Jasmine的另一个显着特征是每个功能之前和之后.使用这两个功能,我们可以在执行每个规范之前和之后执行一些代码.此功能对于在应用程序中运行公共代码非常有用.让我们创建一个如下所示的spec文件.
var currentVal = 0; beforeEach(function() { currentVal = 5; }); describe("Different Methods of Expect Block",function() { it("after each function ", function() { expect(currentVal).toEqual(5); });});这里虽然我们在开始时已经将一个变量声明为"0",但我们期望该值在期望块中应该等于5.上面的代码将生成以下输出.

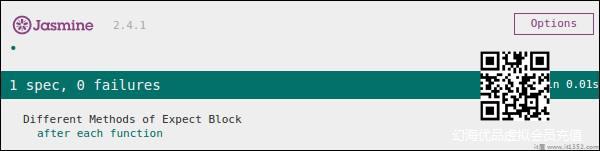
在在上面的代码中,5将在执行expect块之前分配给变量 currentVal .因此,它会生成一个没有错误的绿色屏幕截图.