在本章中,我们将学习如何确保HTML和CSS代码都经过验证. Microsoft Expression Web提供了几种检查网页代码错误的方法以及与特定HTML和CSS模式不兼容的代码.
状态栏和代码视图提醒您在单个页面中编码错误和不兼容,而兼容性任务窗格列出了一个或多个页面或整个网站中的所有代码错误和不兼容性.
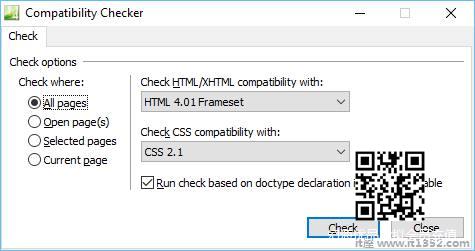
Expression Web通过使用基于页面中DocType声明的文档架构来识别不兼容的代码.
如果页面不包含DocType声明或无法识别DocType,Expression Web将使用辅助架构.
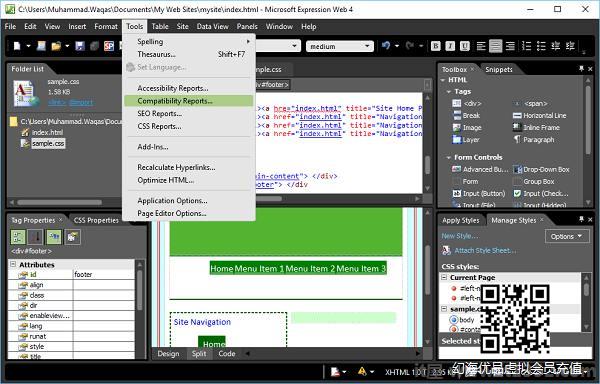
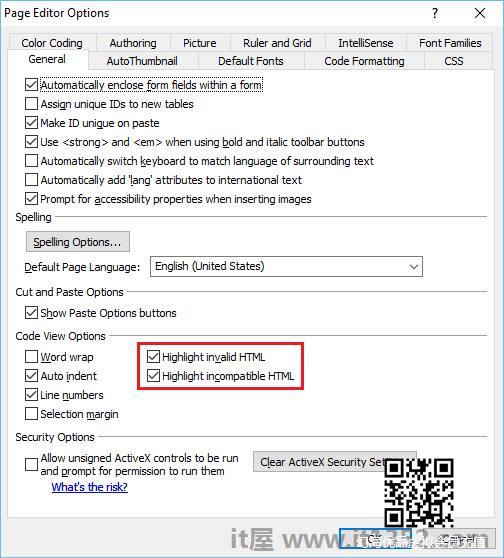
当您创建网站并在其页面上工作时,您应该养成验证页面的习惯. Microsoft Expression Web具有各种工具,在验证您的网页时非常有用. Expression Web中有两个非常有用的选项,让我们转到工具菜单并选择页面编辑器选项.

"常规"选项卡提供两个选项 :
突出显示无效的HTML : 选中此选项后,它将在特定颜色方案中显示无效的HTML,在黄色背景上显示默认的红色文字.
突出显示不兼容HTML : 选中此选项后,它将在代码下方显示与HTML标准不兼容的波浪下划线.
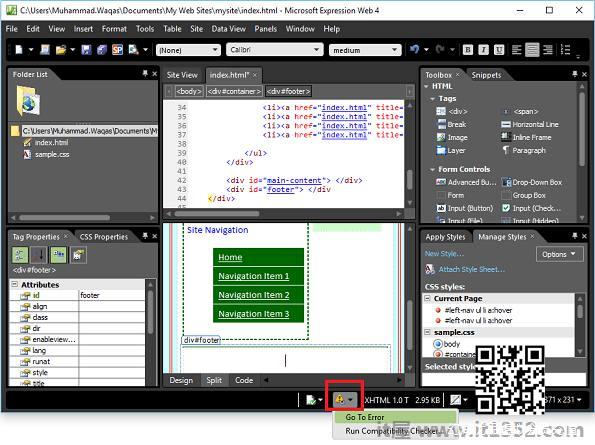
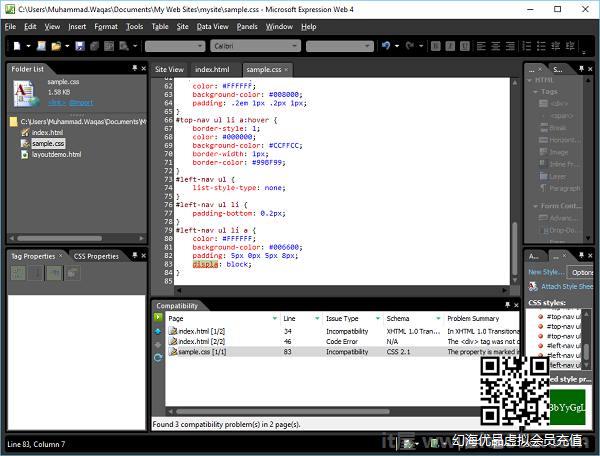
状态栏
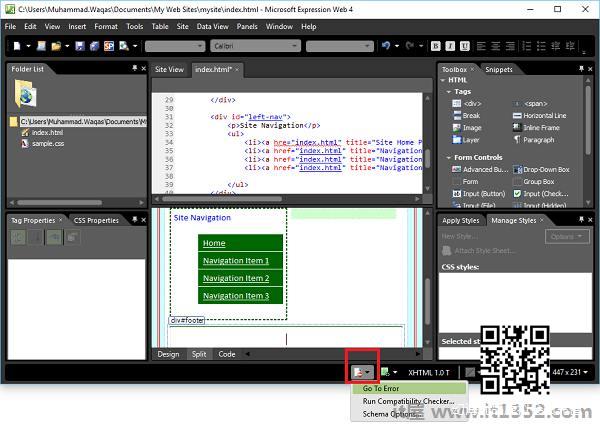
当前打开的网页包含代码错误时,您会看到检测到代码错误图标(在以下屏幕截图中突出显示).
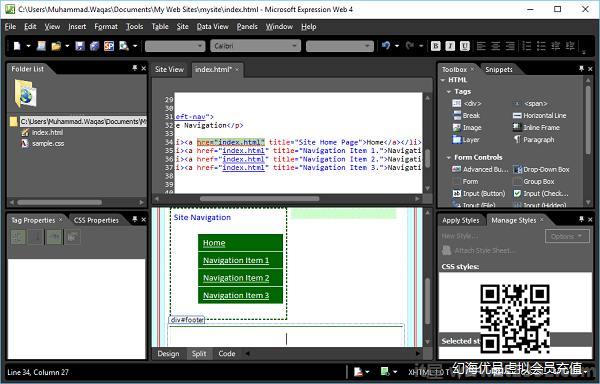
我们假设您在