要设置Google跟踪代码管理器,必须拥有一个网站.出于本教程的目的,我们将通过以下过程来设置Google跟踪代码管理器.
使用Blogger设置博客.com
使用Google跟踪代码管理器创建帐户
在博客上安装代码
使用Blogger.com创建博客
第1步 : 要开始创建博客,请点击此链接 - https://blogger.com .博主的主页将弹出,如以下屏幕截图所示.

第2步 : 点击按钮 - 创建您的博客以开始创建博客.
下一步,Blogger会询问您的Google帐户. Blogger作为Google产品之一,允许Google帐户在线创建博客,让您的生活变得轻松.
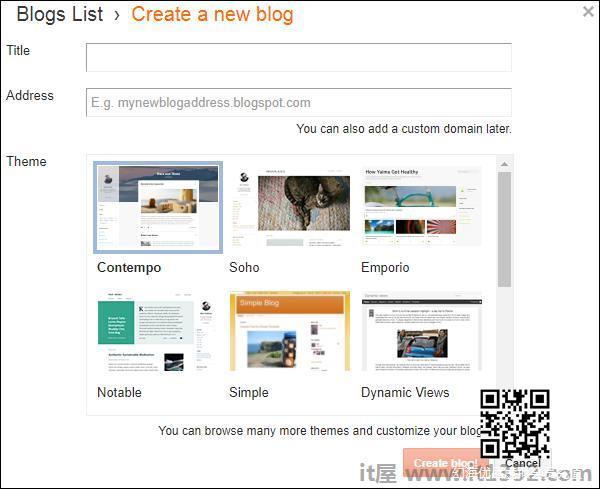
第3步 : 输入您的Google凭据,您将看到以下用于创建博客的屏幕.

第4步 : 选择您选择的标题,地址和博客主题.
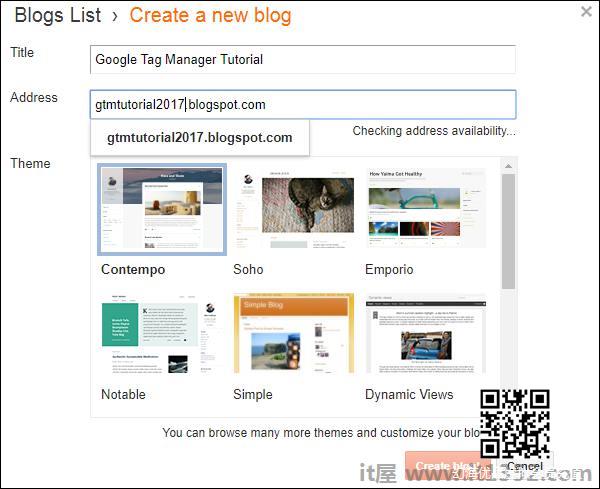
输入标题非常简单,您可以根据需要提供任何标题.使用该地址,当您开始键入所需的博客地址时,界面将开始搜索可用性.以下屏幕截图显示了如何搜索博客地址.

完成此过程并且博客地址可用后,您将在文本框中看到以下消息.

如上图所示,博客地址 - https://gtmtutorial2017.blogspot.com .
步骤5 : 选择所需设计后,单击红色按钮 - 创建博客!
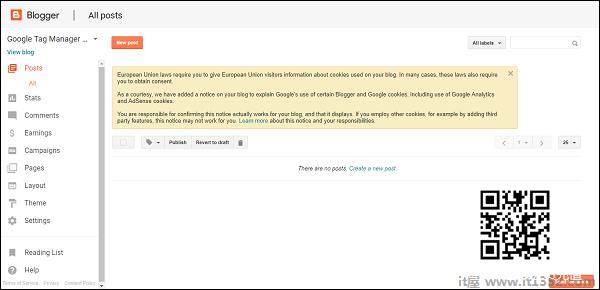
系统将花费几秒钟,您的新博客将准备就绪.完成后,您将看到以下界面以开始撰写博客.

要使Google跟踪代码管理器有效运作,至少需要发布一条帖子.
第6步 : 点击蓝色链接按钮在博客上创建您的第一篇文章 - 创建新帖子.

