NGINX是一种流行的轻量级Web应用程序,用于开发服务器端应用程序.它是一个开源Web服务器,开发用于在各种操作系统上运行.由于 nginx 是用于开发的流行Web服务器,因此Docker确保它支持 nginx .
我们现在将看到启动和运行 nginx 的Docker容器的各个步骤.
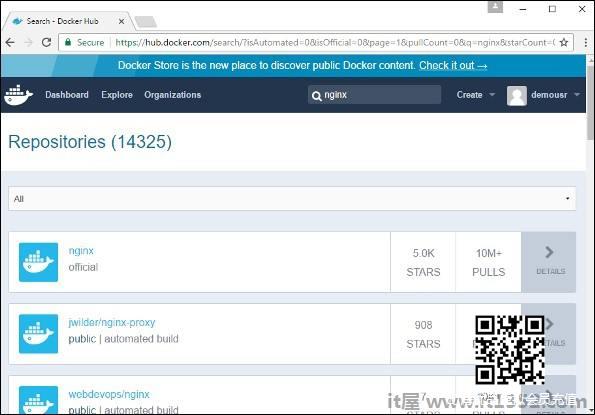
步骤1 : 第一步是从Docker Hub中提取镜像.当您登录Docker Hub时,您将能够搜索并查看 nginx 的镜像,如下所示.只需在搜索框中输入nginx,然后点击搜索结果中出现的 nginx (官方)链接.

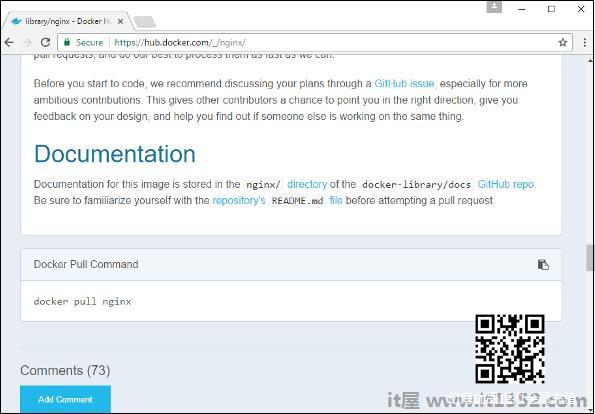
第2步 : 您将在Docker Hub的存储库详细信息中看到 nginx 的Docker pull 命令.

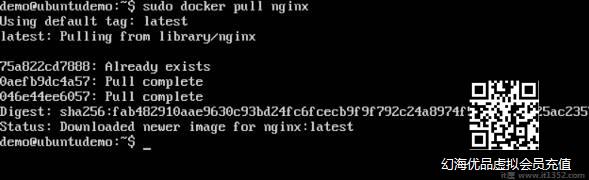
步骤3 : 在Docker主机上,使用如上所示的Docker pull 命令从Docker Hub下载最新的nginx镜像.

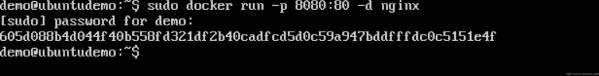
第4步 : 现在让我们通过以下命令运行 nginx 容器.
sudo docker run -p 8080:80 -d nginx
我们将 nginx 服务器上的端口暴露给Docker Host上端口8080的80端口.

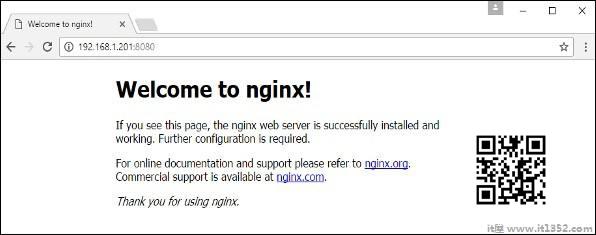
运行命令后,如果输出命令,您浏览到URL http://dockerhost:8080 .这表明 nginx 容器已启动并正在运行.

第5步 : 让我们看另一个例子,我们可以在 ngnix 容器中托管一个简单的网页.在我们的示例中,我们将创建一个简单的 HelloWorld.html 文件并将其托管在我们的 nginx 容器中.
让我们先创建一个HTML文件名为 HelloWorld.html

让我们在HTML文件中添加一行简单的Hello World.

然后让我们运行以下Docker命令.
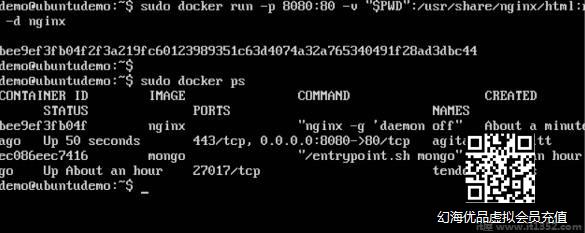
sudo docker run –p 8080:80 –v "$PWD":/usr/share/nginx/html:ro –d nginx
关于上述命令,需要注意以下几点:
我们将 nginx 服务器上的端口暴露给端口8080在Docker主机上.
接下来,我们将容器上的卷附加到/usr/share/nginx/html 到现在工作目录.这是存储我们的HelloWorld.html文件的地方.

现在,如果我们浏览到URL http://dockerhost:8080/HelloWorld.html ,我们将获得以下预期的输出