现在是时候查看一些复杂的场景,您可以在其中跟踪业务的关键元素.我们将研究如何创建一个自定义事件,默认情况下没有预先定义或可用.
在本章中,我们将查看 :
实施自定义事件
鼠标滚动跟踪
实现自定义事件
您可能希望创建一个事件,该事件与GTM中的可用事件不同.为此,我们需要创建一个自定义事件,该事件利用数据层中的现有变量.
当我们单击之前创建的内部链接时,请考虑这种情况.让我们创建一个名为urlClick的自定义事件,它将读取数据层变量gtm.elementurl.
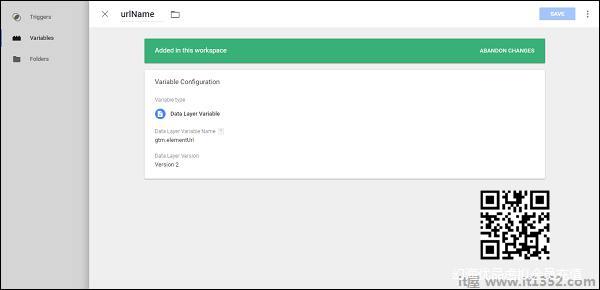
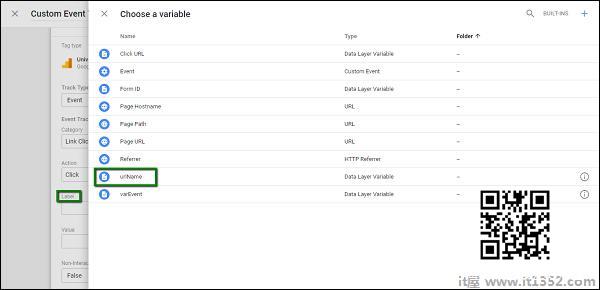
步骤1 : 为此,让我们从Variables部分创建一个名为urlName的变量.使用通常的过程,创建变量.

显示上面是数据层变量的示例 - urlName.
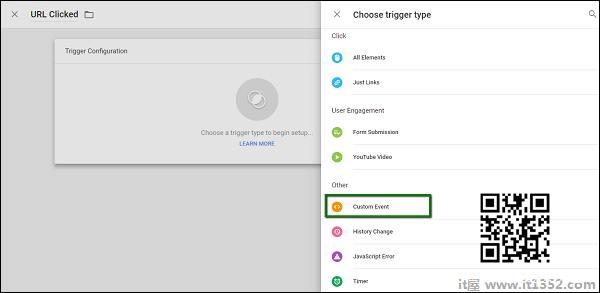
现在,我们将使用此变量来创建自定义事件.我们创建触发器时将使用自定义事件.请参阅以下屏幕截图以供参考.

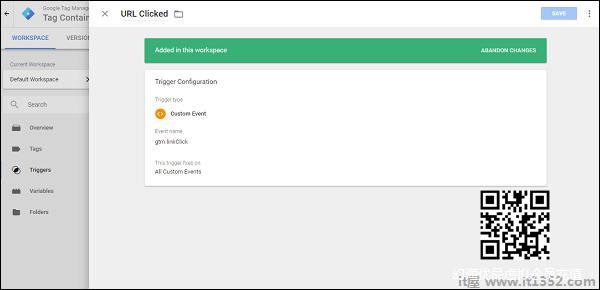
第2步 : 通过单击"内部链接",创建触发器以触发已存在的事件.在"活动名称"下,指定gtm.linkClick.

现在,让我们创建标签.
第3步 : 按照相同的过程创建标记.以下是详细信息 :
标记类型 - 通用分析
跟踪类型 - 事件
类别 - 链接点击
操作 - 点击
第4步 : 对于标签,请使用最近创建的标签urlName.

第5步 : 完成后,选中"在此标记中启用覆盖设置".在跟踪ID文本框中,输入您的Google Analytics跟踪代码.
选择触发器时,请确保选择最近创建的触发器 - 已点击URL.

第6步 : 保存标签.点击预览可查看博客中的更改.
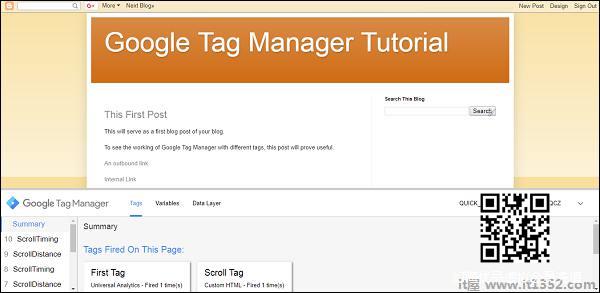
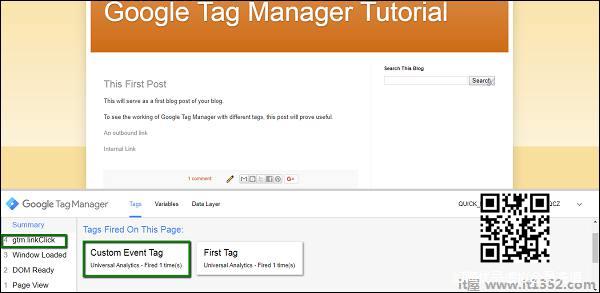
第7步 : 按Ctrl +单击内部链接.您应该能够在"摘要"框中看到gtm.linkClick事件.此外,您应该看到标记已触发,如以下屏幕截图所示.

