本章概述了如何开始使用Google跟踪代码管理器,添加代码并对其进行全面分析.
在完成整个过程时,我们将使用博客(在前一章中创建的,用于演示不同的步骤.

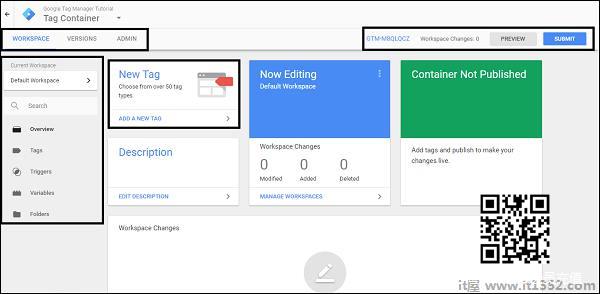
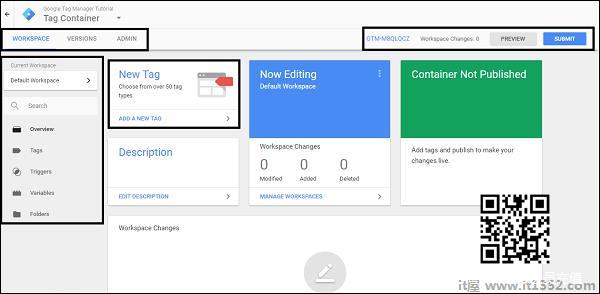
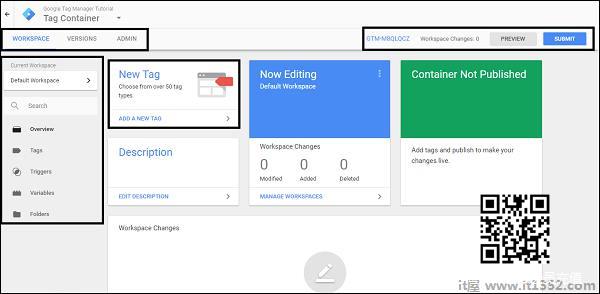
第1步 : 如上面的屏幕截图所示,单击右上角的容器代码(GTM-XXXXXXX)除了标签Workspace Changes:0.
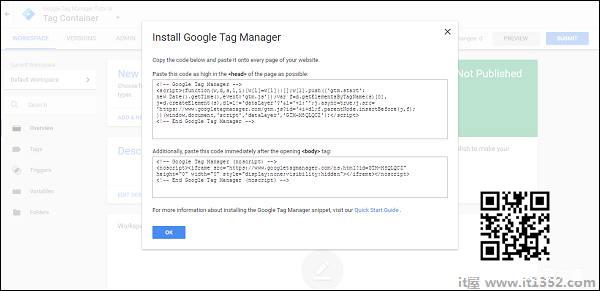
您将看到安装Google跟踪代码管理器对话框.

现在,我们要安装我们博客上的Google跟踪代码管理器代码.
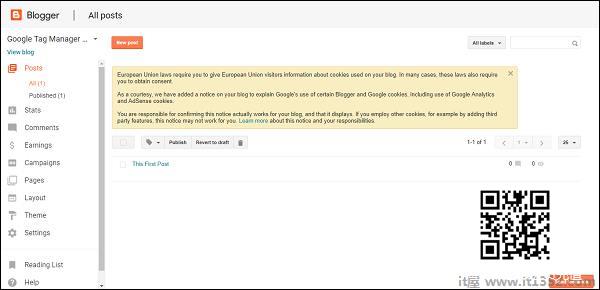
第2步 : 要获得博客上添加的上图中的GTM代码,请转到 https://Blogger.com 并使用您的凭据登录.
您将看到如下所示的屏幕,并在列表中显示您的博客文章名称.

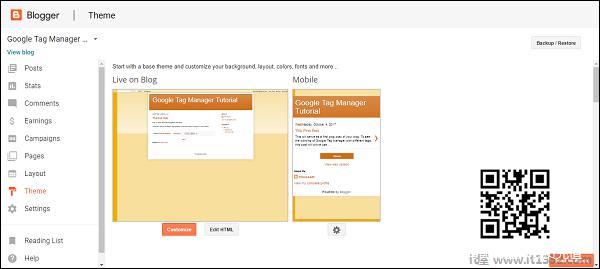
第3步 : 从左侧面板中找到选项:主题.
您将看到以下屏幕.

