行时,我们需要在根文件夹中创建一个名为.babelrc的文件.它包含一个json对象,其中包含预设的详细信息,如下所示 :

我们将创建JavaScript文件index.js并使用Babel将其编译为es2015.在此之前,我们需要安装es2015预设,如下所示;

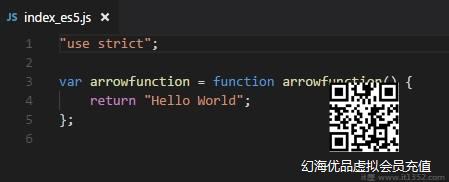
在index.js中,我们使用箭头函数创建了一个函数,这是es6中添加的新功能.使用Babel,我们将代码编译为es5.

要执行到es2015,使用以下命令 :
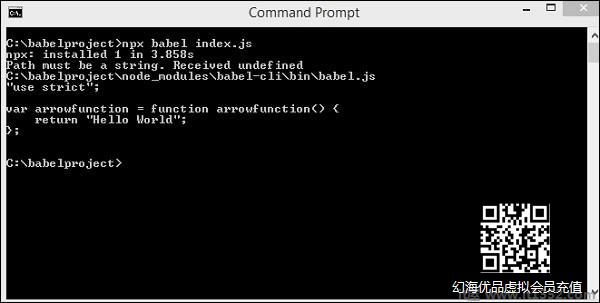
npx babel index.js
输出

显示索引es5中的.js代码如上所示.
我们可以通过执行如下所示的命令将输出存储在文件中 :
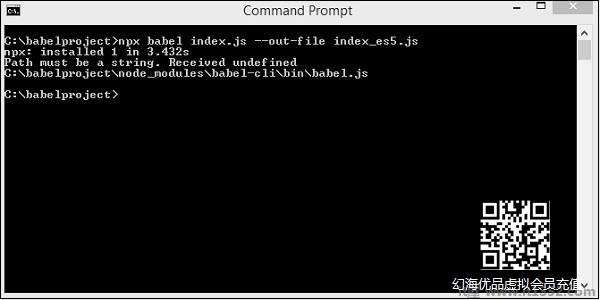
npx babel index.js --out-file index_es5.js
输出

这是我们创建的文件,index_es5.js :