Node.js是一个JavaScript框架,用于开发服务器端应用程序.它是一个开源框架,可以在各种操作系统上运行.由于Node.js是一个流行的开发框架,因此Docker还确保它支持Node.js应用程序.
现在我们将看到获取Node的Docker容器的各个步骤. js up and running.
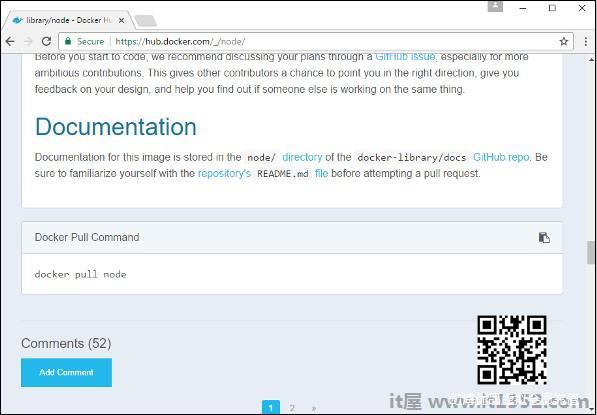
第1步 : 第一步是从Docker Hub中提取镜像.当您登录Docker Hub时,您将能够搜索并查看Node.js的镜像,如下所示.只需在搜索框中键入Node,然后单击搜索结果中显示的节点(官方)链接.

步骤2 : 您将在Docker Hub的存储库详细信息中看到Docker pull 命令.

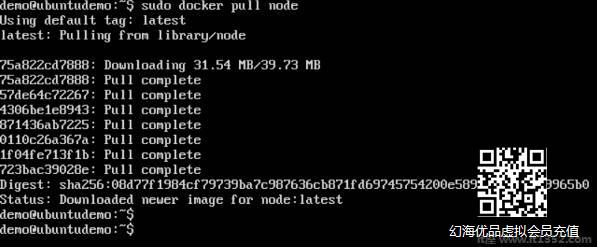
第3步 : 在Docker主机上,使用如上所示的Docker pull 命令从Docker Hub下载最新的节点镜像.

一旦拉完成,我们就可以继续下一步了.

步骤4 : 在Docker主机上,让我们使用 vim 编辑器创建一个Node.js示例文件.在这个文件中,我们将添加一个简单的命令来向命令提示符显示"HelloWorld".

在Node.js文件中,让我们添加以下语句 :
Console.log('Hello World');当我们通过Node.js运行时,这将输出"Hello World"短语.

确保保存文件,然后继续下一步.
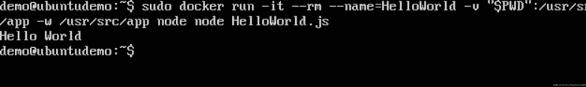
第5步 : 要使用Node Docker容器运行我们的Node.js脚本,我们需要执行以下语句 :
sudo docker run -it -rm -name = HelloWorld -v "$PWD":/usr/src/app -w /usr/src/app node node HelloWorld.js
关于上述命令需要注意以下几点 :
-rm 选项用于在容器运行后删除容器.
我们给名为"HelloWorld"的容器命名.
我们提到将容器中的卷/usr/src/app 映射到我们当前的工作目录.这样做是为了让节点容器获取我们的HelloWorld.js脚本,该脚本存在于Docker主机上的工作目录中.
-w 选项用于指定Node.js使用的工作目录.
第一个节点选项用于指定运行节点镜像.
第二个节点选项用于提示在节点容器中运行node命令.
最后我们提到了我们脚本的名称.
然后我们将获得以下输出.从输出中,我们可以清楚地看到Node容器作为容器运行并执行HelloWorld.js脚本.