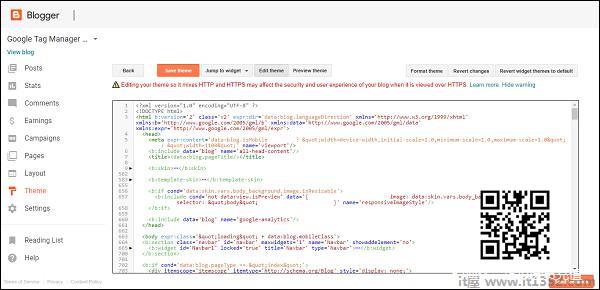
第4步 : 单击编辑HTML以编辑博客的HTML代码.您的博客的HTML源代码将可见,如下图所示.

在这里,我们要安装代码Google跟踪代码管理器.根据GTM的指示,我们需要在以下位置插入代码 :
在< head>中尽可能高;标签
在< body>中标签
第5步 : 找到< head>上面的HTML代码中的标记.返回 https://tagmanager.google.com 并复制安装Google中的代码上面的步骤1下的跟踪管理器对话框.将复制的代码准确粘贴到< head>下标签开放.
第6步 : 同样,找到< body> HTML代码中的代码.
注意 : 您可以使用快捷键Ctrl + F查找< head>和< body>标签.浏览器搜索功能将派上用场找到标签.
一旦找到了< body>标记,重复该过程以复制与< body>相关联的代码来自Google跟踪代码管理器的代码.
为便于查找代码,通常情况下,< body>标签将以< body expr:class ='" loading"开头+ data:blog.mobileClass'>.
将所需代码粘贴到< body>下标记,然后单击保存主题.
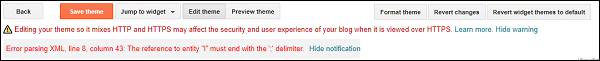
它将显示以下错误,看到该错误是正常的.

第7步 : 要解决此问题,请在< head>下的Google跟踪代码管理器代码中解决此问题.标记,找到与&minus相关的行;
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =
替换& 在& amp; 上面的行中加下划线,然后点击保存主题.错误将得到解决.
以下是将Google跟踪代码管理器代码添加到您的博客的过程.
代码简介
简单地说,在Google跟踪代码管理器支持网站上,代码是一段代码,可将信息发送给第三方,例如Google Analytics.
提示从那里,对于特定的分析工具,可以有多个标签相关联.将它们全部放在一个页面中确实是一个优势,因为产品营销人员将看到与该页面相关的多个指标.
但是,这里有一个同样重要的要点,一个不应该过度使用网站上的标签.这不仅增加了管理标签时的混淆,而且使得区分来自各种标签的数据变得很麻烦.
以下代码,正如我们在安装Google跟踪代码管理器对话框中看到的那样,实际上是一个标签.
标记的位置
标记的位置可以是页面源代码中的任何位置.它可以像上面的那样位于顶部,或者它可以位于页脚中传输所需的信息.
这样就可以快速了解标签及其如何实现创建.
触发器
触发器实际检测何时触发标记.这些是用于配置要触发的标记的一组规则.例如,当用户执行"Y"动作时,触发器可以决定触发特定标签"X".更具体地说,触发器可以在单击特定形式的特定按钮时引导标签触发.
触发器是可以附加到标签以实现所需方式的条件.一个真实世界的例子是,考虑为电子商务页面上的成功交易配置标签.
标签将指示交易是否成功执行.为此,将创建一个触发器,即只有在向用户显示交易确认页面时才会触发标记.
更突出的是,考虑要跟踪所有博客/网站的页面浏览量.因此,具体而言,您可以使用Google Analytics创建标记,当用户访问您博客/网站上的任何网页时,该标记会被触发.在这种情况下,触发器将是通用的,在所有页面上触发此标记.触发器将相应地设置.
触发器有时会变得复杂.例如,如果有人单击特定页面上的按钮,则触发标记.
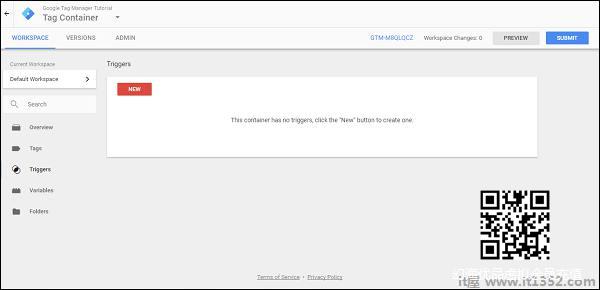
如下图所示,您可以通过单击左侧面板上的触发器来访问触发器.屏幕.

因为没有配置任何触发器但是,您将看不到触发器的结果.

