我们已经学会了如何使用Docker File来构建我们自己的自定义镜像.现在让我们看看我们如何构建可用于构建容器的Web服务器映像.
在我们的示例中,我们将使用Ubuntu上的Apache Web Server来构建我们的映像.让我们按照下面给出的步骤构建我们的Web服务器Docker文件.
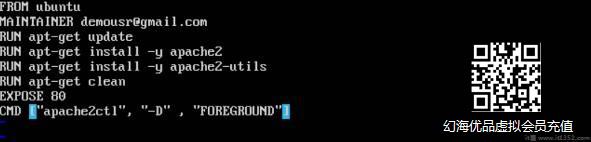
步骤1 : 第一步是构建我们的Docker文件.让我们使用 vim 创建一个包含以下信息的Docker文件.
FROM ubuntu RUN apt-get update RUN apt-get install –y apache2 RUN apt-get install –y apache2-utils RUN apt-get clean EXPOSE 80 CMD ["apache2ctl", "-D", "FOREGROUND"]
以上几点需要注意上述陈述;
我们首先创建的图像来自Ubuntu基本镜像.
接下来,我们将使用RUN命令更新Ubuntu系统上的所有软件包.
接下来,我们使用RUN命令在我们的镜像上安装apache2./p>
接下来,我们使用RUN命令在我们的镜像上安装必要的实用程序apache2包.
接下来,我们使用RUN命令清除系统中任何不必要的文件.
EXPOSE命令用于展示将容器中的Apache端口80插入到Docker主机的容器中.
最后,CMD命令用于在后台运行apache2.

现在该文件已输入详细信息,只需保存文件.
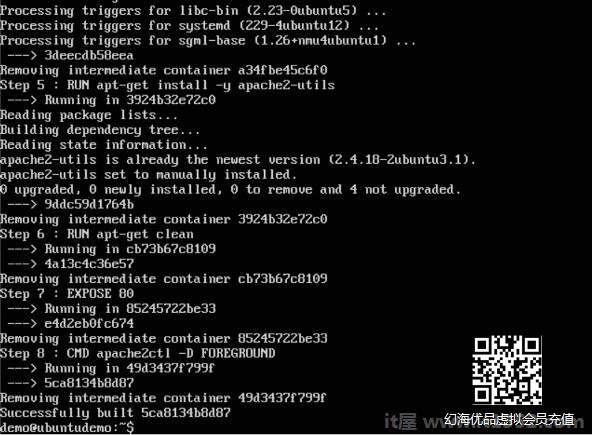
第2步 : 运行Docker build 命令来构建Docker文件.可以使用以下命令 :
sudo docker build -t ="mywebserver"完成.
我们将镜像标记为 mywebserver .构建映像后,您将获得一条成功的消息,表明该文件已经构建完毕.

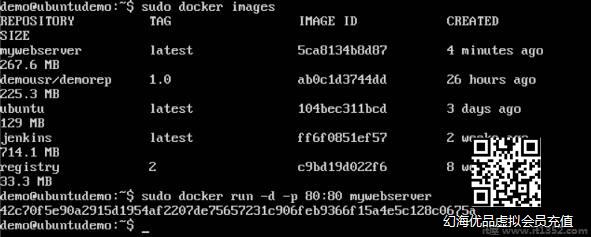
第3步 : 现在已经构建了Web服务器文件,现在是时候从映像创建容器了.我们可以使用Docker 运行命令执行此操作.
sudo docker run -d -p 80:80 mywebserver

以上几点需要注意上述命令 :
端口号因此,使用 -p 命令,我们将相同的端口号映射到本地主机上的80端口号.
-d 选项用于以分离模式运行容器.这样容器就可以在后台运行.
如果你在网络浏览器中转到Docker主机的端口80,您现在将看到Apache已启动并正在运行.