在本章中,我们将学习如何向网站添加垂直导航或菜单项.让我们一步一步走.
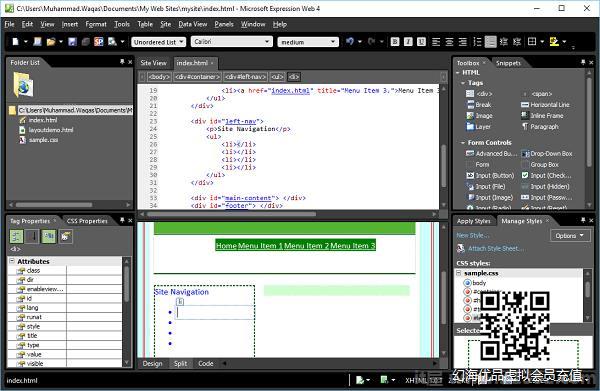
第1步 : 要创建菜单项或垂直导航,让我们在index.html文件中的< div id ="left-nav"> 中添加以下代码,其中包含菜单项列表.
< div id ="left-nav"> < p>网站导航 < ul> < li> < li> < li> < li>
在本章中,我们将学习如何向网站添加垂直导航或菜单项.让我们一步一步走.
第1步 : 要创建菜单项或垂直导航,让我们在index.html文件中的< div id ="left-nav"> 中添加以下代码,其中包含菜单项列表.
< div id ="left-nav"> < p>网站导航 < ul> < li> < li> < li> < li>
第2步 : 它是顶级菜单的简单项目符号列表.要创建超链接,请转到设计视图或代码视图.

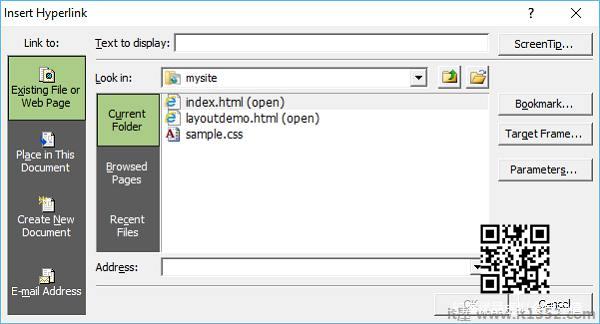
第3步 : 选择要用作超链接的项目,然后按Ctrl + K.

第4步 : 单击屏幕提示...按钮.输入您想要的文字作为屏幕提示,然后点击确定.

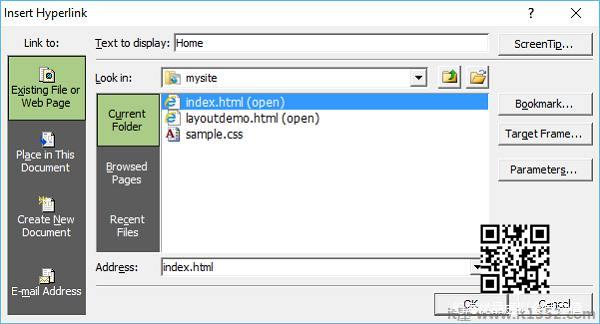
第5步 : 在要显示的文字字段中,输入主页并选择index.html文件,然后点击确定.

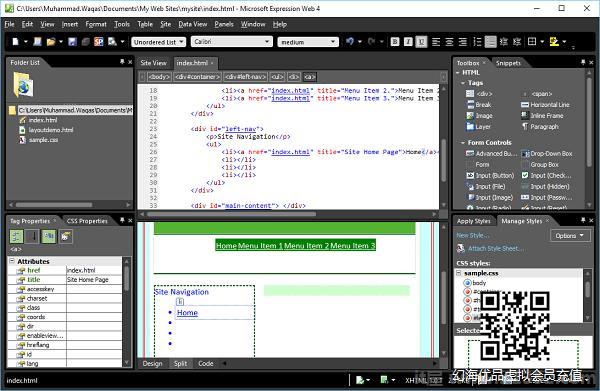
在这个阶段,我们的index.html页面看起来如下 :

第6步 : 为其他菜单项添加更多超链接,如下面的代码所示.
<!DOCTYPE html PUBLIC" - //W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd> <!DOCTYPE html PUBLIC" - //W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. DTD"> < html xmlns ="http://www.w3.org/1999/xhtml> < head> < meta content ="text/html; charset = utf-8"http-equiv ="Content-Type"/> < style type ="text/css"> < link href ="sample.css"rel ="stylesheet"type ="text/css"/> < body> < div id ="container"> < div id ="header">