变量
基本上,变量是可以更改的值.
例如,让我们考虑一个简单的链接点击.单击链接时,会有几个使用此单击事件收集的内置变量.这些变量最终可用于记录链接,当用户点击特定链接按钮时,该链接会被重定向.
稍微详细一点,您还可以记录特定的div类使用变量单击的元素.它们被称为变量,因为如果页面上有10个不同的链接按钮,这些链接按钮的重定向将会发生变化,具体取决于点击的元素.
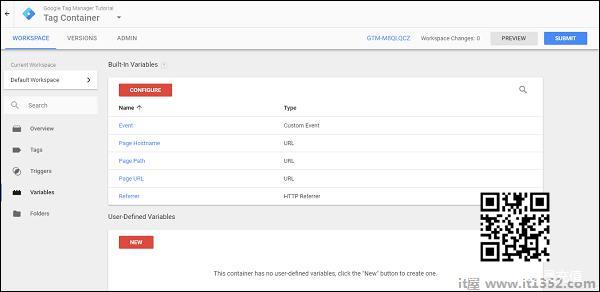
你可以使用左侧面板并单击变量来访问变量.

Google跟踪代码管理器提供两种类型的变量 :
内置变量
用户-defined变量
如名称所示,您可以使用Google跟踪代码管理器提供的现有变量,也可以创建自己的变量.
让我们考虑一个例子,看看标签是如何运作的.我们现在将使用Google跟踪代码管理器调试代码.
调试代码
在本章的初始部分,我们花时间添加Google跟踪代码跟踪代码到Blogger.com上的博客.
这是让Google跟踪代码管理器识别跟踪代码的第一步.如果你仔细观察,在< head>中包含的脚本中标签,存在GTM-XXXXXXX格式的Google跟踪代码管理器跟踪代码.
现在,在调试代码时,使用Google跟踪代码管理器界面非常简单.我们将使用基本Google Analytics标记进行演示.我们假设Google Analytics帐户已存在.
创建基本Google Analytics代码
在Google跟踪代码管理器中,要创建代码,是涉及的各个步骤.要了解其中每个细节,请考虑以下屏幕.

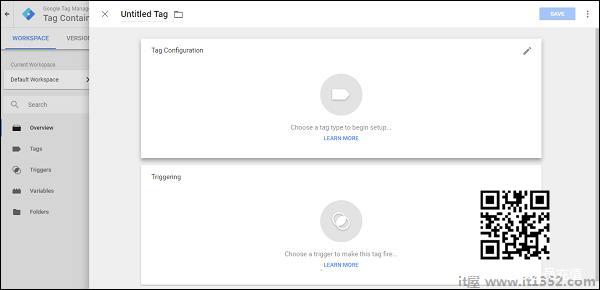
第1步 : 单击按钮添加新标签.
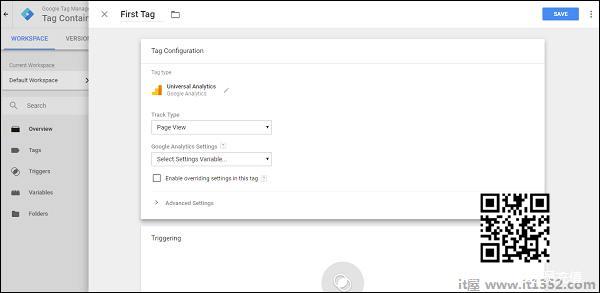
右侧的面板将滑动以开始创建新标签的过程.这将显示一个无标题的空白标记供您配置.

第2步 : 为您的代码提供名称.让我们给它起名字 - First Tag.
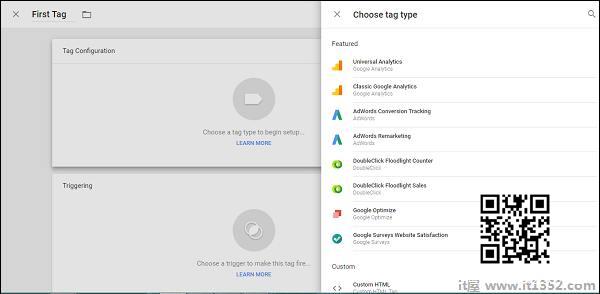
第3步 : 完成后,单击文本/图标 - 选择标记类型以开始设置....
另一个面板将从右侧滑动,将显示以下标记类型.

正如我们在定义中看到的,有不同的标签与不同的关联分析工具.在此特定步骤中,Google跟踪代码管理器要求您指定要创建的标记的确切类型.
您会注意到一些标记类型,如下所示;
注意 : 通用分析是Google Analytics的增强版和最受欢迎版.但是,有许多网站使用经典Google Analytics.
在本例中,我们继续指定通用分析.
步骤4 : 点击Universal Analytics继续.控件将切换回上一屏幕,您将需要选择要跟踪的内容.请参阅以下屏幕截图以供参考.

