Amazon S3服务用于文件存储,您可以在其中上传或删除文件.当S3存储桶中存在任何文件上载时,我们可以在S3上触发AWS Lambda. AWS Lambda具有处理函数,该函数充当AWS Lambda函数的起点.处理程序具有事件的详细信息.在本章中,让我们看看当我们在S3存储桶中上传文件时如何使用AWS S3触发AWS Lambda函数.
在Amazon S3中使用AWS Lambda函数的步骤
要开始将AWS Lambda与Amazon S3一起使用,我们需要以下 :
创建S3 Bucket
创建有权使用s3和lambda的角色
创建lambda函数并添加s3作为触发器.
示例
让我们借助一个示例来查看这些步骤,该示例显示了Amazon S3和AWS Lambda之间的基本交互.
用户将在Amazon S3存储桶中上传文件
文件一旦存档上传后,它将在后台触发AWS Lambda函数,该函数将以控制台消息的形式显示文件上传的输出.
用户上传文件后,将能够在Cloudwatch日志中看到该消息.
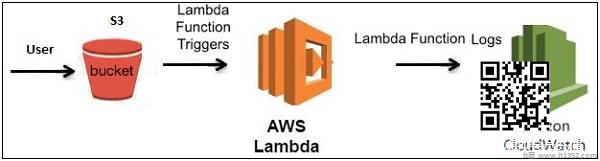
此处显示了解释示例流程的框图 :

创建S3存储桶
让我们先创建一个s3存储桶AWS控制台使用下面给出的步骤 :
步骤1
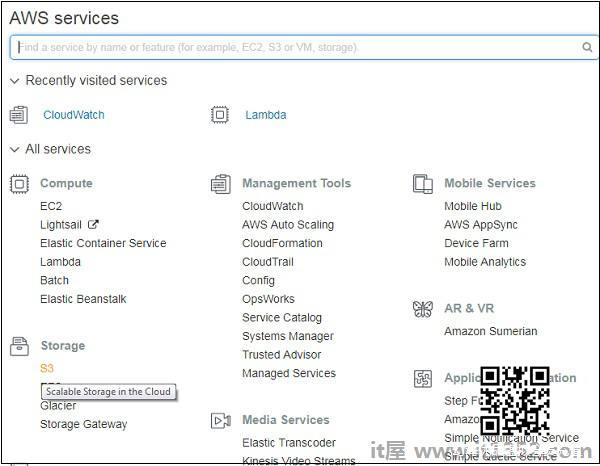
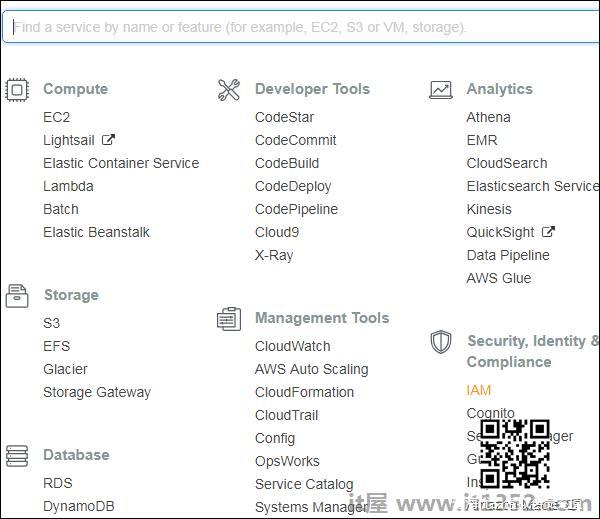
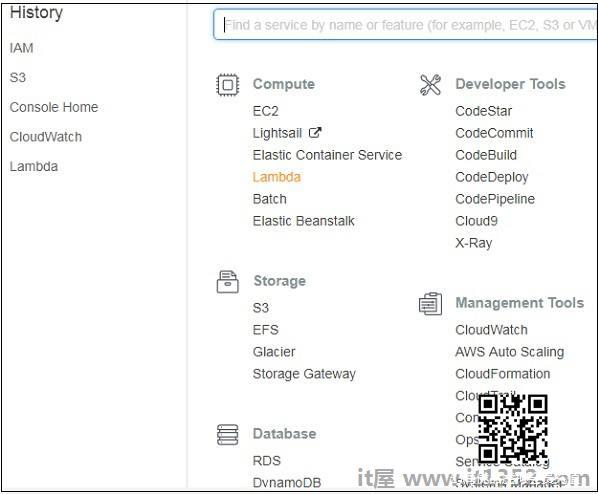
转到Amazon服务并单击存储部分中的 S3 如下面给出的图像中所突出显示的那样 :

