在本章中,我们将使用babel和gulp创建项目设置. Gulp是一个使用Node.js作为平台的任务运行器. Gulp将运行将JavaScript文件从es6转换为es5的任务,一旦完成将启动服务器以测试更改.我们在项目设置中使用了babel 6.如果您想切换到babel 7,请使用 @ babel/babel-package-name 安装所需的babel包.
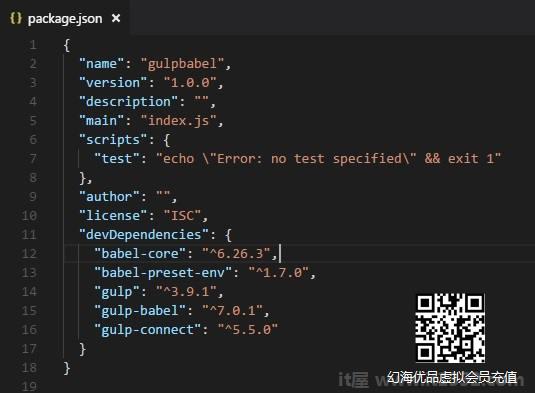
我们将首先创建项目使用npm命令并安装所需的软件包.
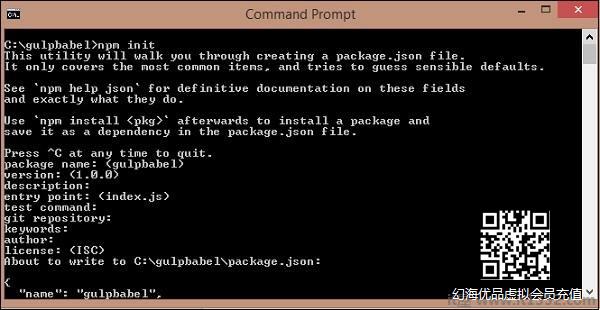
命令
npm init

我们创建了一个名为gulpbabel的文件夹.此外,我们将安装gulp和其他必需的依赖项.
命令
npm install gulp --save -dev npm install gulp-babel --save-dev npm install gulp-connect --save-dev npm install babel-preset-env --save-dev npm install babel-core --save-dev

我们将预设环境详细信息添加到 .babelrc 文件中,如下所示

gulpfile.js
var gulp =require('gulp');var babel =require('gulp-babel');var connect = require("gulp-connect");gulp.task('build', () => { gulp.src('src/./*.js') .pipe(babel()) .pipe(gulp.dest('./dev'))});gulp.task('watch', () => { gulp.watch('./*.js', ['build']);});gulp.task("connect", function () { connect.server({ root: ".", livereload: true });});gulp.task('start', ['build', 'watch', 'connect']);我们在gulp中创建了三个任务,['build','watch','connect']. src文件夹中可用的所有js文件将使用babel转换为es5,如下所示 :
gulp.task('build', () => { gulp.src('src/./*.js') .pipe(babel()) .pipe(gulp.dest('./dev'))});最终更改存储在dev文件夹中. Babel使用 .babelrc 中的预设详细信息.如果您想要更改为其他预设,可以更改 .babelrc 文件中的详细信息.
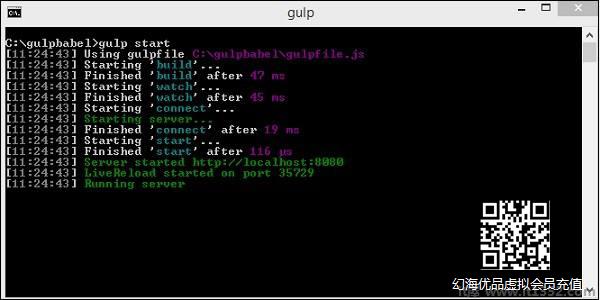
现在将在src文件夹中创建一个.js文件es6 javascript并运行 gulp start 命令执行更改.
src/main.js
class Person { constructor(fname, lname, age, address) { this.fname = fname; this.lname = lname; this.age = age; this.address = address; } get fullname() { return this.fname +"-"+this.lname; }}命令:gulp start

dev/main.js
这是使用babel :
"use strict";var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i Index.html
这是使用 transpiled dev/main完成的.js :
var a = new Student("Siya", "Kapoor", "15", "Mumbai"); var studentdet = a.fullname; document.getElementById("displayname").innerHTML = studentdet;
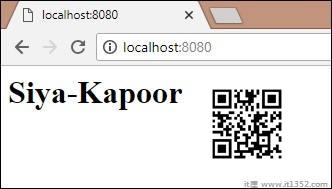
输出