第5步 : 选中此标记中的启用覆盖设置.
注意 : 我们正在使用此步骤以便更快地熟悉Tag Creation.您可以继续创建Google Analytics设置变量,而无需选中上面的复选框.
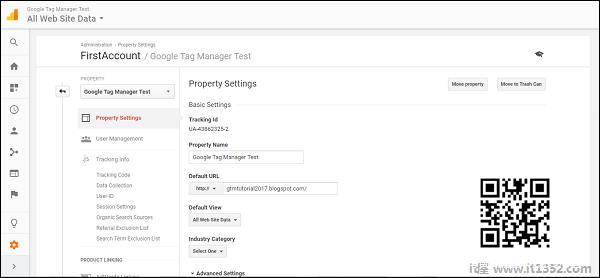
第6步 : 打开Google Analytics界面.在Google Analytics中,找到首页上的按钮 ADMIN .在属性部分下,单击属性设置.您将能够看到类似于以下内容的屏幕.

第7步 : 复制跟踪ID.跟踪ID的格式为UA-XXXXX-X.
步骤8 : 复制跟踪ID后,请返回Google跟踪代码管理器界面.如前所示,将跟踪ID粘贴到关联的文本框中.
现在,我们即将配置标记的重要元素 - 触发器.
我们将指示Google跟踪代码管理器,如果用户查看该页面,则应该触发该代码.为此,我们应该使用屏幕上的下一部分配置触发器.
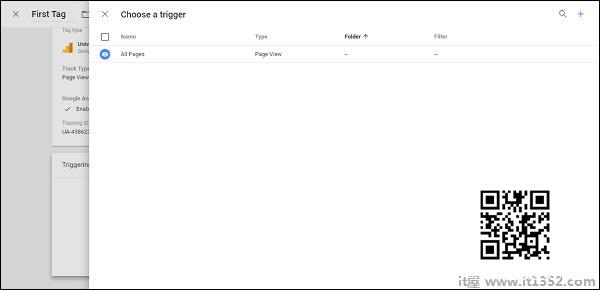
步骤9 : 单击选择触发器以激活此标记...
对话框将从左侧滑动,要求您选择触发器.它将显示触发器,如以下屏幕截图所示.

第10步 : 单击所有页面.
控件将返回标签配置屏幕.单击右上角的蓝色SAVE按钮.您已成功配置了第一个标记!
步骤11 : 现在,对于调试模式,单击灰色的PREVIEW按钮.

如上面的屏幕截图所示,橙色框会显示出来.这表示调试模式已打开.使用可用链接访问您的博客.
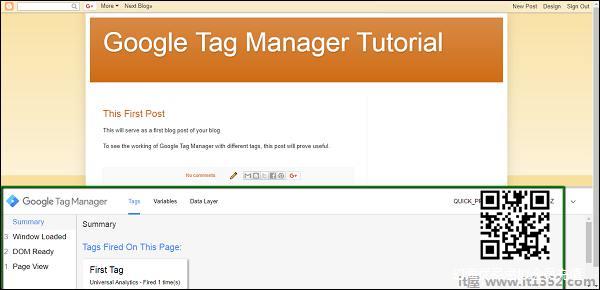
第12步 : 现在,当您访问博客时,您应该能够在博客上看到显示Google跟踪代码管理器调试部分的部分.

另外,如果仔细观察,在本页面上的标签下会显示 First Tag .这表示我们的标记在成功的页面视图中被触发.
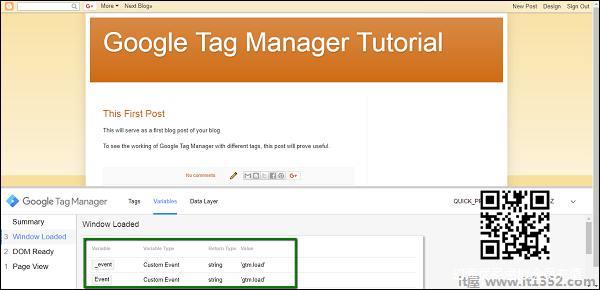
步骤13 : 从调试部分,单击"变量".然后,单击左侧面板上的Window Loaded.此操作意味着我们正在选择一个操作来分析由于该操作而加载的变量.
它将显示变量部分,如以下屏幕截图中的绿色框中所示.

您可以在移动时更清楚地分析变量到下一章.