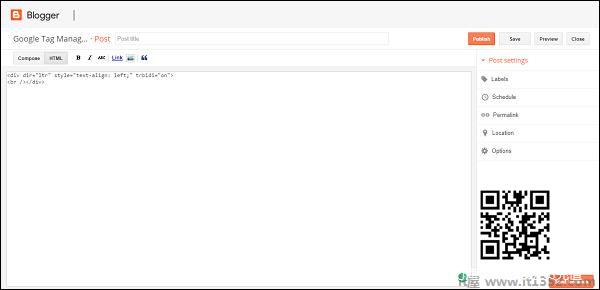
第7步 : 您可以开始撰写第一篇博文的内容.根据屏幕顶部的要求提供帖子标题.
很多时候,博主可以轻松地编写HTML和富文本内容.这可以通过使用屏幕左上角的切换按钮Compose/HTML来实现.让我们看看如何使用Compose选项作为示例.
步骤8 : 单击"撰写",将显示富文本编辑器.开始添加一些内容.
第9步 : 完成后,单击屏幕右上角的"发布"按钮.
您将被重定向回屏幕,如上面的屏幕截图所示,列表中显示一个新帖子.以上是在Blogger.com中创建网站的结果
下一步是创建Google跟踪代码管理器帐户.然后,我们将容器代码添加到网站.最后,我们将能够使用GTM跟踪页面浏览量/相应事件.
使用Google跟踪代码管理器(GTM)创建帐户
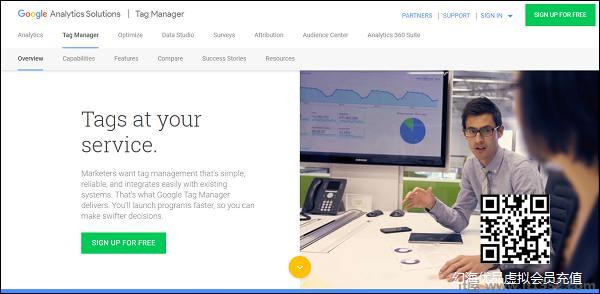
第1步 : 要开始使用Google跟踪代码管理器,请使用以下链接: Google跟踪代码管理器 .您将看到Google跟踪代码管理器的以下主页.

第2步 : 单击任何免费注册链接.链接可在页面上找到 - 位于中心和右上角.
第3步 : 请继续浏览该页面,因为它提供了有关Google跟踪代码管理器的非常有用的信息.
点击免费注册后,您将看到以下屏幕,该网址将更改为 - https://tagmanager.google.com/?hl=恩.这将显示在屏幕下方,以便使用您的Google帐户登录.

在您输入Google凭据后,代码管理器界面就会显示出来.
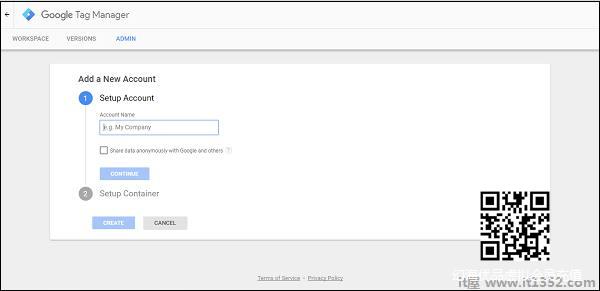
第4步 : GTM将要求您添加新帐户.有两个步骤 :
设置帐户
设置容器

第5步 : 首先,添加帐户名称.出于本教程的目的,我们将使用名称 - Google跟踪代码管理器教程.您可以选择匿名与Google及其他人共享数据,以增强您的产品营销体验.
第6步 : 点击继续.
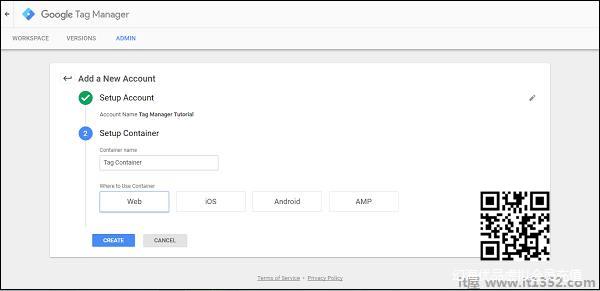
第7步 : 下一步是设置容器.提供容器的名称.让我们将名称添加为 - 标签容器.在以下屏幕截图中显示的Where to Use Container下,选择Web.
步骤8 : 点击创建.