步骤2
点击S3存储和创建存储桶,它将存储上传的文件.

第3步
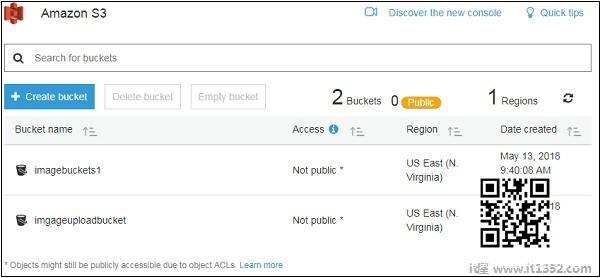
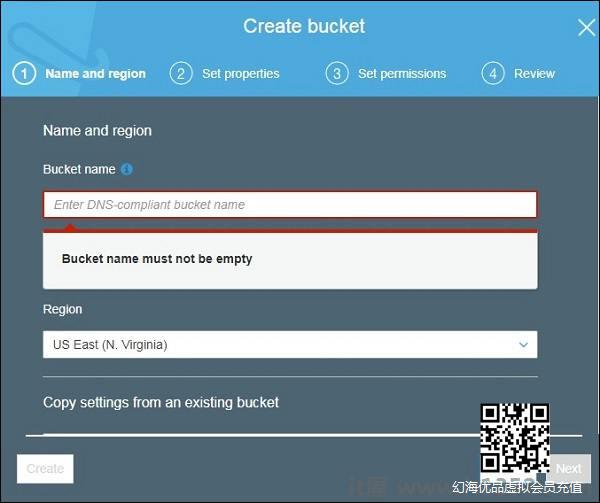
点击创建存储桶按钮后,可以看到如下屏幕的屏幕;

第4步
输入详细信息存储桶名称,选择区域,然后单击左下方的创建按钮.因此,我们创建了名为: workingwithlambdaands3 的存储桶.

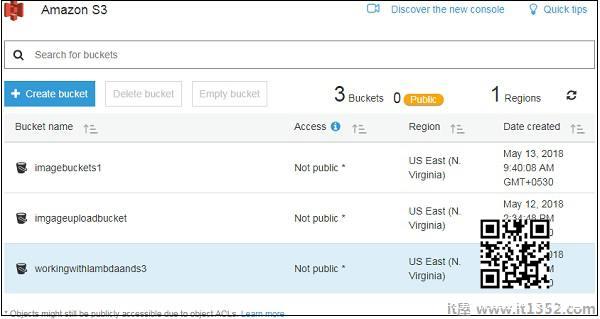
步骤5
现在,点击存储桶名称,它会要求您上传文件,如下所示 :

因此,我们在S3中创建了桶.
创建适用于S3和Lambda的角色
要创建适用于S3和Lambda的角色,请按照下面给出的步骤&减去;
步骤1
转到AWS服务并选择IAM,如下所示 :

步骤2
现在,点击 IAM - >角色如下图所示 :

步骤3
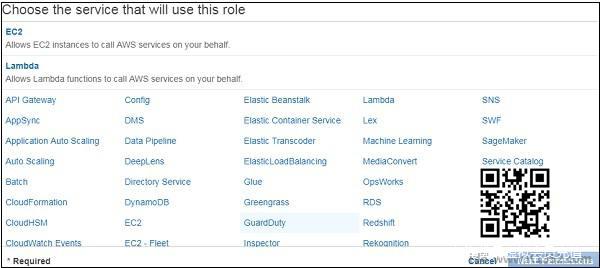
现在,单击创建角色,然后选择将使用此角色的服务.选择Lambda并单击权限按钮.

