在本章中,我们将了解ASP.NET母版页.当我们创建母版页时,我们可以按照与Microsoft Expression Web中其他页面相同的方式进行布局,应用样式和添加ASP.NET控件.我们在母版页中创建的布局和内容将应用于附加到母版页的页面.它与动态Web模板类似.
动态Web模板使您能够为网站中的所有页面应用通用外观.由于动态Web模板在设计时应用于它们所连接的页面中,因此对所有页面中的HTML进行更新时,对网站中的所有页面应用更改可能会导致延迟.
如果服务器运行的是ASP.NET,则ASP.NET Master Pages通过定义模板中的可编辑区域来实现类似的功能.但是,模板在页面中自定义内容的应用是在运行时动态完成的.
示例
让我们来看一个简单的我们将使用CSS模板创建母版页并使用此母版页创建其他页面的示例.
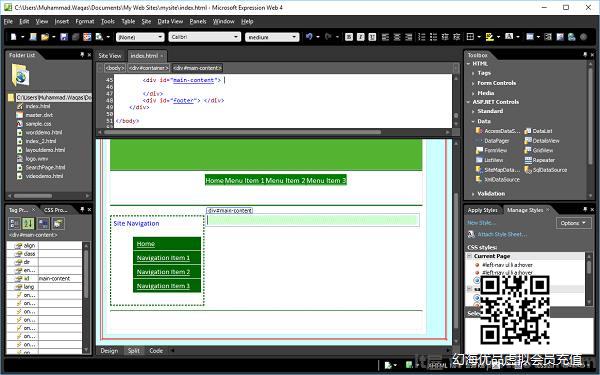
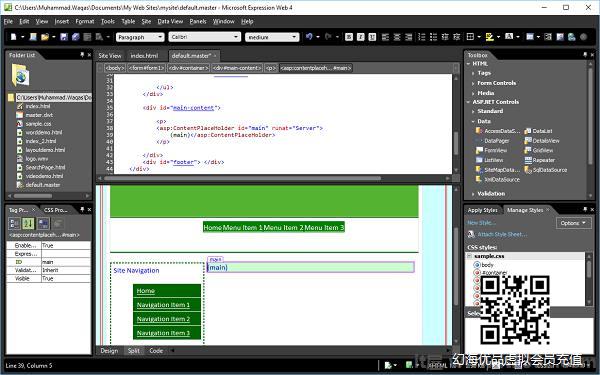
步骤1 : 打开 index.html 页面,其中我们使用CSS样式表定义了不同的部分.

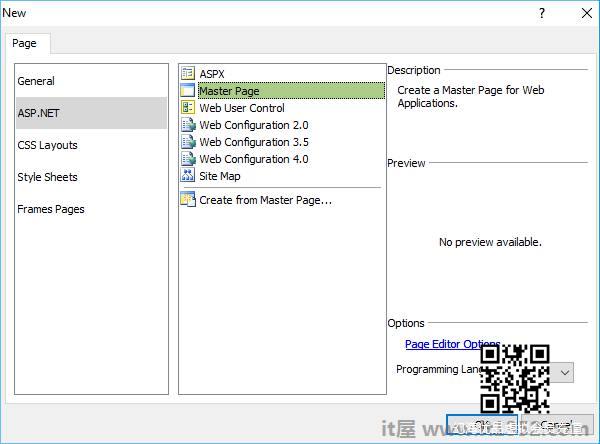
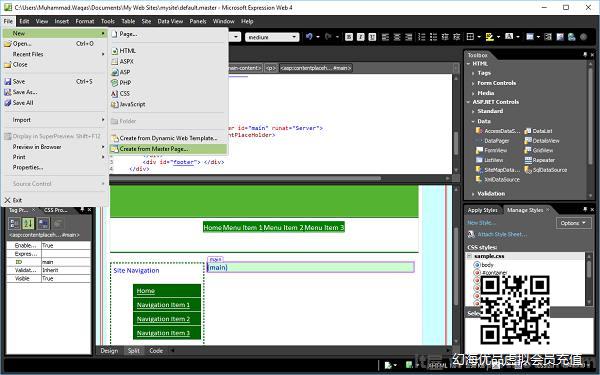
第2步 : 从文件菜单中,转到 New → 页面,您将看到新页面对话框.