然后,您将看到一个屏幕接受Google跟踪代码管理器服务条款协议.
第9步 : 单击是继续.
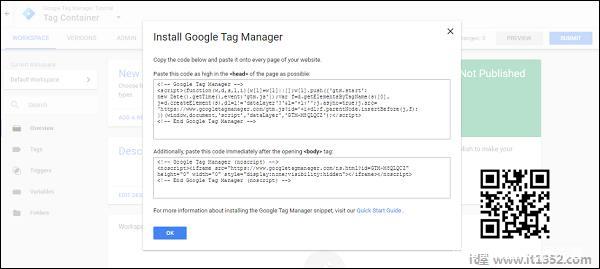
步骤10 : 最后,您将看到一组代码片段,如以下屏幕截图所示,这些代码片段将添加到 head 和 body 标签下.

这些代码片段是必需的,以便创建的博客中的数据可以流入Google跟踪代码管理器界面.
我们将在后续章节中介绍代码创建和相应流程.
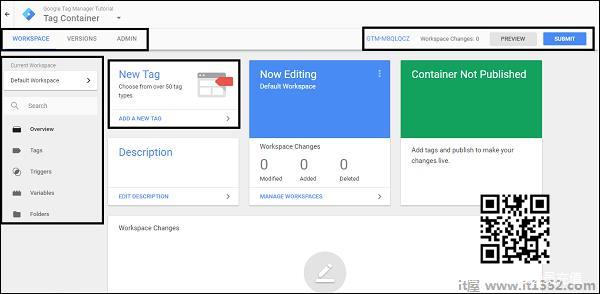
Google跟踪代码管理器界面
让我们花些时间熟悉Google跟踪代码管理器界面上的不同部分.

首先,让我们了解如何管理以下部分 :
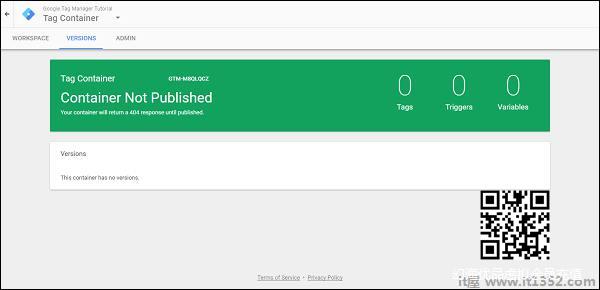
工作区
版本
管理员
工作区
工作区部分显示活动的工作进行中.此部分有不同的子部分,例如 :
概述
标签
触发器
变量
文件夹
我们将在后续章节中详细了解这些小节.
版本
大型组织创建少量标签非常常见将它们用于审核或批准过程.
同时,可能需要了解网站上发布的先前标签.出于所有这些目的,我们可以使用Versions部分.这显示了当前工作空间中发布的每个可能的标记,并允许回滚更改(如果需要).

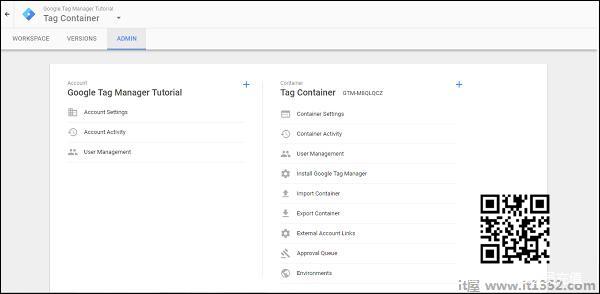
管理员
如果您希望为不同的环境或不同的用户配置Google跟踪代码管理器帐户,可以使用此部分.

您还可以配置帐户详细信息并查看与帐户相关的活动,如果有多个用户与此帐户相关联.