步骤4
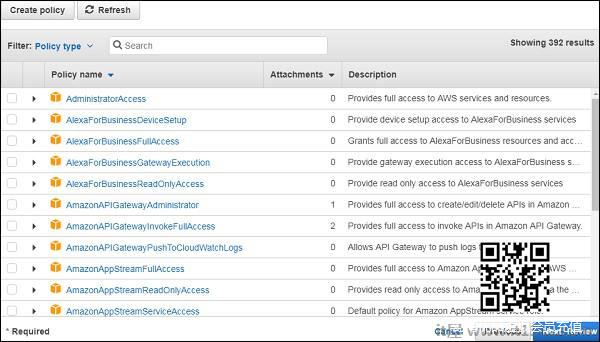
从下面添加权限,然后单击审核.

第5步
注意我们选择了以下权限 :

观察我们选择的政策 AmazonS3FullAccess, AWSLambdaFullAccess 和 CloudWatchFullAccess .
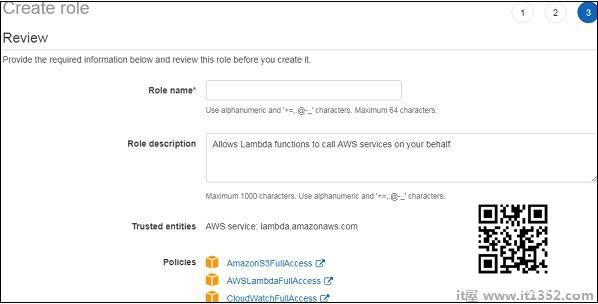
步骤6
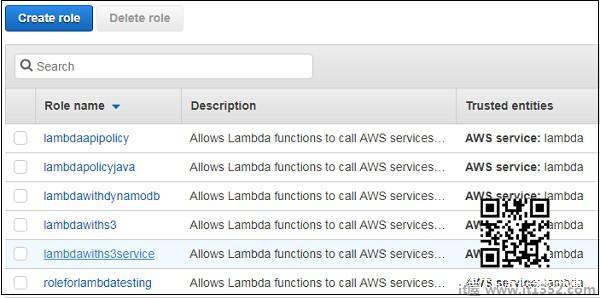
现在,输入角色名称,角色描述并单击底部的 创建角色 按钮.

因此,我们创建了名为 lambdawiths3service 的角色.
创建Lambda函数和添加S3触发器
在本节中,让我们看看如何创建Lambda函数并为其添加S3触发器.为此,您必须遵循下面给出的步骤:
步骤1
转到AWS服务并选择Lambda,如下所示&减去;

第2步
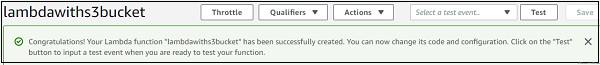
单击 Lambda 并按照添加名称的过程进行操作.选择运行时,角色等,然后创建该功能.我们创建的Lambda函数显示在下面的屏幕截图中;