第3步 : 从左侧窗格中选择ASP.NET,然后从中间列表中选择Master Page并单击OK按钮.

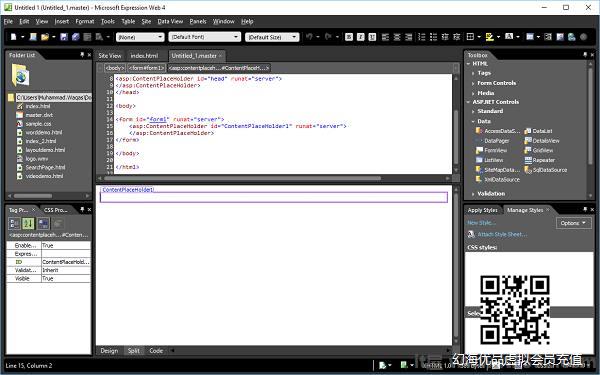
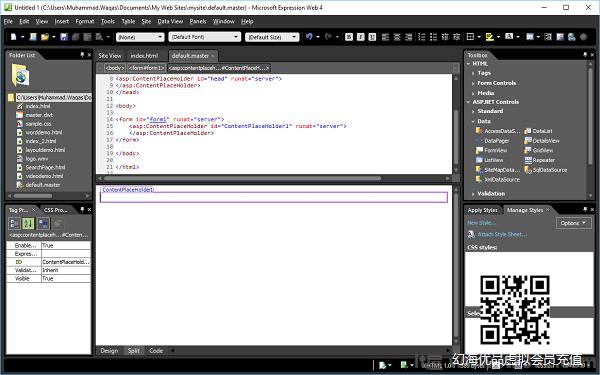
第4步 : 上面的屏幕将生成一个名为 Untitled1.master 的弹出窗口.保存此页并将其命名为 default.master .

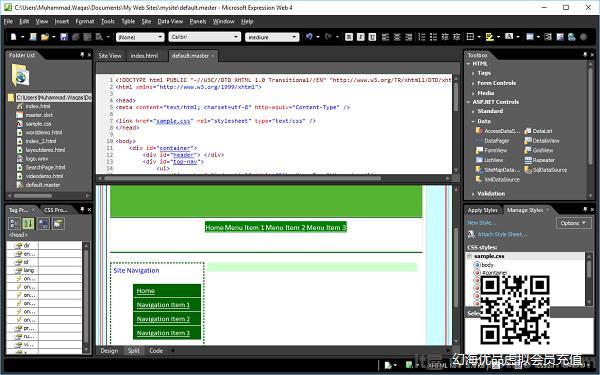
第5步 : 我们希望将我们的设计构建到将在整个站点共享的母版页中.因此,让我们从index.html代码中复制您希望在每个页面上拥有的内容的代码,并将代码粘贴到default.master页面.

第6步 : 现在我们有一个我们想要在网站的每个页面上使用的布局.但是,如果我们现在开始构建内容页面,我们将无法在此布局中实际输入任何内容.因此,我们需要从母版页创建 ASPX内容页面.为此,我们还必须添加内容区域,以便我们可以将内容添加到指定的页面.

