Jasmine还允许开发人员跳过一个或多个测试用例.这些技术可以在规范级别或套件级别中应用.根据应用程度的不同,此块可分别称为跳过规范和跳过套件.
在以下示例中,我们将学习如何使用"x"字符跳过特定的规范或套件.
跳过规范
我们将在 it 语句之前使用"x"修改上一个示例.
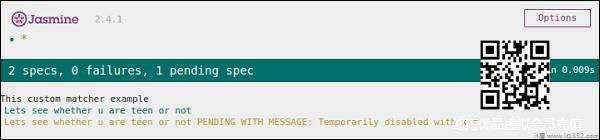
describe('This custom matcher example ', function() { beforeEach(function() { // We should add custom matched in beforeEach() function. jasmine.addMatchers({ validateAge: function() { return { compare: function(actual,expected) { var result = {}; result.pass = (actual > = 13 && actual < = 19); result.message = 'sorry u are not a teen '; return result; } }; } }); }); it('Lets see whether u are teen or not', function() { var myAge = 14; expect(myAge).validateAge(); }); xit('Lets see whether u are teen or not ', function() { //Skipping this Spec var yourAge = 18; });});如果我们运行此JavaScript代码,我们将在浏览器中收到以下输出. Jasmine本身将使用"xit"临时通知用户 it 块禁用.

跳过套件
同样,我们可以禁用describe块以实现跳过套件的技术.在下面的示例中,我们将了解跳过套件块的过程.
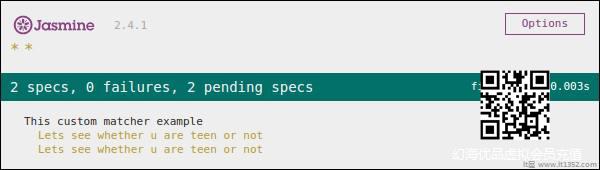
xdescribe('This custom matcher example ', function() { //Skipping the entire describe block beforeEach(function() { // We should add custom matched in beforeEach() function. jasmine.addMatchers({ validateAge: function() { return { compare: function(actual,expected) { var result = {}; result.pass = (actual >=13 && actual<=19); result.message ='sorry u are not a teen '; return result; } }; } }); }); it('Lets see whether u are teen or not', function() { var myAge = 14; expect(myAge).validateAge(); }); it('Lets see whether u are teen or not ', function() { var yourAge = 18; expect(yourAge).validateAge(); });});以上代码将生成以下屏幕截图作为输出.

正如我们在消息栏中看到的那样,它显示处于挂起状态的两个规范块,这意味着使用禁用这两个Spec块"x"字符.在接下来的章节中,我们将讨论不同类型的Jasmine测试场景.