第3步
现在让我们添加S3触发器.
步骤4
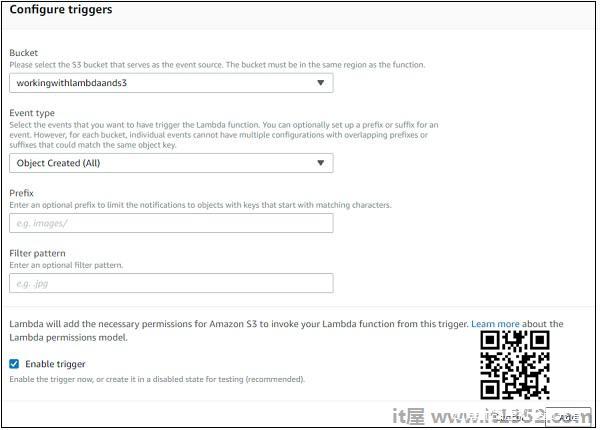
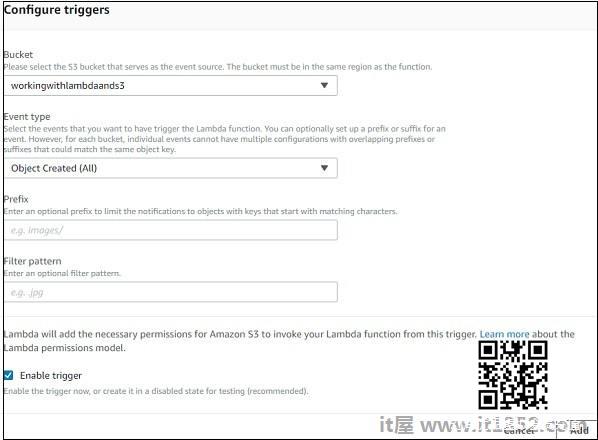
从上面选择触发器并添加详细信息,如下所示 :

步骤5
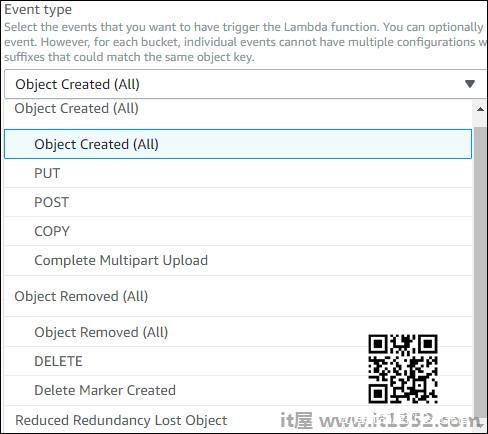
选择从桶下拉列表创建的桶.事件类型具有以下详细信息 :

选择对象创建(全部),因为我们在上传,删除文件时需要AWS Lambda触发器.
步骤6
您可以添加用于过滤添加的文件的前缀和文件模式.例如,仅为.jpg图像触发lambda.现在让我们保持空白,因为我们需要为所有上传的文件触发Lambda.点击添加按钮添加触发器.

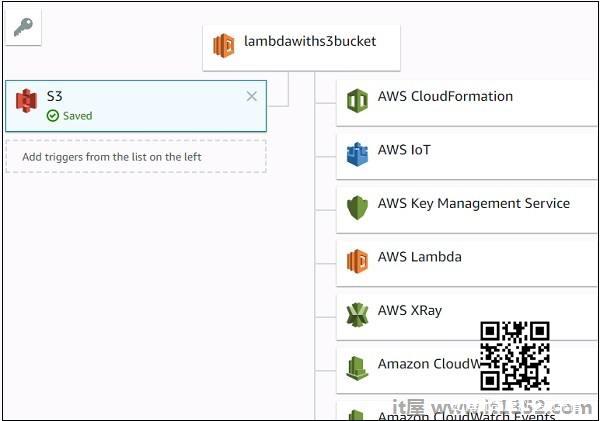
第7步
您可以找到Lambda函数的触发器显示,如下所示 :