通过这种方式,我们可以使用现有事件来创建我们自己的自定义事件,并成功跟踪我们想要的控件.
鼠标滚动跟踪
当涉及到博客上的用户参与时,产品营销人员可能想要检测鼠标滚动.检测鼠标滚动至关重要,因为它需要进一步的操作,例如显示新闻通讯链接或触发弹出窗口,提供产品的某种折扣.
使用Google跟踪代码管理器,我们可以轻松跟踪滚动事件.为此,我们需要使用第三方代码,我们将在创建代码时使用该代码.
代码可在此位置.我们将在创建标记时使用它.
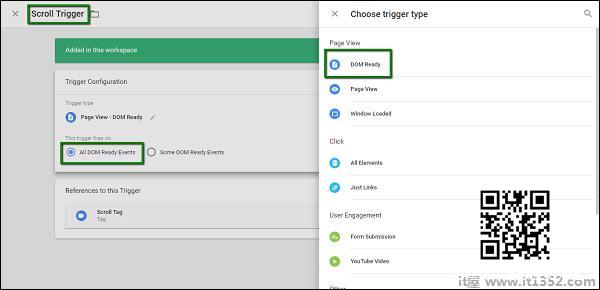
第1步 : 创建一个触发器.我们将调用此触发器 - 滚动触发器.
请参阅下图以了解触发器配置.

第2步 : 配置触发类型 - DOM Ready.允许触发此触发器 - 所有DOM就绪事件.
步骤3 : 完成上述步骤后点击保存.
现在让我们创建标签.
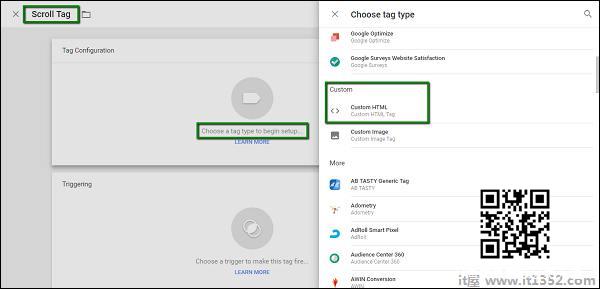
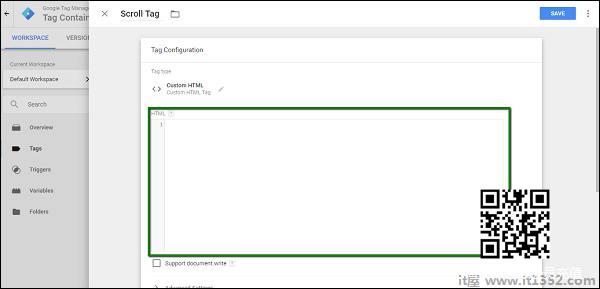
步骤4 : 这次,在创建标记时,选择不同类型的跟踪,如以下屏幕截图所示.

第5步 : 选择自定义HTML后,它会显示一个用于输入HTML代码的空间.

第6步 : 输入从此链接复制的代码.
第7步 : 向下滚动以配置触发器.需要选择我们最近创建的触发器(上面的滚动触发器).
步骤8 : 点击保存.
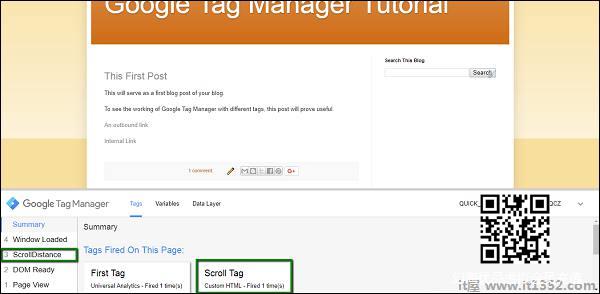
步骤9 : 现在,启动GTM Debugger并刷新博客页面.您将在摘要和标记部分看到两个主要更改.

第10步 : 现在,向下滚动以查看博客的其余部分,将触发更多事件.
ScrollDistance
ScrollTiming
这些事件最终将用于检测鼠标滚动的位置并相应地采取进一步措施.