除了相等检查之外,Jasmine还提供了一些检查布尔条件的方法.以下是帮助我们检查布尔条件的方法.
ToBeTruthy()
此布尔匹配器在Jasmine中用于检查结果是否相等判断为真或假.
以下示例将帮助我们理解toBeTruthy()函数的工作原理.
ExpectSpec.js
describe("Different Methods of Expect Block",function () { it("The Example of toBeTruthy() method",function () { expect(expectexam.exampleoftrueFalse(5)).toBeTruthy(); });});Expectexam.js
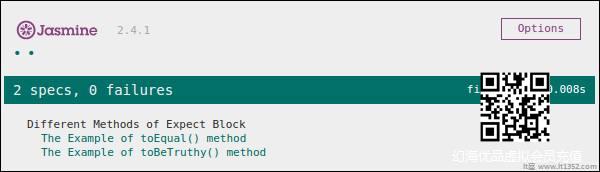
window.expectexam = { exampleoftrueFalse: function (num) { if(num < 10) return true; else return false; }, };当我们传递的数字小于10时,这个测试用例将通过并给我们以下输出.

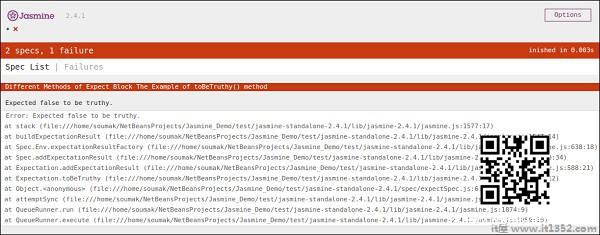
如果我们传递一个大于10的数字,那么这个绿色测试将会改变变红了.在第二个屏幕截图中,您可以看到在传递大于10的某个值时,预期的测试用例失败并生成红色输出,指出"预期的错误是真实的".

toBeFalsy()
toBeFalsy()也以相同的方式工作至于BeTruthy()方法.它将输出与false匹配,而toBeTruthy将输出与true匹配.以下示例将帮助您了解toBeFalsy()的基本工作原理.
ExpectSpec.js
describe("Different Methods of Expect Block",function() { it("The Example of toBeTruthy() method",function () { expect(expectexam.exampleoftrueFalse(15)).toBeFalsy(); });});Expectexam.js
window.expectexam = { exampleoftrueFalse: function (num) { if(num < 10) Return true; else return false; },};上面的代码将传递Jasmine测试用例,因为我们传递的值超过10并且预计输出为false.因此,浏览器会向我们显示一个绿色标志,表示它已经通过.