让我们添加aws lambda函数的详细信息.在这里,我们将使用在线编辑器添加我们的代码并使用nodejs作为运行时环境.
步骤8
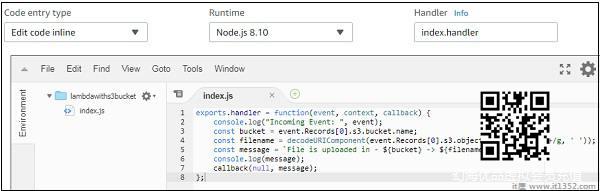
使用AWS Lambda触发S3 ,我们将不得不在代码中使用S3事件,如下所示 :
exports.handler = function(event, context, callback) { console.log("Incoming Event: ", event); const bucket = event.Records[0].s3.bucket.name; const filename = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' ')); const message = `File is uploaded in - ${bucket} -> ${filename}`; console.log(message); callback(null, message);};请注意,事件参数包含S3event的详细信息.我们已经安装了在S3bucket上传图像时将记录的存储桶名称和文件名.
步骤9
现在,让我们保存使用S3upload更改并测试lambda函数.以下是AWS Lambda中添加的代码详细信息;

步骤10
现在,让我们添加角色,内存和超时.

步骤11
现在,保存Lambda函数.从亚马逊服务中打开S3并打开我们之前创建的存储桶,即 workingwithlambdaands3 .
上传图像,如下所示 :

第12步
点击上传按钮添加文件如下所示 :

步骤13
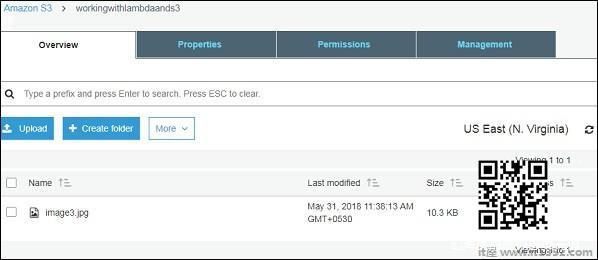
单击添加文件以添加文件.您也可以拖放文件.现在,点击上传按钮.

因此,我们在S3存储桶中上传了一张图片.
步骤14
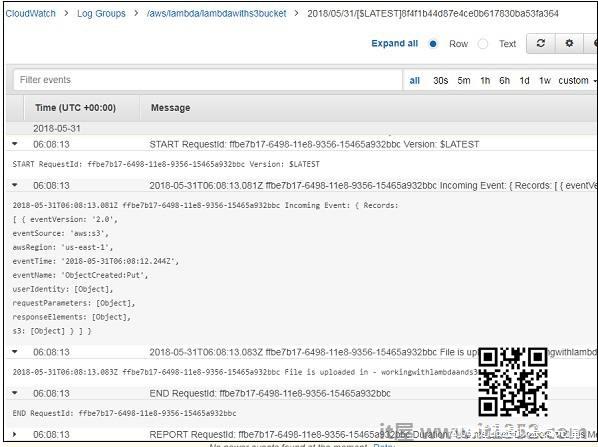
要查看触发器详细信息,请转到AWS服务部门选择 CloudWatch .打开Lambda函数的日志并使用以下代码 :
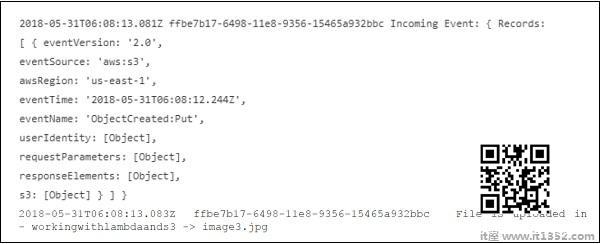
exports.handler = function(event, context, callback) { console.log("Incoming Event: ", event); const bucket = event.Records[0].s3.bucket.name; const filename = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' ')); const message = `File is uploaded in - ${bucket} -> ${filename}`; console.log(message); callback(null, message);};您可以在Cloudwatch中观察到的输出如下所示;

在S3存储桶中上传文件时触发AWS Lambda函数,详细信息记录在Cloudwatch中,如下所示 :