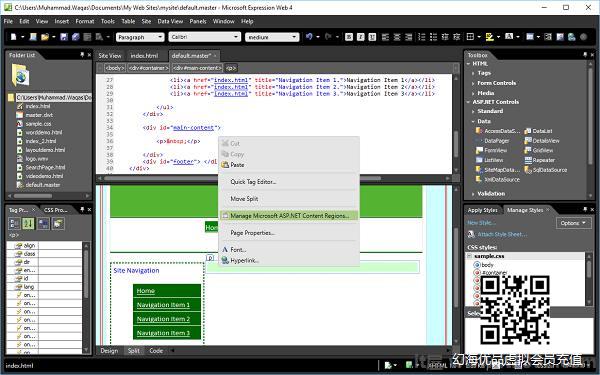
在设计视图中,右键单击页面上内容的位置.假设我们要在主内容部分添加内容,然后单击管理Microsoft ASP.NET内容区域...
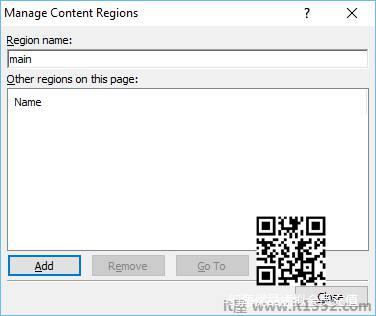
步骤7 : 在Manage Content Regions向导中,输入 Region Name ,然后单击关闭.

第8步 : 从下面的屏幕截图中可以看出,Content PlaceHolder添加在main-content部分中.现在我们必须添加ASPX网页.

第9步 : 转到文件菜单,然后选择新建 → 从母版页创建...

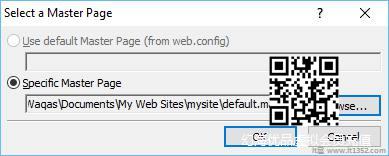
第10步 : 浏览到default.master页面,然后单击OK.

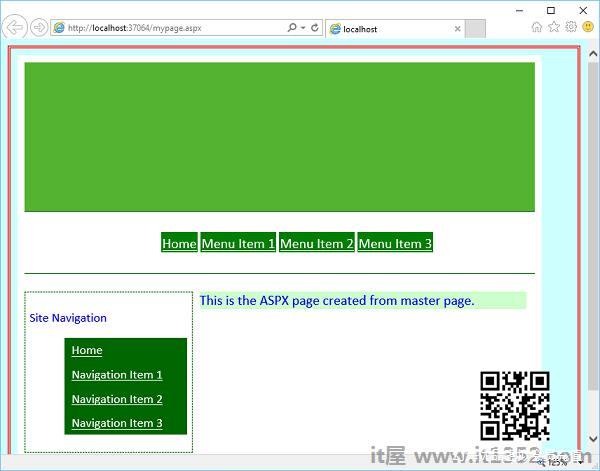
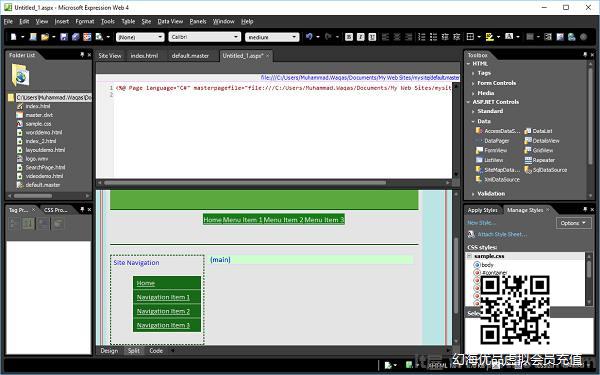
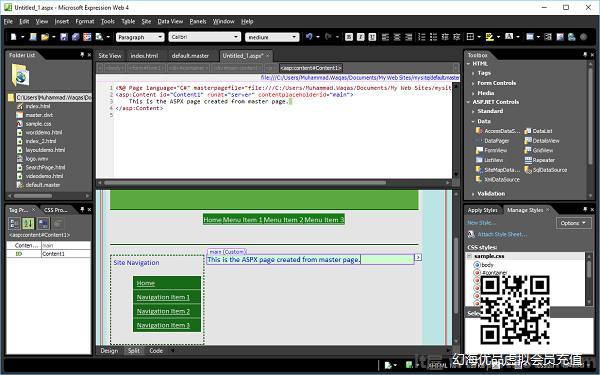
步骤11 : 现在,创建一个新的ASPX页面,并从主页面应用所有布局样式.

在主要部分添加一些文字.

第12步 : 保存此页并将其命名为 mypage.aspx ,然后在浏览器中进行预览.