在本章中,我们将讨论Jasmine的测试构建块.
Suite Block
Jasmine是JavaScript的测试框架. Suite 是Jasmine框架的基本构建块.为特定文件或函数编写的类似类型测试用例的集合称为一个套件.它包含另外两个块,一个是"Describe()",另一个是"It()".
一个套件block只能有两个参数,一个"该套件的名称"和另一个"函数声明"实际调用我们要测试的单元功能.
在下面的示例中,我们将创建一个套件,用于在 add.js 文件中单元测试添加功能.在这个例子中,我们有一个名为"calculator.js"的JS文件,它将通过Jasmine进行测试,相应的Jasmine规范文件是"CalCulatorSpec.js"./p>
Calculator.js
window.Calculator = { currentVal:0, varAfterEachExmaple:0, add:function (num1) { this.currentVal += num1; return this.currentVal; }, addAny:function () { var sum = this.currentVal; for(var i = 0; i < arguments.length; i++) { sum += arguments[i]; } this.currentVal = sum; Return this.currentVal; }, };CalCulatorSpec.js
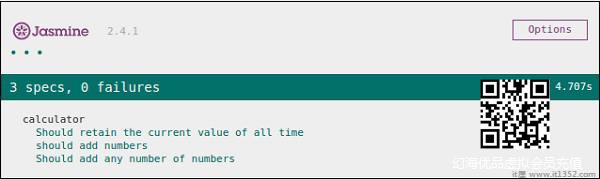
describe("calculator",function() { //test case: 1 it("Should retain the current value of all time", function () { expect(Calculator.currentVal).toBeDefined(); expect(Calculator.currentVal).toEqual(0); }); //test case: 2 it("should add numbers",function() { expect(Calculator.add(5)).toEqual(5); expect(Calculator.add(5)).toEqual(10); }); //test case :3 it("Should add any number of numbers",function () { expect(Calculator.addAny(1,2,3)).toEqual(6); }); });在上面的函数中,我们声明了两个函数.函数 add 将添加两个作为参数给予该函数的数字,另一个函数 addAny 应该添加作为参数给出的任何数字.
创建此文件后,我们需要在head部分的"SpecRunner.html"中添加此文件.在成功编译时,这将生成以下输出结果.

嵌套套件块
套件块可以在另一个套件块中包含许多套件块.以下示例将向您展示如何在另一个套件块中创建不同的套件块.我们将创建两个JavaScript文件,一个名为"NestedSpec.js",另一个名为"nested.js".
NestedSpec.js
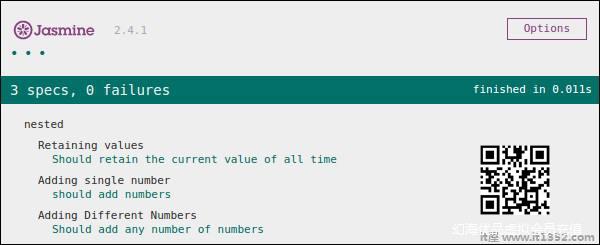
describe("nested",function() { // Starting of first suite block // First block describe("Retaining values ",function () { //test case:1 it ("Should retain the current value of all time", function () { expect(nested.currentVal).toBeDefined(); expect(nested.currentVal).toEqual(0); }); }); //end of the suite block //second suite block describe("Adding single number ",function () { //test case:2 it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); }); //end of the suite block //third suite block describe("Adding Different Numbers",function () { //test case:3 it("Should add any number of numbers",function() { expect(nested.addAny(1,2,3)).toEqual(6); }); }); //end of the suite block });Nested.js
window.nested = { currentVal: 0, add:function (num1) { this.currentVal += num1; return this.currentVal; }, addAny:function () { Var sum = this.currentVal; for(var i = 0;i < arguments.length; i++) { sum += arguments[i]; } this.currentVal = sum; return this.currentVal; } };上面的代码将在运行 specRunner.html 文件后生成以下输出head section.

描述块
如前所述,block是Suite块的一部分.与Suite块一样,它包含两个参数,一个"描述块的名称"和另一个"函数声明".在我们即将发布的示例中,我们将通过许多描述块来了解Jasmine套件块的工作流程.以下是完整描述块的示例.
describe("Adding single number ",function () { it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); }IT Block
像描述块我们一直也介绍了IT块.它位于一个描述块中.这是实际包含每个单元测试用例的块.在下面的代码中, IT 块中有一些 describe 阻止.
describe("Adding single number ",function () { // test case : 1 it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); //test case : 2 it("should add numbers",function() { expect(nested.addAny(1,2,3)).toEqual(6); }); }预期阻止
Jasmine Expect 可让您编写期望来自所需的函数或JavaScript文件.它来自 IT 块.一个IT块可以有多个Expect块.
以下是Expect块的示例.这个expect块提供了各种方法来对您的JavaScript函数或JavaScript文件进行单元测试.每个Expect块也称为匹配器.有两种不同类型的匹配器,一种是内置匹配器,另一种是用户定义的匹配器.
describe("Adding single number ",function () { // test case : 1 it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); //test case : 2 it("should add numbers",function() { expect(nested.addAny(1,2,3)).toEqual(6); }); }在接下来的章节中,我们将讨论Expect块的不同内置方法的各种用法.